-
DickTatorAsked on February 23, 2018 at 2:37 PM
We setup the form with English as the main language, and toggling to Spanish as the 2nd language. It works just fine for me in Chrome (most updated version, I checked), but the client is having issues where she has to toggle a bunch and refresh several times for the Spanish to show up. I checked Safari and it also glitches for me. Advice?
-
jonathanReplied on February 23, 2018 at 3:37 PM
I test the published form in your website and the switch to Spanish language also did not work for me.

But when I test just using the form URL only https://www.jotform.us/form/80496071525155 it was working as intended.

What I suggest you try for now is to republish the form in your website using its iframe publish code instead. I see it is currently using the default JS script embed code. It could be having script conflict on your website.
User guide: Getting the Form iFrame Code
Make sure you clean/remove first any existing previous script code in your website before your re-embed the form using the iframe embed.
Let us know if this did not resolve the issue.
Thanks.
-
DickTatorReplied on February 23, 2018 at 3:48 PM
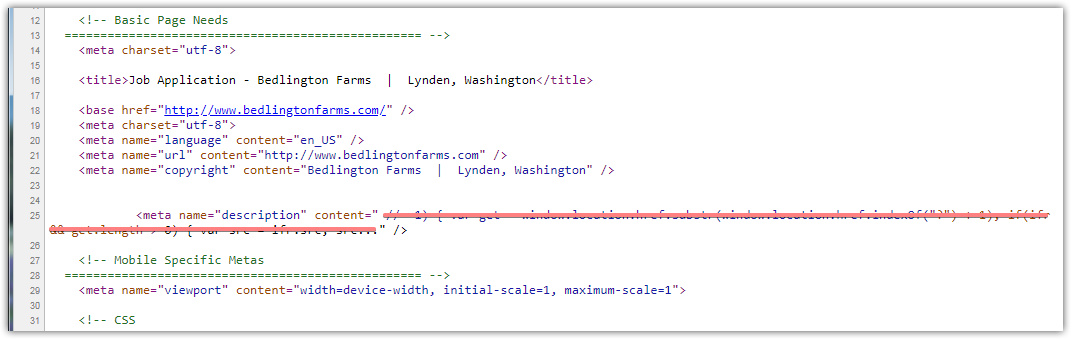
Excellent, I just did that, and the form is showing again now. I have a little error code in the top left corner of the page: "0) { var src = ifr.src; src..." />" and I don't know what that means.
I'm including a screenshot of what my code looks like on the page (using CMS Made Simple 1.11.13).

-
jonathanReplied on February 23, 2018 at 4:35 PM
I do see that excess codes on your website page.

I am not sure if that has to do with the form iframe embed code. I think it was on your website page only.
You can try remove first the form publish code and check your website again. See if that codes still appears on the page without the embedded form code.
And then re-embed the form again. Make sure you use only the iframe embed code provided from the Form Builder.
Let us know if issue persist.
-
DickTatorReplied on February 23, 2018 at 4:46 PM
I removed the code and the error went away. I took away my "literal" tags and the site broke. I tried placing the code in a Global Content Block and placed my snippet on the page, still getting error. Help?
-
MikeReplied on February 23, 2018 at 6:11 PM
It looks like that some code was added to the meta description tag of your page. Please try removing that code from the meta content.

Thank you.
-
DickTatorReplied on February 23, 2018 at 7:07 PM
I'm not placing anything in the meta content, and when I check what's in the meta description window for that page there is nothing. The error/text/code showing in the top left corner is actually a part of the code from your iframe. I'm not sure what to do.
-
MikeReplied on February 23, 2018 at 9:39 PM
Can you try adding some text to the page description to see if that makes any difference? For example - Job Application - Bedlington Farms.
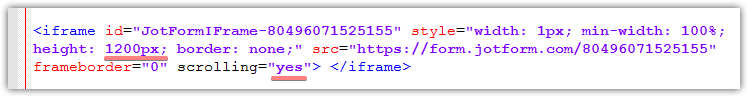
Another option is to remove the script that is following the form iframe code. The script is optional. If you remove the script you may want to increase the height of the iframe and change its scrolling to yes or auto.

-
DickTatorReplied on February 26, 2018 at 2:49 PM
Thank you, we removed that other script and played with the page a bit. We're not getting that error code in the corner anymore, but we are also still having the browser issue where it's not toggling all the time. Not sure what else we can do. Leaning towards leaving it for now, unless you have any other ideas. Thanks!
-
MikeReplied on February 26, 2018 at 3:33 PM
I was able to reproduce the language issue in a Safari browser only.
We have escalated a bug report ticket to our developers to see if there is anything else we can check.
This support thread will be updated if we have any news.
-
MikeReplied on March 5, 2018 at 10:30 AM
The translations tool has been recently updated. Could you please confirm that the issue is fixed on your end?
-
DickTatorReplied on March 5, 2018 at 3:01 PM
That seems to have fixed it, wahoo! We'll let you know if we have any other issues, thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































