-
benjamingAsked on February 25, 2018 at 2:30 PM
Hello,
In this form: https://eu.jotform.com/build/42115693318353, I'd like to make the following changes:
- I would like the 3 fields #input_42_day, #input_42_month, #input_42_year to appear equally wide in 1 row
- Idem for #input_43_day, #input_43_month, #input_43_year
-
For #input_24 I'd like to have the same font and size of the labels and of the input text than the rest of the form. I'd also like to have the 3rd, 4th and 5th column to be much more wide and to let them use the whole row-length.Thank you in advance.
-
Support_Management Jotform SupportReplied on February 25, 2018 at 3:53 PM
- I would like the 3 fields #input_42_day, #input_42_month, #input_42_year to appear equally wide in 1 row
- Idem for #input_43_day, #input_43_month, #input_43_year
To achieve the two items above, please append these CSS codes at the end of the existing codes you have on your FORM BUILDER:
#cid_42, #cid_43 {
min-width: 100% !important;
}
#cid_42 span, #cid_43 span {
width: 31% !important;
}
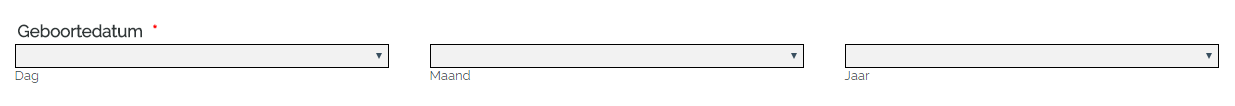
RESULT:

- For #input_24 I'd like to have the same font and size of the labels and of the input text than the rest of the form. I'd also like to have the 3rd, 4th and 5th column to be much more wide and to let them use the whole row-length.
I had to move this one to its separate thread since this is about the Configurable List Widget.
https://www.jotform.com/answers/1396485
I'll be replying there shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































