-
ChillyPowderAsked on February 27, 2018 at 8:31 AM
Is it possible to have a table with different types of column? I'd like a table where column 1 is 'Input name' column 2 is a drop down for number of
-
aubreybourkeReplied on February 27, 2018 at 9:41 AM
UPDATE (June 11, 2019): The input table field has a new type called Multi-Type Columns. You will now be able to set different type for each column such as Single Choice, Checkbox, Textbox, and Dropdown.
 There are many features when you use the Multi-Type Columns:
There are many features when you use the Multi-Type Columns:
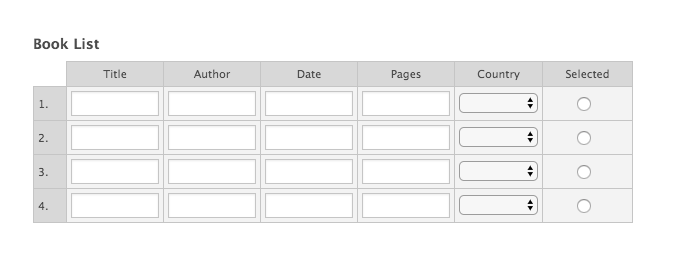
1. You can change the row and column names. Additionally, you can set the row and column names by clicking on the gear icon.
Additionally, you can set the row and column names by clicking on the gear icon. 2. You can add rows and any type of columns by clicking on the add row and add column.
2. You can add rows and any type of columns by clicking on the add row and add column. 3. You can set options for dropdown type by clicking on the downwards arrow.
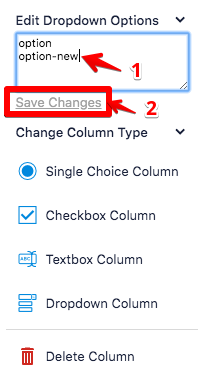
3. You can set options for dropdown type by clicking on the downwards arrow. Enter your dropdown options.Click on the Save Changes.
Enter your dropdown options.Click on the Save Changes. 4. You can delete the rows by clicking on the cross (X) that exists for each row and you can delete the rows by clicking on the downwards arrow that exists for each column.
4. You can delete the rows by clicking on the cross (X) that exists for each row and you can delete the rows by clicking on the downwards arrow that exists for each column. 5. You can change the types of each column to Single Choice, Checkbox, Textbox, and Dropdown by clicking on the downwards arrow that exists for each column.
5. You can change the types of each column to Single Choice, Checkbox, Textbox, and Dropdown by clicking on the downwards arrow that exists for each column. You can clone this demo form to your account: https://form.jotform.com/nelly/multitype-input-table-formYou can look at this guide to understand how to clone an existing form from a URL: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URLIf you have any question, please let us know below.
You can clone this demo form to your account: https://form.jotform.com/nelly/multitype-input-table-formYou can look at this guide to understand how to clone an existing form from a URL: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URLIf you have any question, please let us know below.Unfortunately no that is not possible with the input table.
If you want to have your rows using different input types you should use the configurable list widget instead:
-
Nur Karabağ JotForm DeveloperReplied on June 11, 2019 at 4:47 AM
UPDATE: The input table field has a new type called Multi-Type Columns. You will now be able to set different type for each column such as Single Choice, Checkbox, Textbox, and Dropdown.
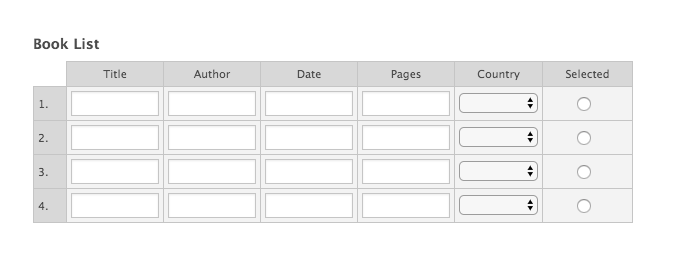
 There are many features when you use the Multi-Type Columns:1. You can change the row and column names.
There are many features when you use the Multi-Type Columns:1. You can change the row and column names. Additionally, you can set the row and column names by clicking on the gear icon.
Additionally, you can set the row and column names by clicking on the gear icon. 2. You can add rows and any type of columns by clicking on the add row and add column.
2. You can add rows and any type of columns by clicking on the add row and add column. 3. You can set options for dropdown type by clicking on the downwards arrow.
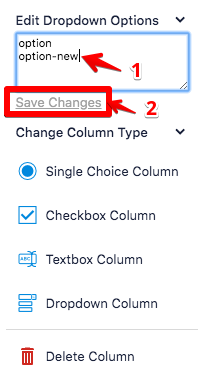
3. You can set options for dropdown type by clicking on the downwards arrow. Enter your dropdown options.Click on the Save Changes.
Enter your dropdown options.Click on the Save Changes. 4. You can delete the rows by clicking on the cross (X) that exists for each row and you can delete the rows by clicking on the downwards arrow that exists for each column.
4. You can delete the rows by clicking on the cross (X) that exists for each row and you can delete the rows by clicking on the downwards arrow that exists for each column. 5. You can change the types of each column to Single Choice, Checkbox, Textbox, and Dropdown by clicking on the downwards arrow that exists for each column.
5. You can change the types of each column to Single Choice, Checkbox, Textbox, and Dropdown by clicking on the downwards arrow that exists for each column. You can clone this demo form to your account: https://form.jotform.com/nelly/multitype-input-table-formYou can look at this guide to understand how to clone an existing form from a URL: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URLIf you have any question, please let us know below.
You can clone this demo form to your account: https://form.jotform.com/nelly/multitype-input-table-formYou can look at this guide to understand how to clone an existing form from a URL: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URLIf you have any question, please let us know below.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































