-
laurahonjasAsked on February 28, 2018 at 3:03 PM
hello- Also can I automatically number each row in the first column of the widget?
-
Support_Management Jotform SupportReplied on February 28, 2018 at 4:12 PM
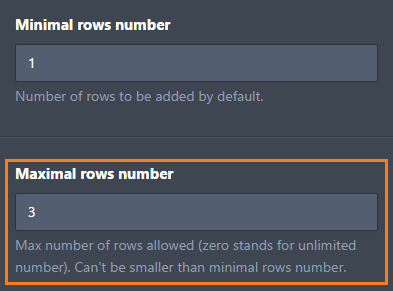
I'm afraid there's no real way to achieve this with an infinite number of entries. But if you will limit the number of MAXIMUM ROWS NUMBER, then you can use CSS to emulate a numbered Configurable List Widget.

The idea is to use a static text field that will serve as the number. Going with the example screenshot above, if you will limit the rows to just 3, then you can use the following setup:
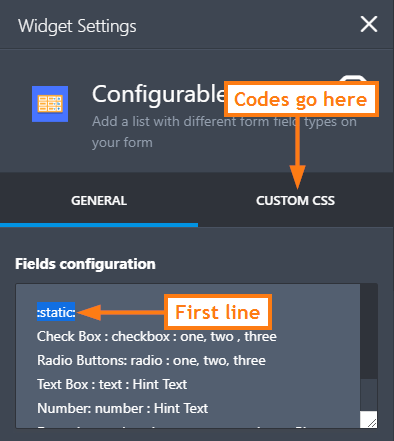
1. Make sure you add : static : as the very first line of the widget on the GENERAL tab.

2. Then on the CUSTOM CSS tab, paste these codes:
#list > tbody > tr:nth-child(2) > .col1 { font-size: 0; }
#list > tbody > tr:nth-child(2) > .col1:after {
content: '1. ';
font-size: 14px;
}
#list > tbody > tr:nth-child(3) > .col1 { font-size: 0; }
#list > tbody > tr:nth-child(3) > .col1:after {
content: '2. ';
font-size: 14px;
}
#list > tbody > tr:nth-child(4) > .col1 { font-size: 0; }
#list > tbody > tr:nth-child(4) > .col1:after {
content: '3. ';
font-size: 14px;
}
Complete guide: How-to-Inject-CSS-Codes-to-Widgets
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































