-
catbahaicampAsked on March 11, 2018 at 11:15 PM
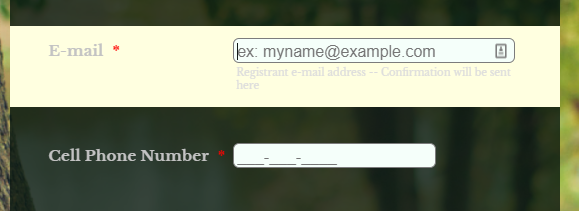
Hi, I have somehow created a color change when you click on a form field. I don't know how it happened but it's there and I need some assistance to find where it's happening.

-
onurc JotForm DeveloperReplied on March 12, 2018 at 3:45 AM
Hi,
In order to cancel this active css property, you need to add following css code block under your Form Designer CSS Tab.
.form-line-active{background:none !important;
}
This css block is going to resolve your issue.
If you have any question or comment, please let us know.
Kind regards! -
catbahaicampReplied on April 10, 2018 at 11:22 PM
Hi, I'm still having some trouble with the error message. I've been trying to get the colors to be balanced / legible on error. I cleaned up a lot of duplicative code from the body, but i just can't seem to figure out which piece is applying here.
I tried adding in all these but they didn't work:
.form-input-widejf-required {
background-color : #ffb148;
color : black;
.form-line-error {
background-color : #ffb148;
color : black;
}
.form-error-message{
color: #0e2f44 !important;
}
-
Scott JotForm DeveloperReplied on April 11, 2018 at 4:46 AM
Hey there,
If you delete the CSS codes you have shared below and add this snippet:
.form-line-error .form-error-message {
background: #0e2f44;
color: #ffb148;
}
The error messages will look like this:

If this is not the look you are after, please give more details to able us to help you better,
Cheers!
-
catbahaicampReplied on April 12, 2018 at 2:29 AM
Actually I was trying to change the color of the yellow text like "address" when it hits the error condition the error message itself was ok
Thanks!
-
liyamReplied on April 12, 2018 at 6:13 AM
Hello catbahaicamp,
You can just simply change the color hex value that was provided by Scott and it should resolve the issue. In any case, feel free to let us know if you have additional questions or other concerns.
Thanks.
-
catbahaicampReplied on April 12, 2018 at 7:25 AM
Yeah, that wasn't it. That changes the error message in the upper right, and i was ok with that. It was the main primary text on the input box description that I was trying to change.
I tried picking a better background color and it's showing more legibly so i'm good with it.
i added this back in to cover it:
.form-line-error {
background-color : #f45642;
}
thanks!
-
Scott JotForm DeveloperReplied on April 12, 2018 at 8:32 AM
Hey,
A little late but you can adjust the label colors on the error state by this snippet:
.form-line-error label.form-label {
color: white;
}
Let us know if you ever need anything else!
Cheers.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































