-
capt742000Asked on March 13, 2018 at 12:56 PMNow , If I may, How can I put the first 3 fields on the same line? (Mr,
First Name, Last name to appear under the title "Full Name")
and how to put phone number and email on same line (I will use sub-titles
in place of "Phone Number" etc.
I need to shorten the form so it will print on 1 page.
https://form.jotform.com/80317296256157
Thanks again, -
Richie JotForm SupportReplied on March 13, 2018 at 1:00 PM
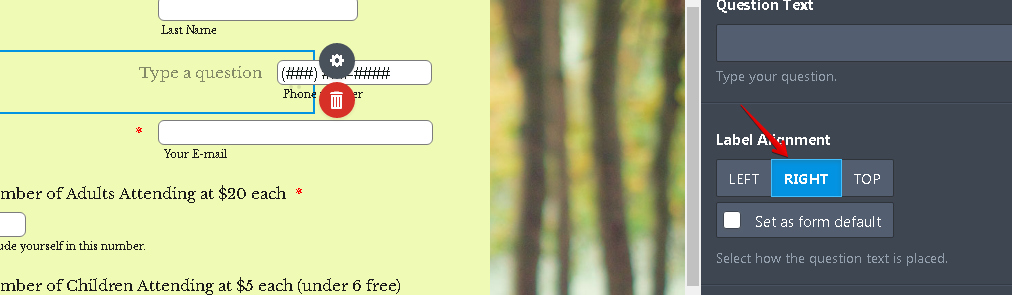
You can set the alignment of both fields to right.

Here is a sample screenshot.

Let us know how it goes.
-
capt742000Replied on March 13, 2018 at 4:43 PMIt's not working. I need the Phone number and email fields on the same line.
Mike
... -
Richie JotForm SupportReplied on March 13, 2018 at 5:11 PM
To clarify, you want your phone and email to be aligned to each other horizontally or vertically?
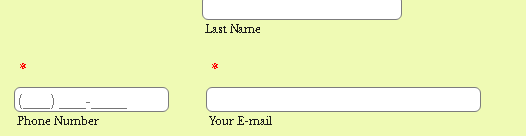
If you want your phone and email to align horizontally, you can use this css code.
#id_4{
position: absolute;
margin-left: -40px;
}Here is a sample screenshot.

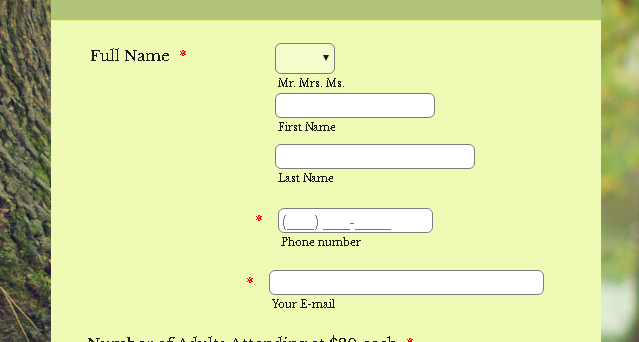
But if you want your fields to look like this, you can use these custom css codes.

#id_6{
margin-top: -50px;
}
#id_4{
position: absolute;
margin-left: -40px;
margin-top: -50px;
}
#sublabel_first {
margin-bottom: 10px;
margin-left: 110px;
margin-top: -15px;
}
#first_3 {
width: 160px !important;
position: absolute;
margin-top: -44px;
margin-left: 70px;
}
#last_3 {
width: 200px !important;
position: absolute;
margin-top: -64px;
margin-left: 260px;
}
#sublabel_last{
margin-top: -34px;
min-height: 13px;
margin-left: 320px;
}Let us know how it goes.
-
capt742000Replied on March 13, 2018 at 6:43 PMStill needs some adjustment.
When I add your code example starting with #id_6{ ...thru the end of your
code margin-left: 320px;
}
I get the following:
Last name is off form and email and phone nuber are overlaying each other.
Mike
... -
Kevin Support Team LeadReplied on March 13, 2018 at 10:03 PM
Please note that it's not possible to have the elements "Full name" label as well as the three fields inline due to the form's width, you must increase the form's width in order to have the 4 elements inline.
https://www.jotform.com/help/35-The-Importance-of-Form-Widths
Now, if it's OK for you to change the label position then you may do the following:
1. Change the label position for the full name field:

2. Turn on the shrink option on the email field:

3. You may then remove the code my colleague provided and inject the following:
#id_3 span.form-sub-label-container {
width: auto !important;
display: inline-block;
}
input#input_4 {
width: auto !important;
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
The result can be seen on this cloned form of yours: https://form.jotform.com/80718777416972
I hope this helps.
-
capt742000Replied on March 14, 2018 at 10:43 AMStill no luck. I increased the width of the form and I deleted both phone
number and email fields and
added them back again. That put both fields on the same line. I added code
to increase size so that I
could type into them . The email field increased but I seem to have no
effect on the Phone number field.
The phone number field is too small to accept (###) ###-####
Here is the phone and email CSS code:
#input_24 {
width : 200px !important;
}
#input_25_Full {
width : 200px !important;
}
here is my link
https://form.jotform.com/80717198056160
Thank you for your help,
Mike Enriquez
... -
Richie JotForm SupportReplied on March 14, 2018 at 11:35 AM
You can try to use this css code to increase the width of your Phone number field.
#input_25_full{
width:160px!important;
}
Let us know how it goes.
-
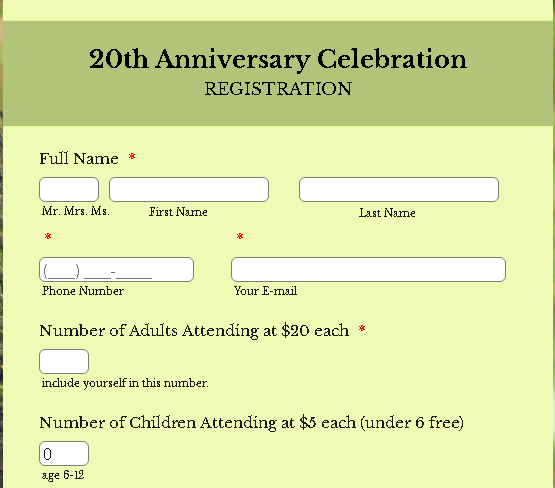
capt742000Replied on March 14, 2018 at 1:43 PMI'm getting close now, but look what happens when I am designing:
Picture 1 = view on Build screen. Looks Great.
Picture 2 = view when published. Line goes off page.
I have noticed at other times that the build screen does not always show
the
same when published. This makes it very hard to design a form.
Mike
... -
Richie JotForm SupportReplied on March 14, 2018 at 2:03 PM
Your images did not go through, you can check this guide on how to insert screenshots in the thread.
-How-to-add-screenshots-images-to-questions-to-the-support-forum
Yes, sometimes the build screen doesn't sync correctly to your published form. Kindly,refresh your browser's cache if that happens.
We recommend to follow always the published form when creating/editing your forms.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































