-
justinnublaAsked on March 14, 2018 at 8:58 PM
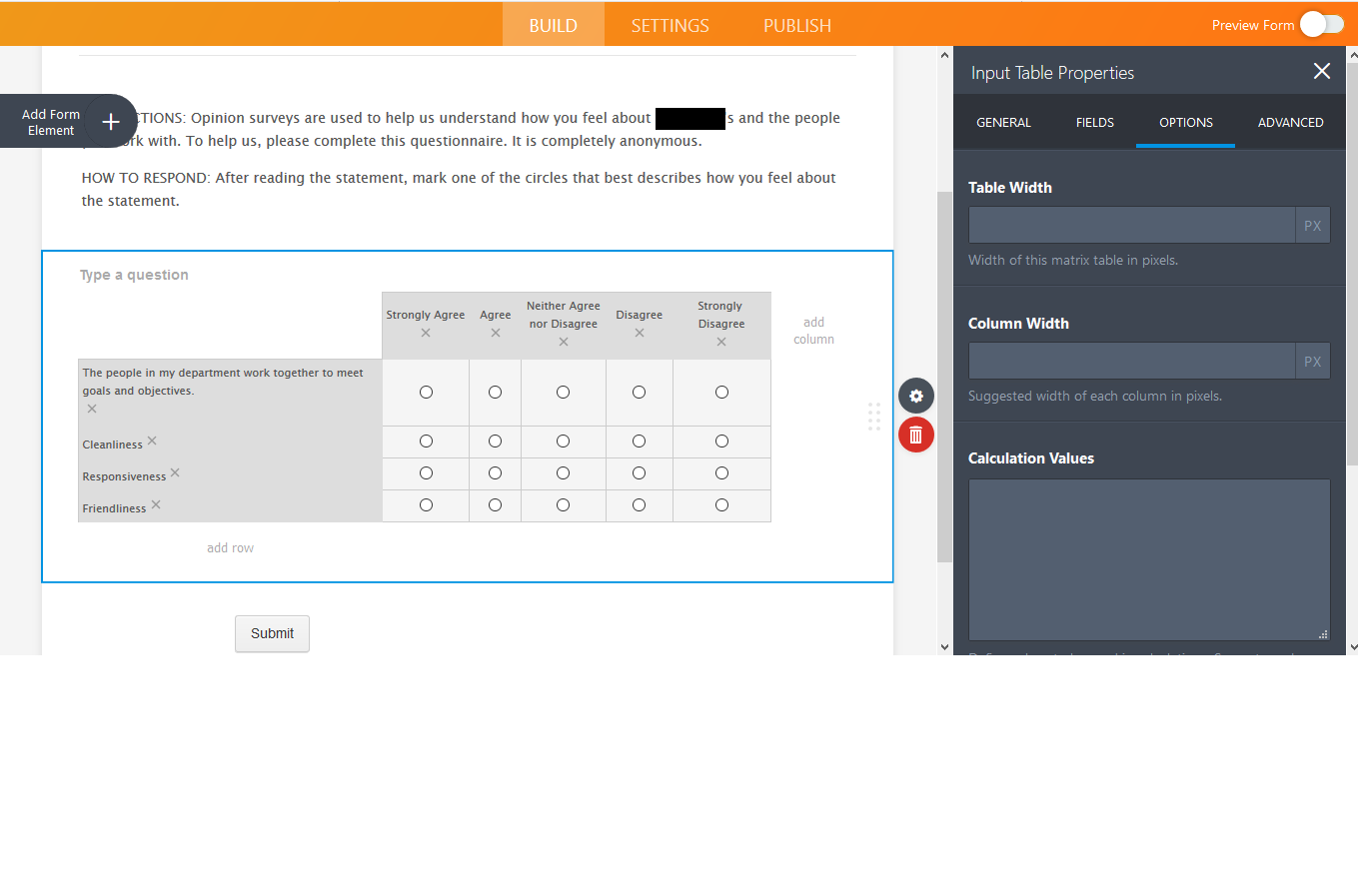
Hi. I'm trying to adjust the width of the columns in the input table. However, it seems that trying to input whatever values for column width in the question settings does nothing. Any help?

 Page URL: https://form.jotform.me/80727237854464
Page URL: https://form.jotform.me/80727237854464 -
justinnublaReplied on March 14, 2018 at 9:13 PM
I managed to solve the problem by using CSS codes. Now, my current dilemma is that this works fine in desktop but in mobile it looks hideous. any solutions for this?

-
tina JotForm DeveloperReplied on March 15, 2018 at 4:46 AM
Sorry for the inconvenience caused to you.
Could you please clear the previous custom CSS codes and paste the following CSS codes instead of the previous one:
.form-matrix-column-headers
{
height: 40px;
width:70px!important;
}
.form-matrix-row-headers {
width:700px!important;
}
.form-matrix-row-headers, .form-matrix-column-headers {
font-size: 12px;
}
@media screen and (max-width: 800px) {
table tr:nth-child(1) th{
width:18%!important;
height:60px!important;
}
table tr th,
table tr td{
width: 18% !important;
word-wrap: break-word;
display: inline-table
}
table tr th:nth-child(1){
width: 89%!important;
display: block!important;;
word-wrap: normal!important;;
word-break:
/*! transform: rotate(-90deg); */
/*! width: 224px !important; */
}
.form-matrix-table tr{
background-color:transparent!important;
}
}
How to Inject Custom CSS Codes
This is the result you should see on mobile devices:

You can check the demo form and clone it if you need to:
https://www.jotform.com/80732191523957
How to Clone an Existing Form from a URL
I hope this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































