-
mecoxbaydairyAsked on March 15, 2018 at 6:11 PM
I used a template to create my JotForm, and now I can't seem to change the button from a circular design to a classic rectangular button. How can I change it so it looks like this:


-
MikeReplied on March 15, 2018 at 8:26 PM
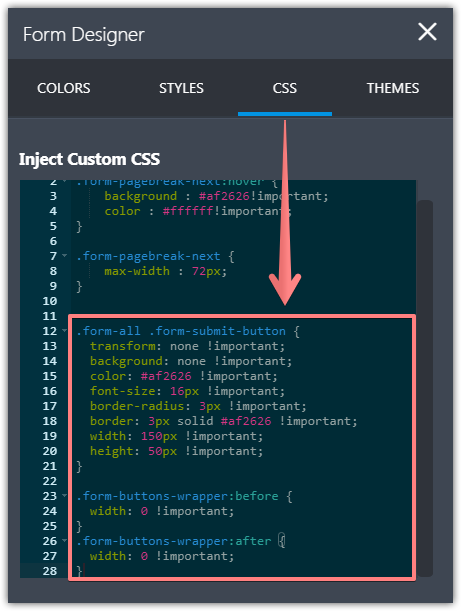
We cannot directly change the style of the theme styled button. As a workaround you can add the next CSS to override the styles:
.form-all .form-submit-button {
transform: none !important;
background: none !important;
color: #af2626 !important;
font-size: 16px !important;
border-radius: 3px !important;
border: 3px solid #af2626 !important;
width: 150px !important;
height: 50px !important;
}
.form-buttons-wrapper:before {
width: 0 !important;
}
.form-buttons-wrapper:after {
width: 0 !important;
}
This should change the style on the live form.

Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































