-
Brigida1981Asked on March 22, 2018 at 11:11 AM
We are about to finish creating a form.
We are about to finish creating a form.
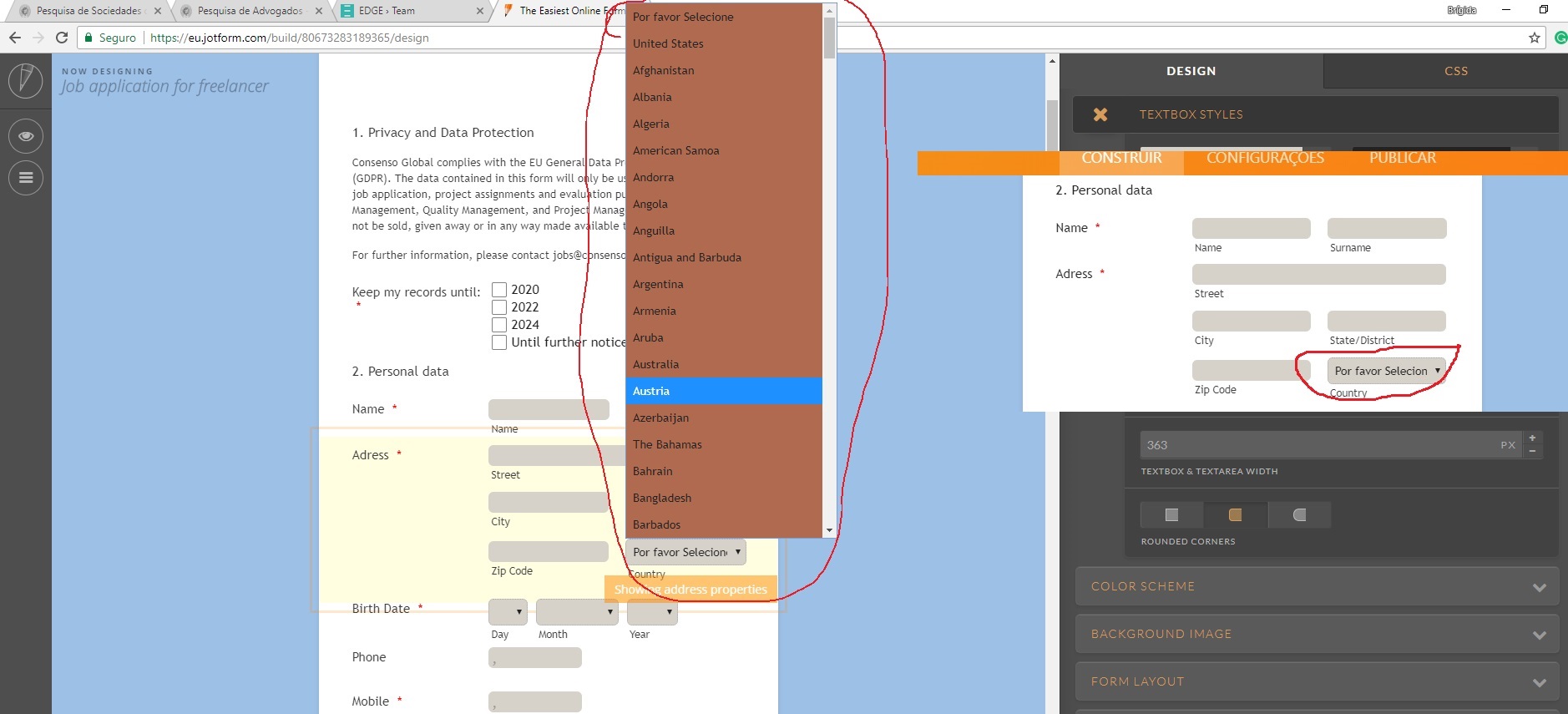
Attached are two screenshots in which we have a few doubts.
1) In the left side of the screenshot we would like to put "Please select" instead of "Por favor, selecione" as seen in the image.
2) In the right side of the screenshot we would like to change the color (brick) that we did not find appropriate. Could you help us change it. We have already tried the Form Designer and nothing happens.
3) We also have the information regarding pairs of language, we are inserting the first field but if a translator has more pairs of language to add, can he duplicate the field on his own? Is there a possibility to insert a "+", so that the translator could duplicate and insert how many pairs of languages he needs?
Thank you very much for your help.

-
Richie JotForm SupportReplied on March 22, 2018 at 12:47 PM
I checked your form and, it must have been with your language settings that is why the "please select" was translated to Portugese " Por Favor Selecione".
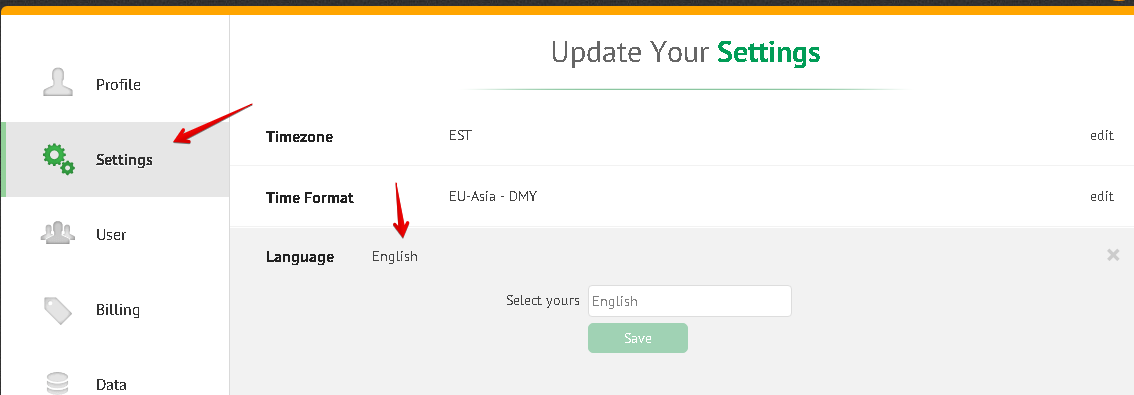
Try changing your Jotform Language in your https://www.jotform.com/myaccount/settings
then Settings > Language.

and add the address field.
2.) We can use custom css to change the background.
option{
background-color: white; /* you can change the background color with any colro you want*/
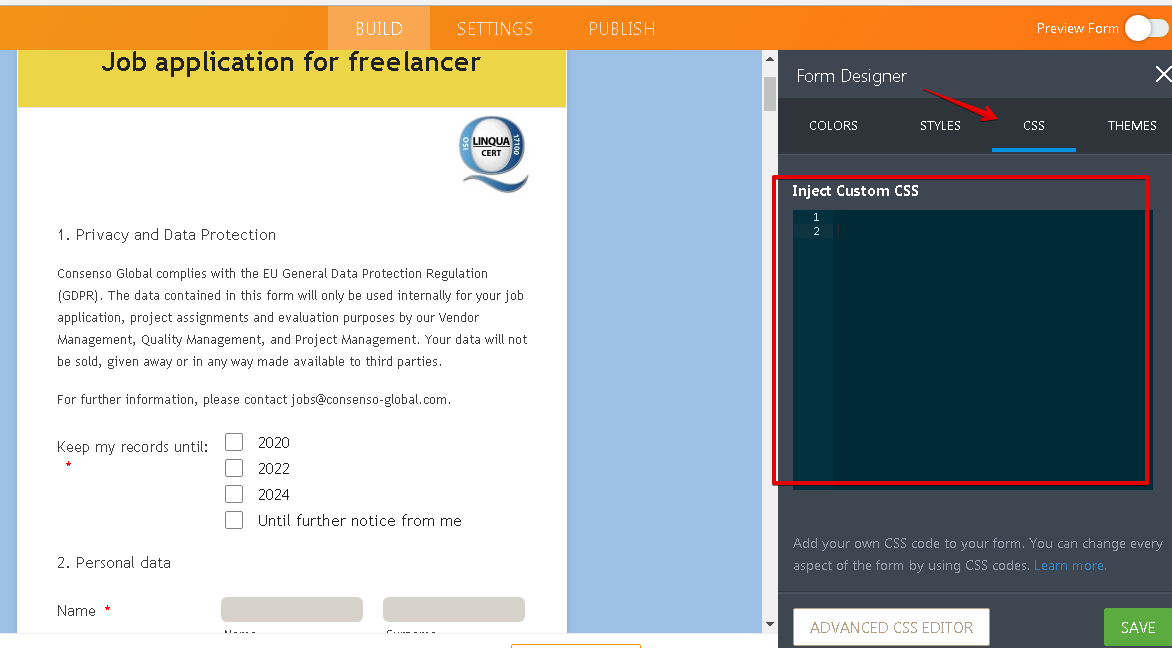
}Guide on:-How-to-Inject-Custom-CSS-Codes
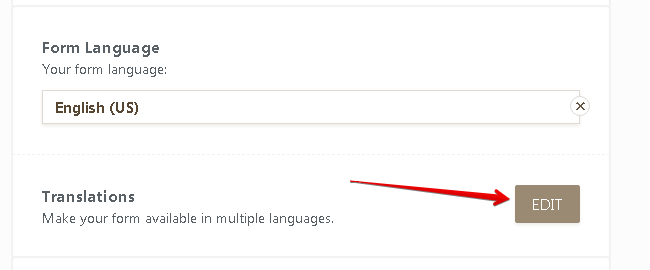
3.)To make your forms multilingual, you need to go to your Settings>Form Settings >Translation then edit.

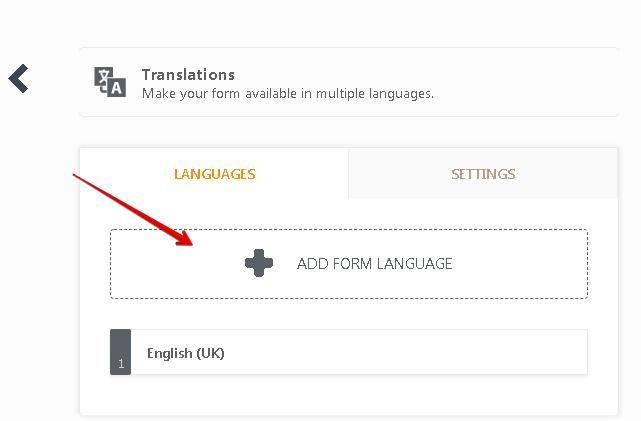
You would be transfered to the Language settings and you can add the Form language.

For more information, you can check this article:https://www.jotform.com/help/298-How-to-Make-Your-Forms-Multilingual
Hope this information helps.
Please let us know if we can be of further assistance.
-
Brigida1981Replied on March 23, 2018 at 10:33 AM
Thank you for your answer, we'll check these features.
1. Regarding the background colour, the problem is when you want to develop the "Please select" option, the background of the list of countries is "Brick" and we couldn't change it.
We've tried to change at the CSS level as you said, by using the following link:.form-dropdown.form-address-country {background-color : white;}then the background is white when you look at the form but when you open the "please select" menu with all the countries, the background with all the countries is still "Brick".Could you please tell us exactly how to change these options?2. Regarding the 3rd question, we didn't mean to add a language to the form (despite it is a very nice option and we might use it too.)In fact, we wanted to know how the person who is filling the form might add more fields.For example:In the form, we might prepare the fields for 3 pairs of languages as a standard so it would be1. pair of languages2. pair of languages3. pair of languagesAnd we would like to have for example a "+" at the side of the "3. pair of languages", then the person filling the form might click and add a 4. pair of languages.Is that clearer?Thanks for your help,Brígida -
Richie JotForm SupportReplied on March 23, 2018 at 11:50 AM
1.) As I check your form, the css code was missing.

Kindly insert the css code in your Form Designer>CSS
option{
background-color: white;
}Here is a sample output:

2.) Thank you for clarifying, you can use the configurable list widget or dynamic_textbox
Here is a screen cast for Dynamic Textbox:

Please let us know if we can be of further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































