-
CheeseathomeAsked on March 23, 2018 at 1:07 PMI would like help getting a css code to format the following input text with the format 99.999.999 / 9999-99 where "9" means numbers ex. 66.487.836 / 0001-70
-
Richie JotForm SupportReplied on March 23, 2018 at 2:16 PM
I'm not sure if I understood your question correctly, do you want to change the mask format from ## into number 9?
-
CheeseathomeReplied on March 26, 2018 at 6:45 AMThere is no mask today. I need to put on a mask. The field is composed of numbers. I need it to be separated by dots, bar and dash. ##. ###. ### / #### - ##.
examples 25.290.782 / 0001-71 66.487.836 / 0001-70 -
Richie JotForm SupportReplied on March 26, 2018 at 10:16 AM
Thank you for clarifying your question. You can put a mask input in your Fixed Format by using this css code:
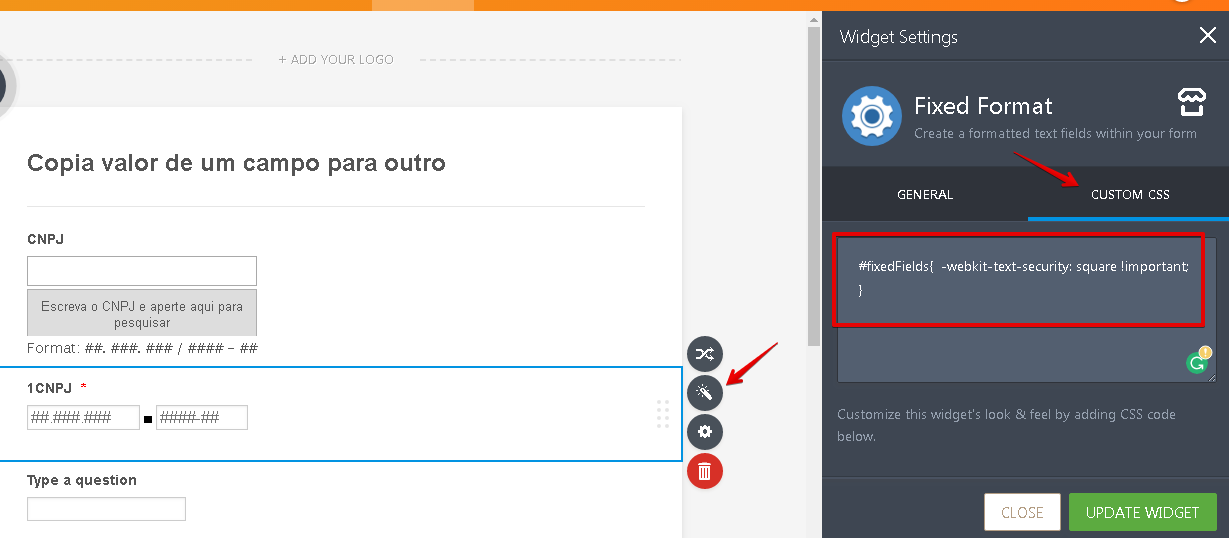
#fixedFields{ -webkit-text-security: square !important; }
Just go to your Widget Settings then Custom css.

Here is a sample output.

Please let us know if we can be of further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































