-
giftcardbuddy159Asked on March 24, 2018 at 10:07 PM
I need it so when the user clicks a button (one that looks similar to the submit button) fields are shown and hidden. I know how to hide and show fields etc. but I can't seem to find an option to add a button?
-
Elton Support Team LeadReplied on March 25, 2018 at 1:36 AM
You can't use a submit button to trigger show/hide condition. You will have to use a checkbox field or a radio button.
If you want the checkbox/radio to look like a button, you can inject custom CSS codes to your form. If you need further assistance, let us know.
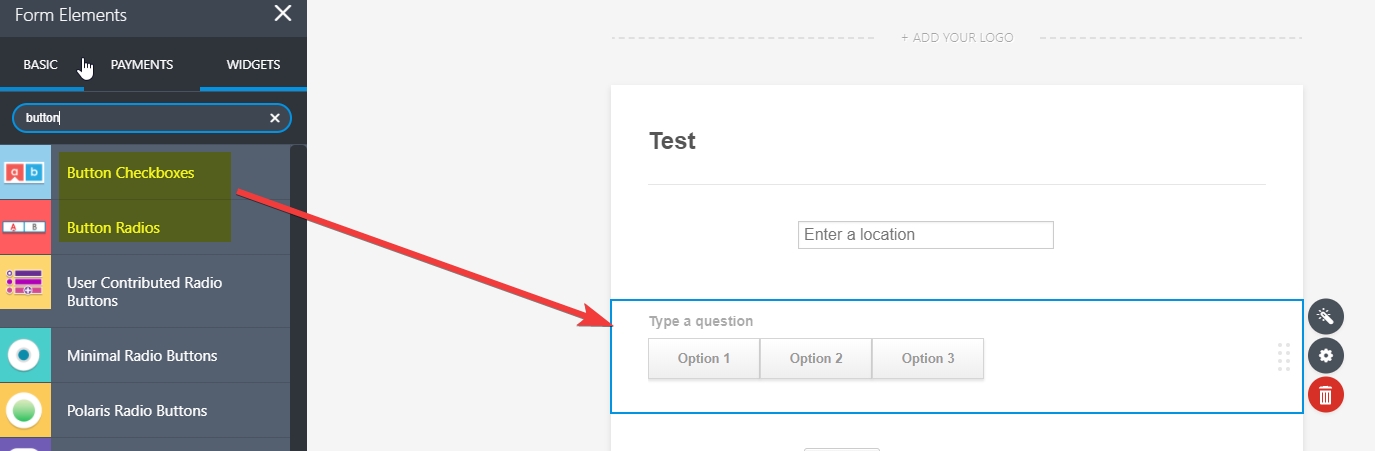
Alternatively, you can use radio/checkbox button widgets, they come with a fancy button style.

-
giftcardbuddy159Replied on March 25, 2018 at 5:34 AM
Yea obviously you cant use the submit button to hide or show fields because IT'S THE SUBMIT button... I simply meant a button that looks like the submit button.
Yea that's the widget I am using now, it just looks like crap.
-
liyamReplied on March 25, 2018 at 8:10 AM
Unfortunately we do not have a button that you can use for running conditions or for toggling the display of another field. But you can check out this widget other than what Elton suggested: https://widgets.jotform.com/widget/bootstrap_switch_field
Feel free to let us know of your thoughts or if you have other concerns.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































