-
giftcardbuddy159Asked on March 24, 2018 at 11:14 PM

One that requires the user to enter an exact amount of characters to proceed?? If they don't enter that many characters into the field then an error message displays and they cannot submit the form. I thought this could be done through masking but masking does not REQUIRE that many characters to be entered (WHICH DOESNT MAKE ANY SENSE)
-
Elton Support Team LeadReplied on March 25, 2018 at 2:34 AM
I was able to reproduce the problem. There was actually an option to require the exact number but it seems removed from the textbox properties. I will create a feature request about this and let you know once this is added again.
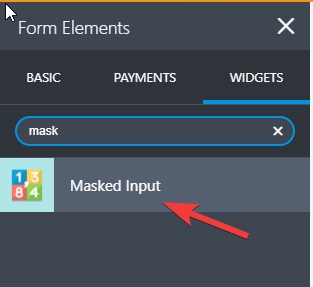
For now, you can use Masked Input Widget. This might help.

-
giftcardbuddy159Replied on March 25, 2018 at 5:32 AM
That widget doesn't do it either.
This seems like a really really simple feature? To require a certain amount of characters to be entered?
-
Victoria_KReplied on March 25, 2018 at 7:44 AM
I can also suggest adding a conditional statement to control the input for now. In your case the conditional statement should check if the last character is equal to "_":


How-to-Show-or-Hide-Fields-Base-on-User-s-Answer
Hope this would be of help per now. But please be sure that we will keep you posted with any updates as to this issue via this thread.
-
giftcardbuddy159Replied on April 1, 2018 at 11:38 PM
Omg, seriously. THANK YOU SOOOOO MUCH!
I have been trying to get this question answered for ever... no one seemed to even understand what I wanted. They would just give me ridiculous answers.
So yea, thank you.
You are appreciated (:
-
Kiran Support Team LeadReplied on April 2, 2018 at 2:57 AM
Great! Glad to see that the workaround provided by our colleague works great for you. I see that the issue with the Input Mask is also forwarded to our backend team. If there is any update in this regard, you'll be posted here.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































