-
zoiglobalAsked on March 28, 2018 at 2:38 AM
Hello.
Can you please help me with 2 things on the referenced form:
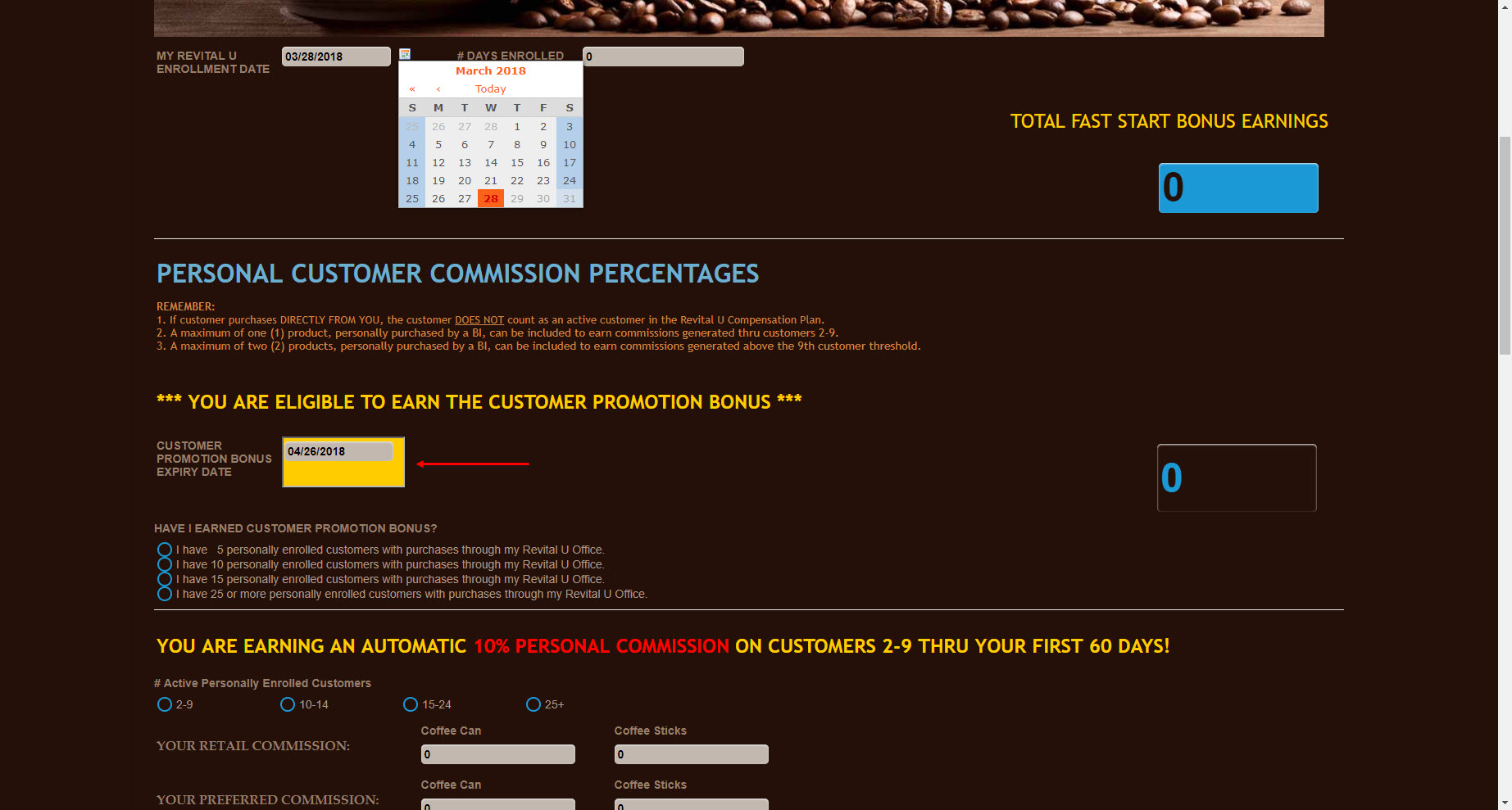
1. I would like the colors of the date picker to better reflect the color scheme of the form. How do I control the colors in CSS?
2. How do change the background color where text resides and the size of text in the field CUSTOMER PROMOTION BONUS EXPIRY DATE in the Date Picker widget? (red arrow points to it)

-
Kiran Support Team LeadReplied on March 28, 2018 at 7:44 AM
1. I would like the colors of the date picker to better reflect the color scheme of the form. How do I control the colors in CSS?
Please try injecting the following CSS code to the form to change the color :
div.calendar .title, div.calendar .button {
color: #352b21 !important;
}
div.calendar .today {
background: #ffcc00 !important;
}
div.calendar table {
background-color: #c2b8af !important;
}
You may change the color codes as per your requirement.
2. How do change the background color where text resides and the size of text in the field CUSTOMER PROMOTION BONUS EXPIRY DATE in the Date Picker widget? (red arrow points to it)
The background of the field 'CUSTOMER PROMOTION BONUS EXPIRY DATE' is changed by injecting the code below in your form.
#cid_251 {
background-color : #ffcc00 !important;
}
Please find the above element in the inject CSS code and change the background color as you needed.
Thanks!
-
zoiglobalReplied on March 28, 2018 at 10:34 AM
Kiran,
Thank you for you help. However, your response to #2 is what I already have in my CSS and it is not changing the color of the text input area as you can see in my screenshot (red arrow) points to it. I have the background color successfully changed. I can't seem to get the box containing the date changed, appropriately.
Can you help me further, please?
Denise

-
aubreybourkeReplied on March 28, 2018 at 12:11 PM
You can try adding this CSS code to the bottom of what you already have:
#lite_mode_251 {
background-color : #ffcc00 !important;
box-shadow: none;
}
It will look like this:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































