-
VCH_victoriaAsked on March 28, 2018 at 7:21 AM
Dear Jotform,
I added the widget: Matrix Dinamique. I want to change the font of the letters and the size. Is there a code for this? I also want to change the size of the separation line in this widget. because it is bigger than all the other lines.
-
tina JotForm DeveloperReplied on March 28, 2018 at 10:09 AM
Could you please provide us the form ID so we can assist you better?
We will wait for your response.
-
VCH_victoriaReplied on March 28, 2018 at 11:55 AM
-
Support_Management Jotform SupportReplied on March 28, 2018 at 1:12 PM
Thanks - Inject these CSS codes to your widget's CUSTOM CSS section.
Complete guide: How-to-Inject-CSS-Codes-to-Widgets
#contentHeader div {
font-size: 12px !important;
}
thead {
border-bottom: 2px solid #88d !important;
}
These codes should take care of the font size of the column headers and the bottom border's thickness.
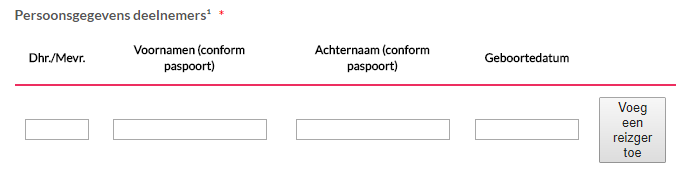
Result:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































