-
jabedoya60Asked on March 30, 2018 at 3:35 PM
Hi guys,
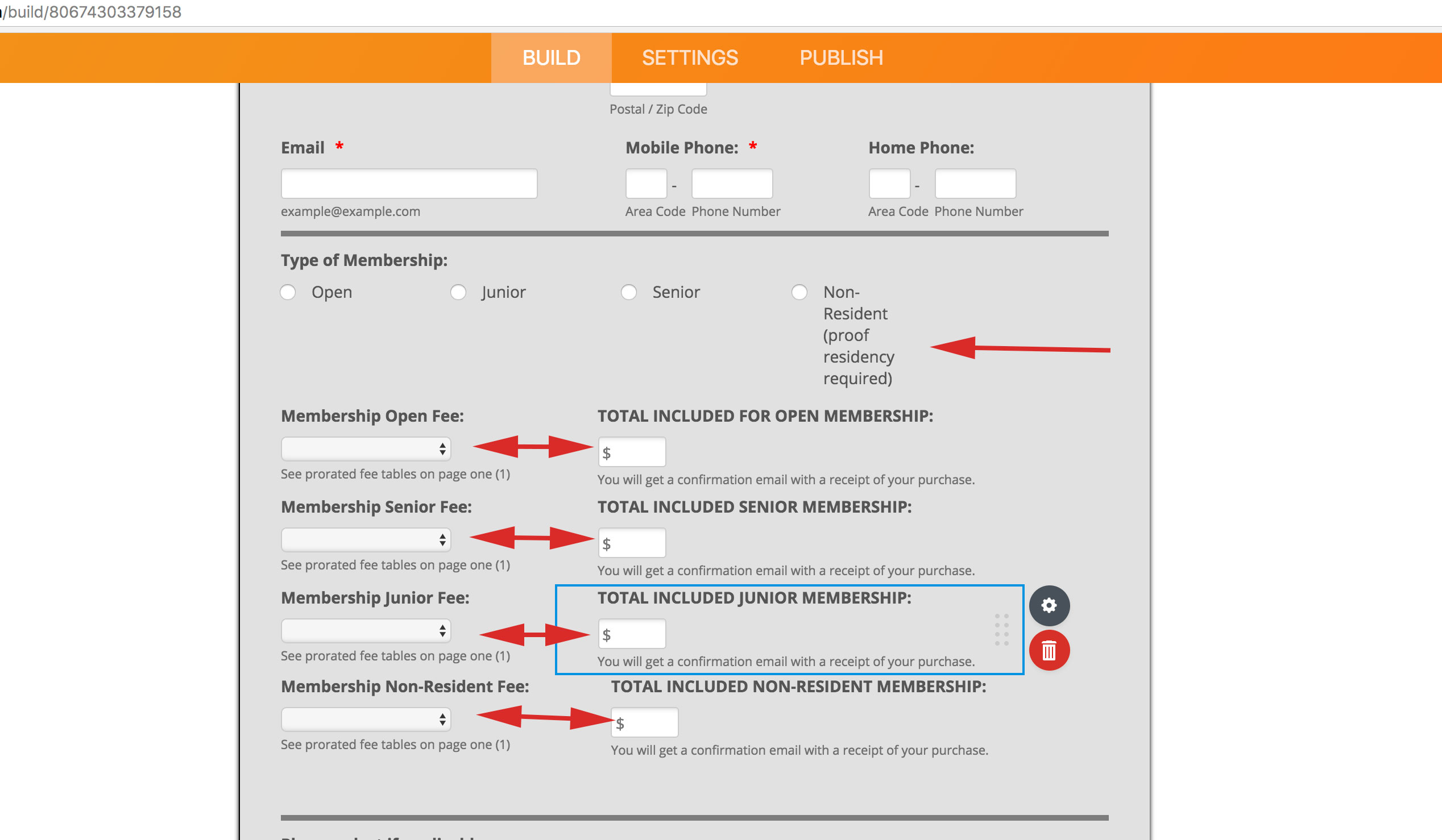
We have a form where we have some drop down fields in the section "Type of membership", we want to know if the user selects from the drop down say January $165, can it fill out to the right the total field for $165? Eventually we hope this will be connected to PayPal for payments.
Also, one the selections, Non-Member, the text underneath breaks into multiple lines, can this be corrected?
And last in that same area, we have some alignment issues, the first type of memberships line up but the last 3 do not, can you help? Fro example:
Membership Open Fee Total Open Membership Fee
Membership Senior Fee Total Membership Fee
Membership Junior Fee Total Junior FMembership Fee
Membership Non-Resident Fee Total Non-Resident Membership Fee
Please refer to the attached screen shot.
THANK YOU!
 Page URL: https://form.jotform.com/80674303379158
Page URL: https://form.jotform.com/80674303379158 -
Richie JotForm SupportReplied on March 30, 2018 at 4:44 PM
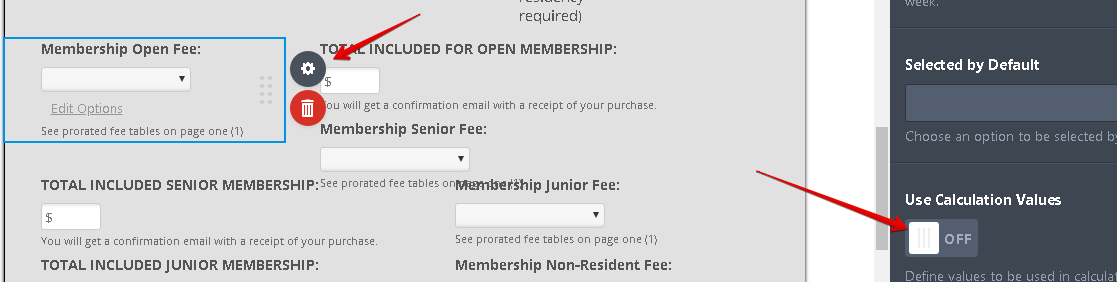
We can use calculation values to hold the values of a dropdown and transfer it to the text field.

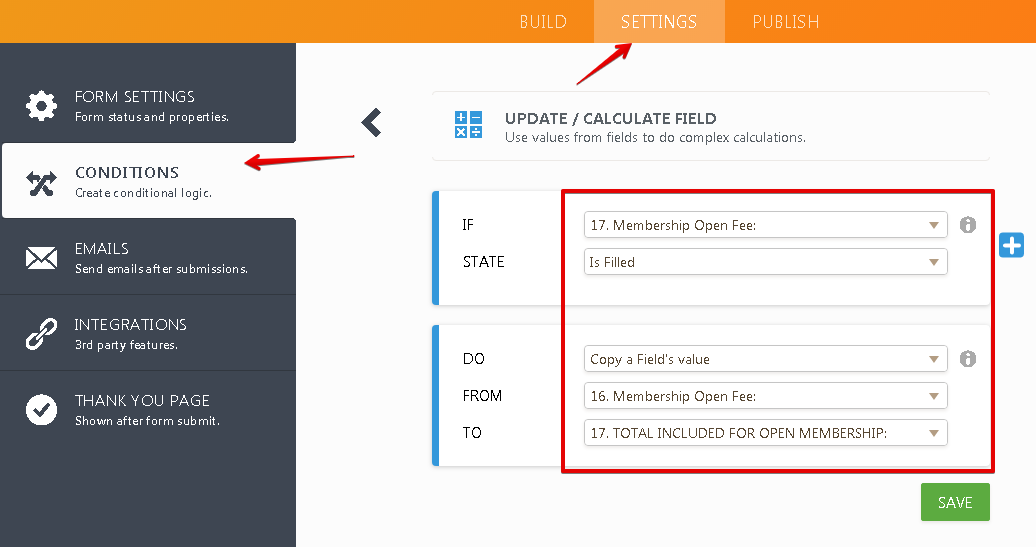
We use conditional UPDATE/CALCULATE field to transfer the value to a text field.
If membership open is filled, we copy a fields value from the dropdown membership open free, to the total field.

Here is a sample screen cast:

Regarding the alignments, you can add these css codes to fix it.
#id_85{
position: absolute;
margin-top: 90px;
}
#id_89{
position: absolute;
margin-top: 250px;
}Guide :https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
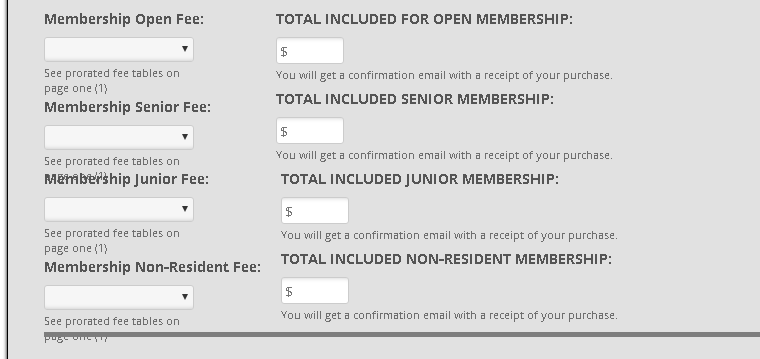
Here is a sample screenshot:

Please let us know if you have further questions.
-
jabedoya60Replied on March 30, 2018 at 6:40 PM
Hi, thank you for the Conditional Update/Calculate to transfer the data from one field to another, got it working, thank you again.
As for the alignment, I placed the CSS code and did not work, they are not aligned at all.
And last, the Non-Members choice, still has to many text lines, can the with of the area of that field be increased a bit more?
Thank you very much.
-
liyamReplied on March 31, 2018 at 12:48 AM
For your non-resident type of membership radio button, please insert this css code and for the alignment of the CSS of the 4 fields, please try this:
#id_85 {
position : absolute !important;
margin-top : 90px;
}#id_89 {
position : absolute !important;
margin-top : 250px;
}#id_90 {
margin-top: 30px !important;
}#id_78, #id_86 {
margin-left: 5px !important;
}#cid_75 div span:nth-of-type(4) {
width: 300px !important;
}If you have additional questions, please let us know.
-
jabedoya60Replied on March 31, 2018 at 7:53 AM
I am sorry, it is still not aligning, maybe there is a problem with the CSS, I was given CSS code yesterday and now with the new one is too much and there is a conflict? Can you check my CSS? Thank you.
-
liyamReplied on March 31, 2018 at 9:45 AM
Hello,
The CSS code I have mentioned was meant to replace Richie_P's CSS code, as it was odd that you have stated that his code wasn't working, so I have added the parameter !important; to force the positions.
Anyhow, upon checking your form, it appears that there were further changes made on the CSS which may have caused it. But in order to fix the position of the fields, I had to make a bit if adjusting the positioning of the fields involved, and then removed the CSS codes we added replacing it with a new one. This is how your form appears now on my view:

Note: On this CSS code of yours
#id_45, #id_57, #id_68, #id_73, #id_76, #id_79, #id_82,#id_85, #id_88, #id_91, #id_94, #id_97, #id_100, #id_103, #id_106, #id_109, #id_112 {
margin-bottom : -20px;
}I have removed #id_85, #id_88 as these were disrupting the positioning of your fields.
If you need further assistance on making adjustments on your form, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































