-
itmodernlifetsAsked on April 3, 2018 at 3:01 PM
Hello,
This problem is not happening on a form opened through a direct link on any browser in any OS. E.g. https://form.jotform.com/71105848484158
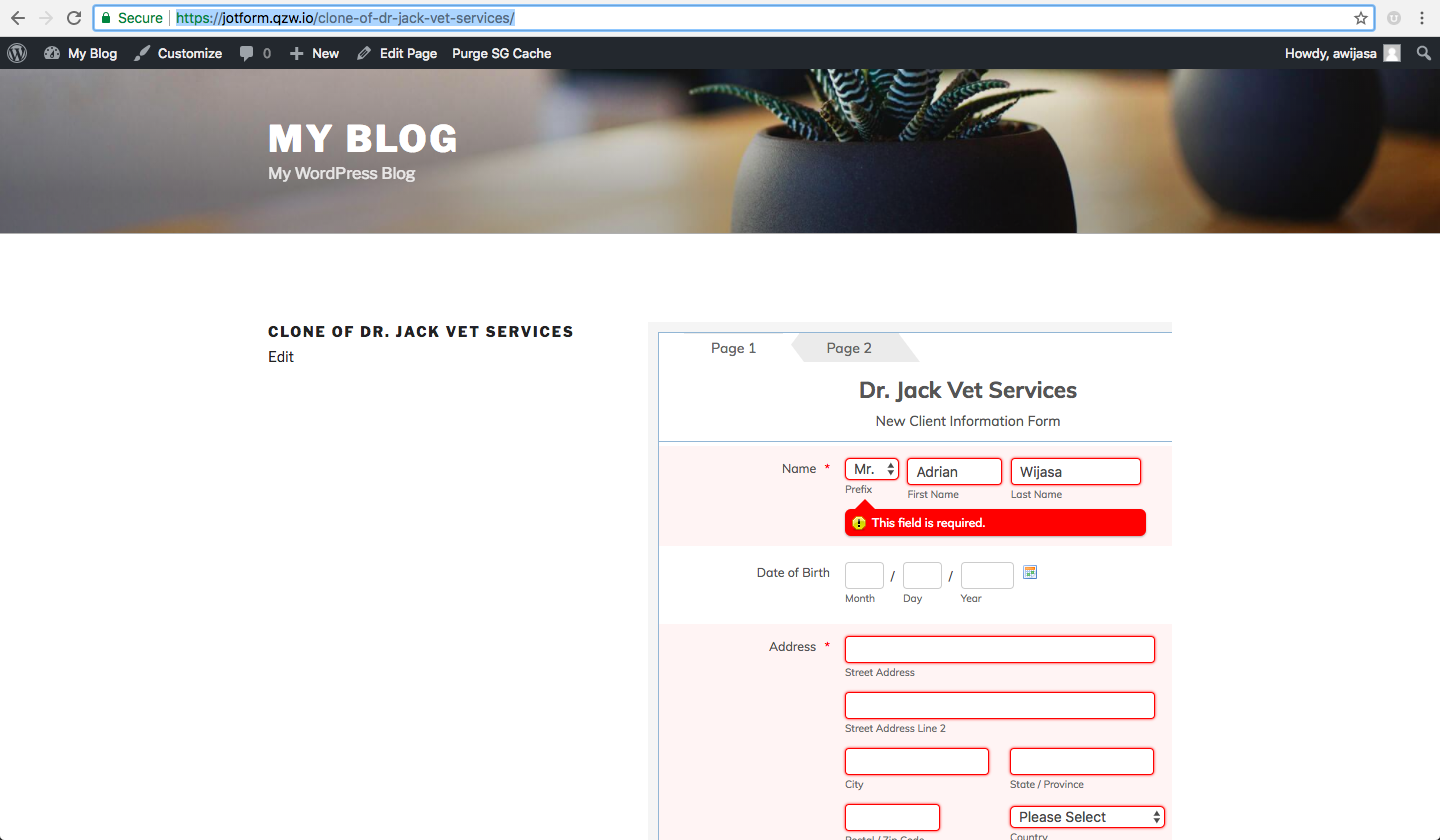
It is happening on the same form when embedded to a Wordpress page. Only when opened through Chrome for Mac & Safari for Mac. E.g. https://jotform.qzw.io/clone-of-dr-jack-vet-services/
Steps to reproduce:
1. Open https://jotform.qzw.io/clone-of-dr-jack-vet-services/ on a Chrome for Mac or Safari for Mac.
2. Scroll all the way down without filling in any field.
3. Click Next.
4. Scroll all the way up.
5. Fill in the First Name: Adrian. Then, tab. Then, fill in the Last Name: Wijasa. Don't press any key afterward. Leave the cursor on the Last Name field.
6. Scroll all the way down.
7. Click Next.
8. Scroll all the way up.
9. The Full Name field is still complaining about not having its required values entered.
Please let me know what you think about this issue.
Thanks,
Adrian

-
David JotForm Support ManagerReplied on April 3, 2018 at 4:11 PM
The issue could be caused due to a conflict between the embedding code, and your WordPress site. Please try the following:
1) Remove your form.
2) Clear your forms cache: https://support.jotform.com/help/229-How-to-Clear-Your-Form-Cache
3) Embed your form using the Iframe code: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Before you embed the code, paste it in a text editor like WordPad, you will notice two parts of code, only copy and embed the Iframe part in your WP site, example:

Make sure to set the scrolling property to "yes", example:

-
itmodernlifetsReplied on April 3, 2018 at 4:55 PM
Thanks BDAVID!! Using the iframe and setting scrolling to yes resolved the issue for me.
-
David JotForm Support ManagerReplied on April 3, 2018 at 5:58 PM
You are welcome! :-)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































