-
prodigeeAsked on April 4, 2018 at 2:03 PM
Hi
When I add my form to the web page (using script embed), there is a gap between the page width and the form, it looks as if there is a padding between the two and I can't find the setting for it. I have added a screenshot that will hopefully help.
-
JanReplied on April 4, 2018 at 3:06 PM
You can try adding this custom CSS code in order to position the form to the left:
.form-line {
padding-left: 0px !important;
}If it does not work, please add this code:
.form-all {
margin-left: 0;
}Here's a guide on How-to-Inject-Custom-CSS-Codes. Here's the result:

Let us know if you are still having issues. Also, please share the URL of the webpage where the form is embedded so that we can further check.
Thank you.
-
prodigeeReplied on April 4, 2018 at 3:15 PM
Thank you for your reply, At first, it didn't work for me, but then I changed the field width and it worked. Ideally, I would like to flush the form with the text above, from both sides (didn't mention this). Also, how can I make all fields equal in length?
Thank you
-
Mike_G JotForm SupportReplied on April 4, 2018 at 4:34 PM
We will be glad to help you with your concern. However, I have checked the website and I was not able to find the embedded form. Can you give us a direction on how we can view the form, please?
Can you also help us fully understand what exactly would you like to happen by proving us with an illustration (screenshot)? How-to-Post-Screenshots-to-Our-Support-Forum
We will wait for your response.
-
prodigeeReplied on April 4, 2018 at 5:00 PM
Sure, I apologize for the link, should have been this one, https://www.iamprodigee.com/pages/reseller-test
I am trying to have all the form fields extend and be flush with the width of the text above, the text is written in Shopify's page builder, and before I adjusted anything, the form was a little narrower from the text, it looks like the first css injection took care of the left side, I would like that for the other side as well.
One other thing, it looks as if the whole text got smaller, is it because I made the fields wider?
Thank you

-
Support_Management Jotform SupportReplied on April 4, 2018 at 7:37 PM
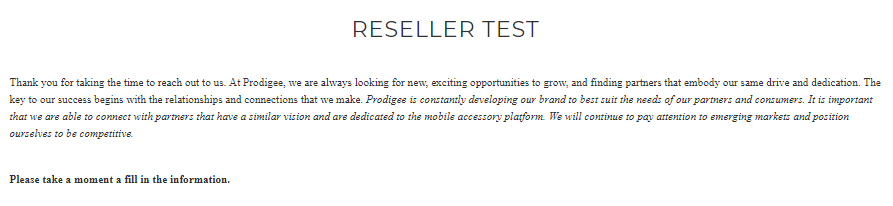
Thanks for the screenshot. This section doesn't appear to be a part of your form:

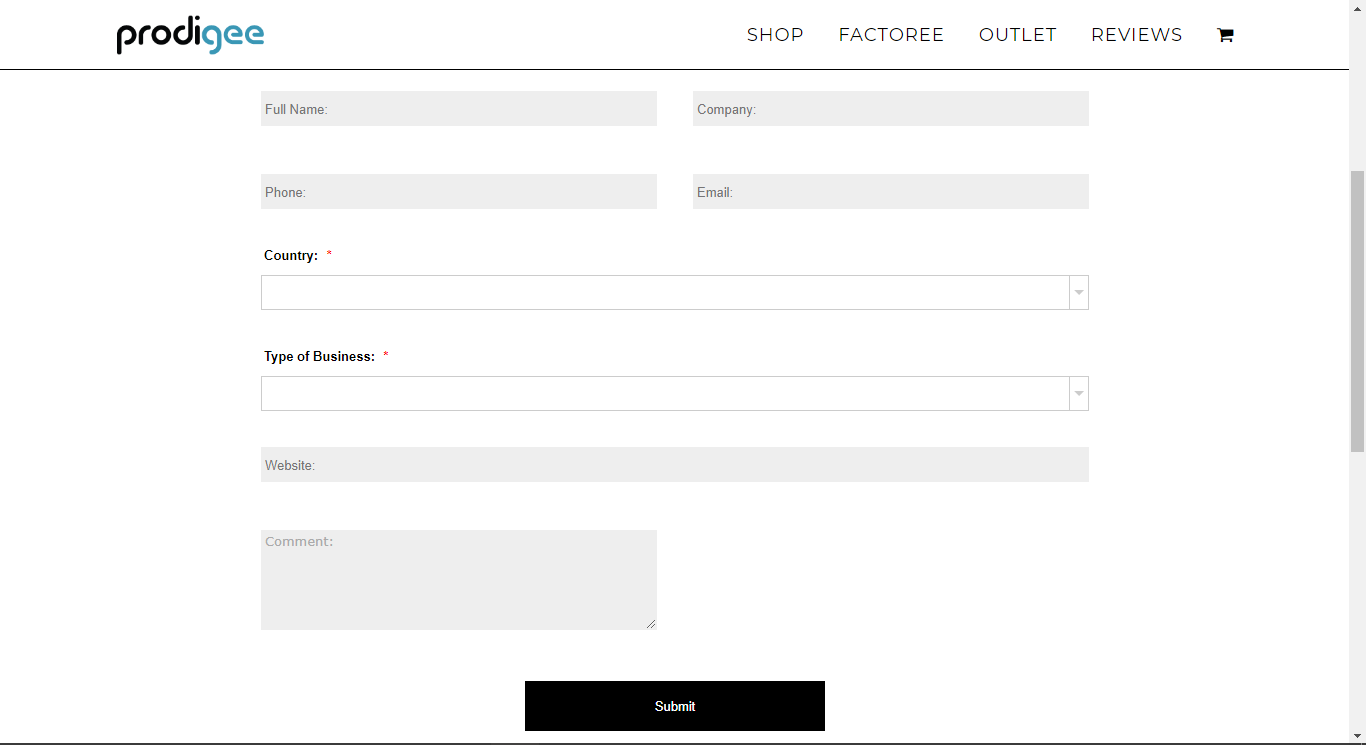
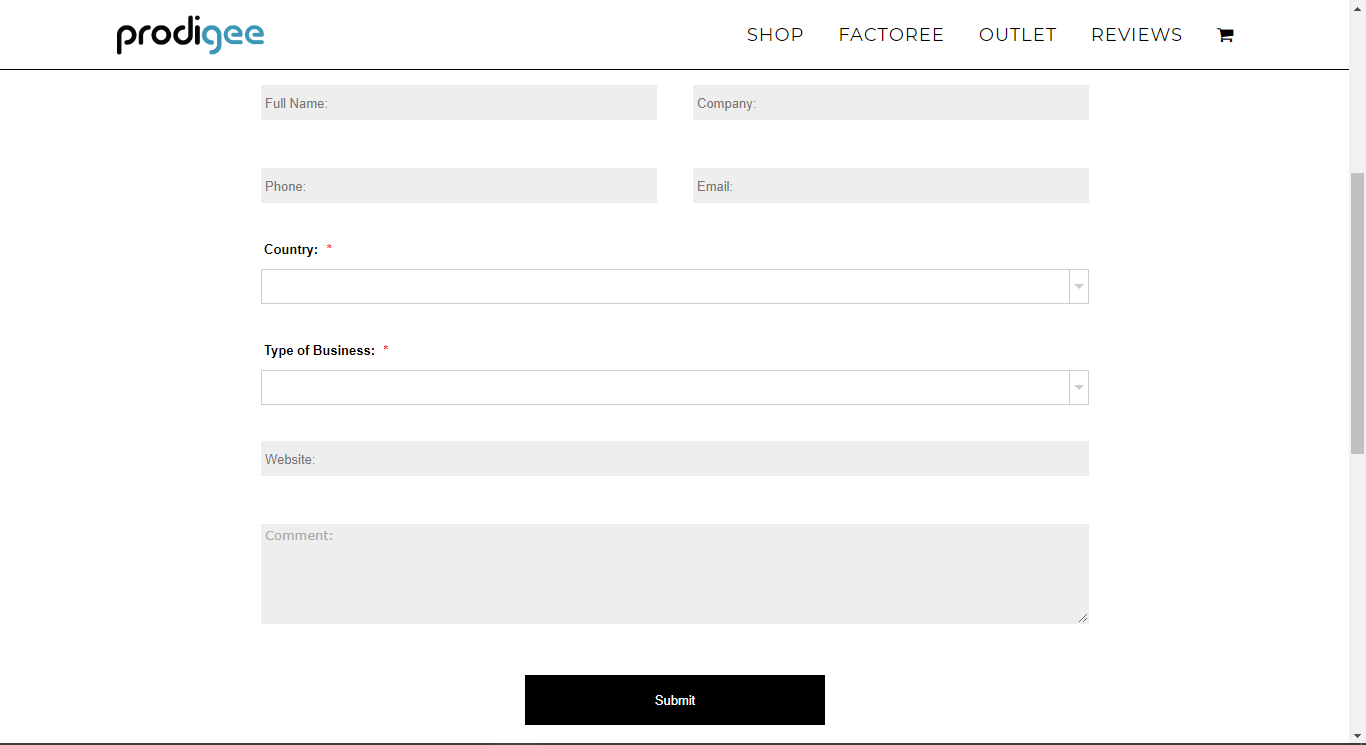
Design-wise, here's how I see the entire page right now:

The only element that's not aligned properly was the Comment section. To fix that, inject these CSS codes to your FORM BUILDER:
#id_9 {
width: 98% !important;
}
Related guide: How-to-Inject-Custom-CSS-Codes
Result:

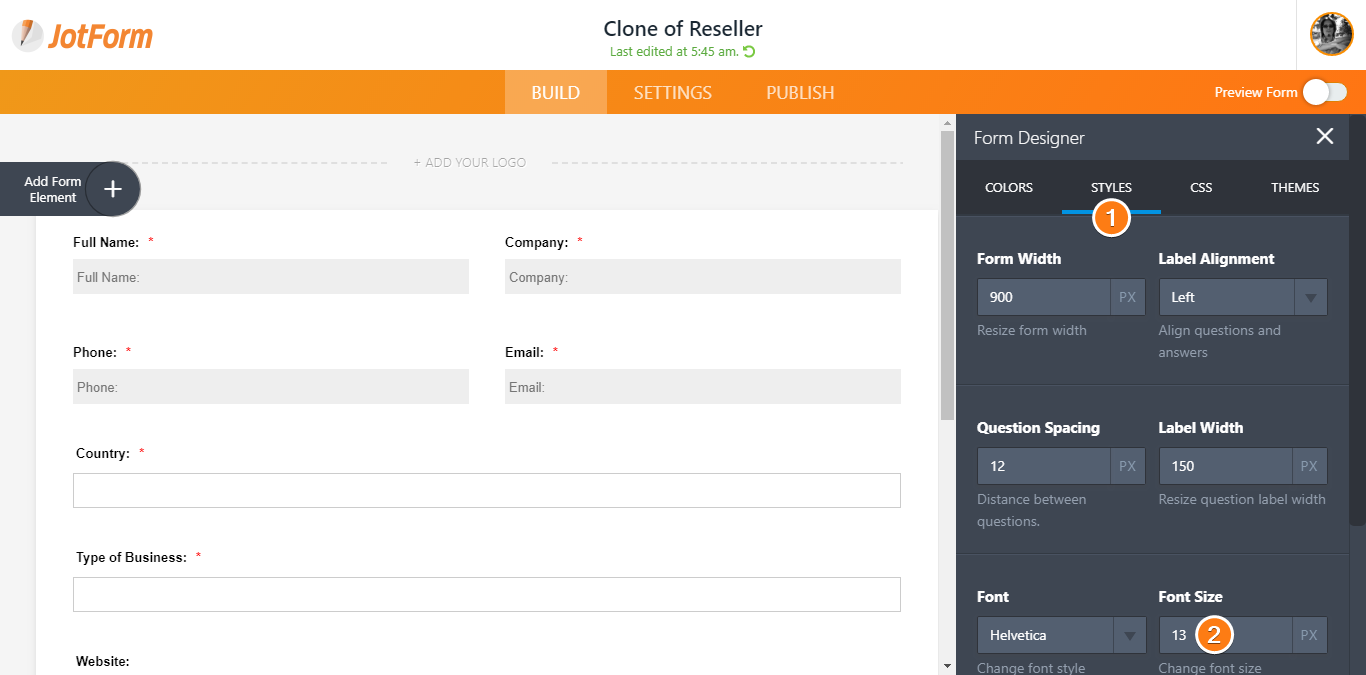
Your form's font size is currently set to 13px. If that looks small for you, you can increase it by navigating to the FORM DESIGNER > STYLE tab > then FONT SIZE.

-
prodigeeReplied on April 5, 2018 at 11:42 AM
Thank you. I'm afraid I'm not explaining myself well enough. Yes, the text section is not part of the form (as both of us mentioned in previous comments), but it occupies a certain width on the page, I would like the form to be just as wide as the text section (the non-form related section). I would like the form to be as wide as the page. so it is flushed with other elements on that page (such as the text above). Hope this helps, and thanks again.
-
Mike_G JotForm SupportReplied on April 5, 2018 at 12:42 PM
Thank you for the clarifications.
In that case, I suggest that you update the CSS codes below in your form from:
#id_9 {
width: 98% !important;
}
to
#id_9 {
width: 100% !important;
}
After that, inject the additional CSS codes below.
.form-all {
margin: 0px !important;
width: 100% !important;
}
[data-type="control_dropdown"] .form-dropdown, [data-type="control_dropdown"] .form-input, [data-type="control_textbox"] .form-input, .form-textbox, .form-textarea, [data-type="control_textarea"] .form-input-wide {
max-width: none !important;
}
#id_3, #id_5 {
padding-left: 0px !important;
}
#id_4, #id_6 {
padding-right: 0px !important;
}
#id_12, #id_7, #id_8, #id_9 {
padding: 12px 0px !important;
}
I hope this helps. If you have other questions or concerns regarding this, please do not hesitate to let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































