-
HeckingtonAsked on April 8, 2018 at 2:06 PM
Hi
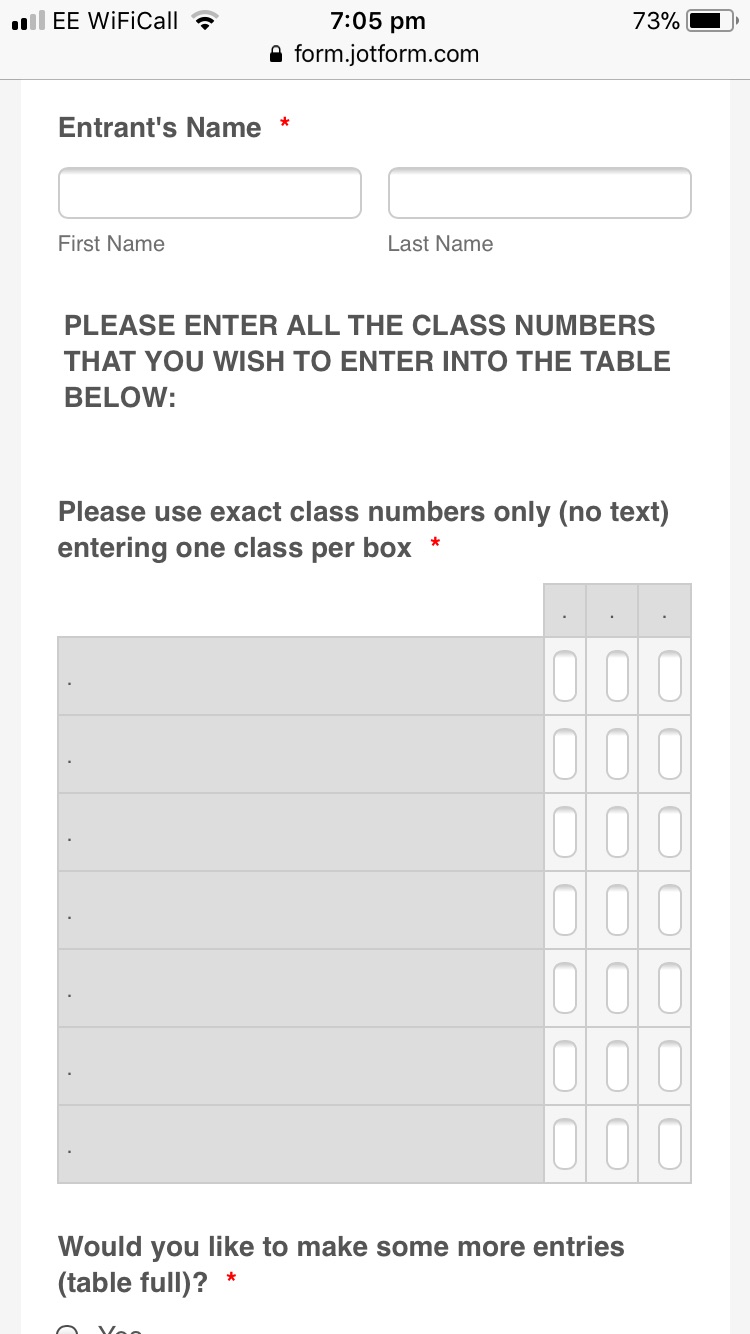
I have a table in a form and it is not showing the correct width of columns when in phone portrait mode. The columns expand when in every other orientation and display mode.
Please help , thank you
 Page URL: https://form.jotform.com/73125111866957
Page URL: https://form.jotform.com/73125111866957 -
Support_Management Jotform SupportReplied on April 8, 2018 at 3:29 PM
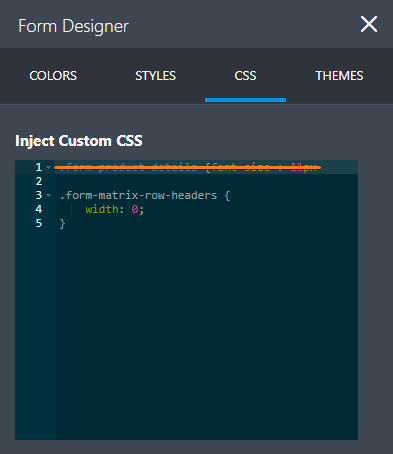
Please remove the CSS codes on LINE 1 on your Form Builder. It appears to be incomplete and may cause issues design-wise.

After deleting that line, paste these CSS codes to fix the width of the columns:
.form-matrix-row-headers {
width: 0;
}
Complete guide: How-to-Inject-Custom-CSS-Codes
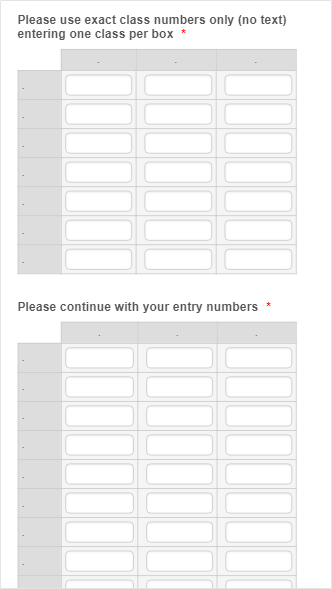
Result:

-
HeckingtonReplied on April 9, 2018 at 4:26 AM
Perfect, Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































