-
lzarlingAsked on April 9, 2018 at 10:45 PM
Hello,
I have a single page with multiple links.
When you click these links, we want a JotForm Ligbtbox form to open up. (a single form)
We want to pass values from these links that are clicked into hidden fields on the form. (so we know what link is clicked - we have two unique values for each link).
I've researched the support section of JotForm and found lots of discussions about passing paramters into lightboxed forms, but I've not been able to find a clear working example or workflow. Further, wondering if this would require custom JS/JQ to pass a variable of a link that is clicked as a parameter into a single jotform, on a page with 30+ links.
How can we do this?
Thanks, -
gizemReplied on April 10, 2018 at 3:44 AM
1- Firstly, copy lightbox code of your form as seen below:

2- Then, add iframeParameters as seen:
iframeParameters: {
'fieldsUniqueName': 'value'
},
- You need to pass the unique name of the field which you want to prefill. You can find a fields unique name from the properties of the field:

This guide will help you: Adding parameters in Lightbox and Feedback forms
I hope it helps.
-
lzarlingReplied on April 10, 2018 at 3:09 PM
Thanks for your reply!
I'm looking to pass parameters dynamically when a link is clicked.
The paramters are based on data attributes of the link clicked.
I've found several threads going back a few years on here, but no specific examples of how this has been done.
I think we would have to use JS/JQ to get the data attributes as a variable and inject that into the IFrameParameters. Is this correct? -
MikeReplied on April 10, 2018 at 3:50 PM
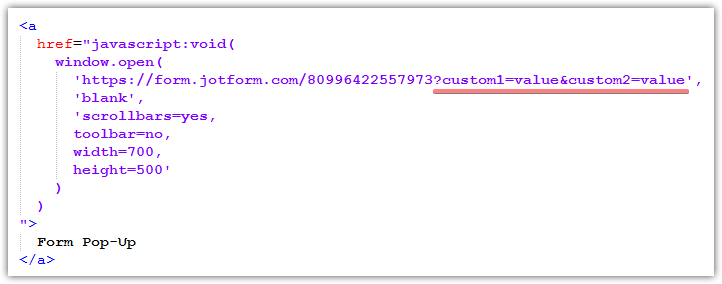
With the Pop-Up embed links, we can pass the URL parameters like this:

Unfortunately, we cannot do the same with the Lightbox links. In theory, it might be possible with some custom JS code.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































