-
ssiglAsked on April 11, 2018 at 5:53 AM
Currently, when choosing the floating button publishing option, it imitates the visual settings of the form (white background of each card and takes the background of the form into the "previous/next" bar in the bottom). A really nice way to make it visually fit the website it is embedded into would be to have it possible to choose the opacity of the form in when embedded this way.
Hope it makes sense. Otherwise, let me know!

-
ssiglReplied on April 11, 2018 at 5:56 AM
Actually, what would be preferred (as I have suggested before) would be if you would just be able to change the color of the cards (color behind the fields - mandatory standard white at the moment) in the form itself (not specifically in the floating button), and then have the floating button use the same color for the bottom bar as was also chosen in the actual form (instead of using a small cutout of the background as it does now).
Opacity of the floating button would then be an additional nice feature.
-
David JotForm Support ManagerReplied on April 11, 2018 at 8:27 AM
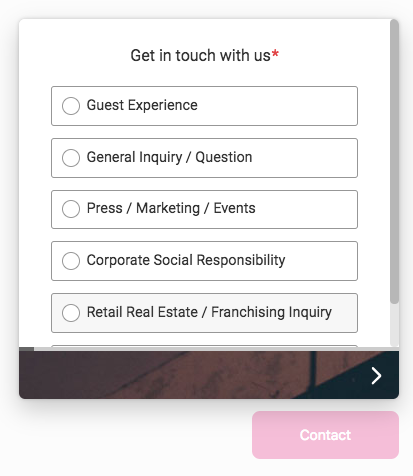
Unfortunately, that is not possible, because CSS customization is not possible in card forms. However, if you would like to make it visually fit your website design, you can embed it using the Embed code with the smart embedded option enabled:

Let us know if you have more questions.
-
David JotForm Support ManagerReplied on April 11, 2018 at 8:28 AM
Just to let you know, I have forwarded your feature request to our back-end team. Please note that there is not estimated time-frame for an implementation. You will be updated via this thread if this is implemented in the future.
-
ssiglReplied on April 11, 2018 at 8:48 AM
I am not sure you got exactly what I mean. What I am referring to specifically is the floating feedback button feature. I really like this feature, but I think that it is problematic that the each card's background (behind the fields) are always a mandatory white. Also that the background for the "previous/next" bar in the floating feedback button is just a small cutout from the form and doesn't reflect the color that was chosen for this bar in the actual form. I don't need custom CSS, and I know that this is also not the purpose of the Jotform Cards product. It should be good-to-go straight out of the box. I am just looking for slightly more specific visual control settings.
-
David JotForm Support ManagerReplied on April 11, 2018 at 8:58 AM
I apologize for the misunderstanding. I have updated the request, hopefully a visual control settings could be added in the Floating Feedback Button option:

You will be updated if this gets implemented in the future. Open a new thread if you need anything else, we will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































