-
EffieMcNairAsked on April 13, 2018 at 10:09 AM
Hi There,
Just wondering if there is a way to reduce or remove the background around the form. I would like to use the form itself without all the padding around if possible.

-
Victoria_KReplied on April 13, 2018 at 12:00 PM
Could you please provide us the page URL, where your form is embedded so we could take a closer look into this?
We will wait for your response.
Thank you.
-
EffieMcNairReplied on April 13, 2018 at 6:23 PM
Hi There,
I need to embed it in a few places throughout the website with different sizes/shapes. Here is an example: https://www.solarpowerpanels.net.au/solar-quote/ I don't want all this space from the top and around (I need to enter more text in there and it takes too much of the page.
Also In some pages I want to be able to embed only the card without the background at all, as there is no room. To solve it I was using Popups...like HERE (in the top right corner "Your Solar Estimator"): but it would be much more attractive if I could just embed the card itself instead the popup.
Thank you! Effie
-
Support_Management Jotform SupportReplied on April 14, 2018 at 3:53 AM
Hi Effie - I'm afraid the Cards Layout will always adapt with the container where it sits. Meaning, the padding can be minimized if you will place/embed the form within a relatively smaller container. It's mobile responsive so it will automatically resize itself, depending on the size of its container.
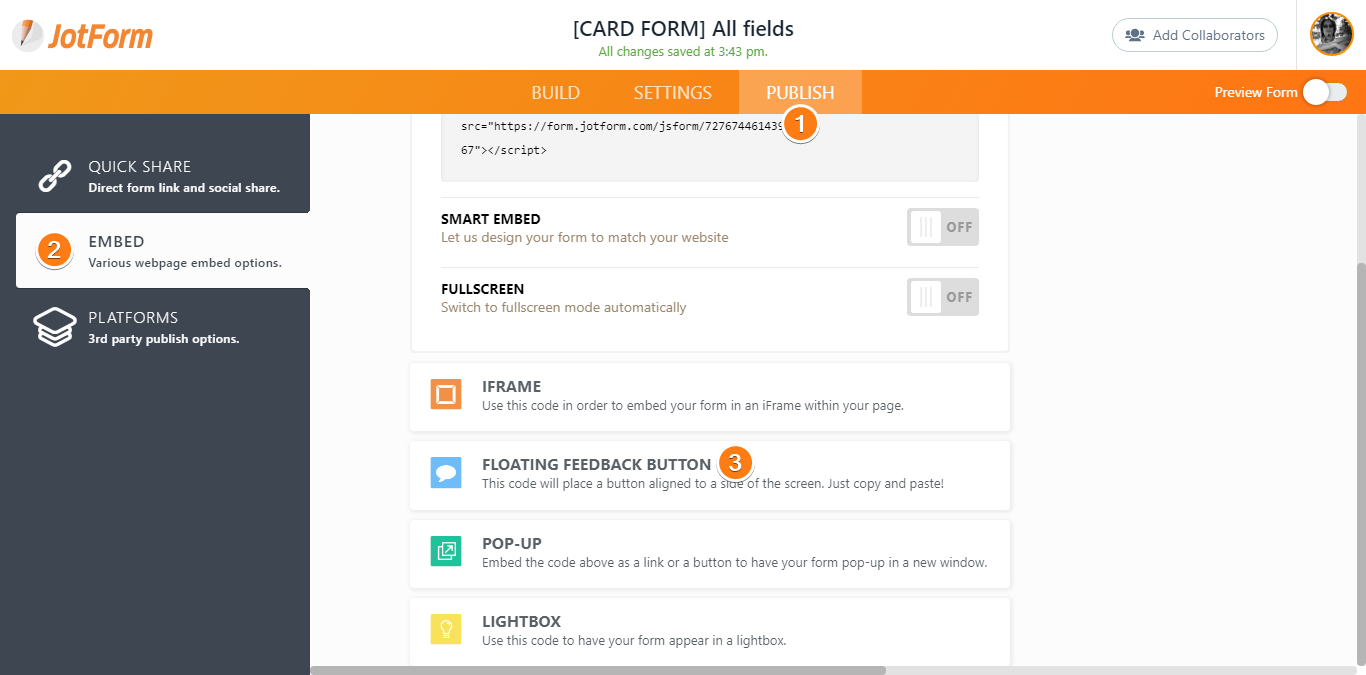
Since you mentioned, specifically, that you don't want any backgrounds at all, will you be open to alternatives? The Cards Layout has a new embed feature called a FLOATING FEEDBACK BUTTON.

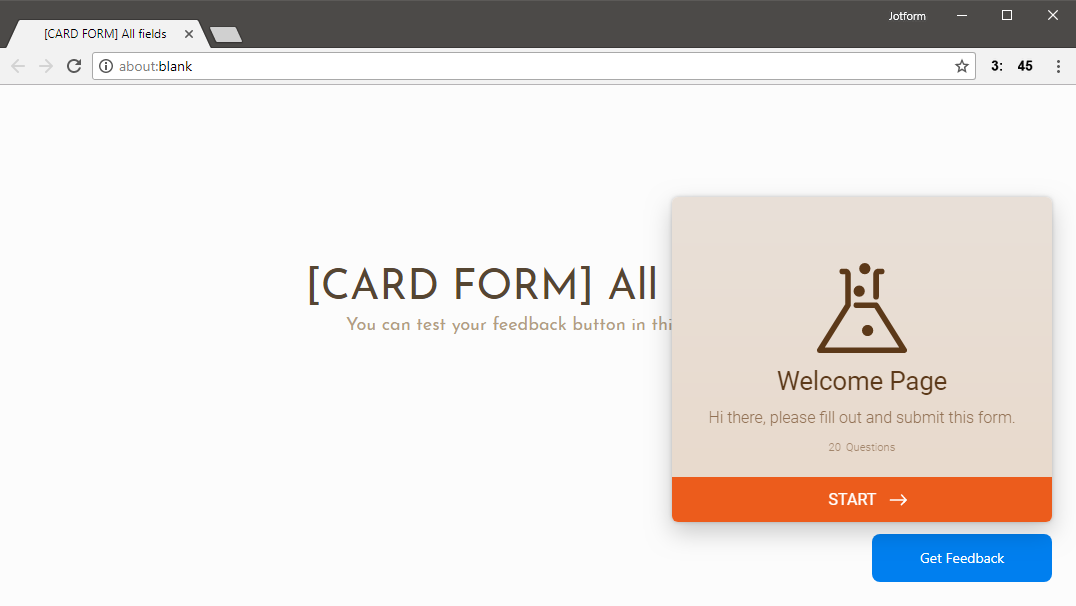
Instead of using a link that opens the form as a popup, why not try this approach? This is how it should look like once embedded:

It doesn't take up much space, less intrusive, and only displays the form itself without any background.
-
EffieMcNairReplied on April 14, 2018 at 4:50 AM
Thanks for that - I like the idea with the floating feedback button - but unfortunately, it doesn't work for me...something is looking wrong. Only the 'welcome card' is looking great but this is where it ends!...
this is the form that I tried https://form.jotform.com/80368192005857 (you can see the problem in Jotform's preview...before even taking it to the website)

-
Victoria_KReplied on April 14, 2018 at 7:34 AM
Unfortunately, when using the Image Theme, the Floating Feedback Button will always show part of your form background as the background for Next and Previous buttons. If the Floating Feedback Button option is acceptable, I suggest to change the background:

You can switch to Color Theme as well, since the background is not needed anymore:

If you decide to leave the embedded form as it is now, it's Inline Embedding Settings will help you to resize the frame without re-embedding:

Hope this helps.
-
EffieMcNairReplied on April 14, 2018 at 7:57 AM
Thanks you Victoria - you have given me a lot of info and things to try! I'm sure now that I can do it one way or another!
Thanks again!
Effie
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































