-
kidsdomainAsked on April 16, 2018 at 6:24 PM
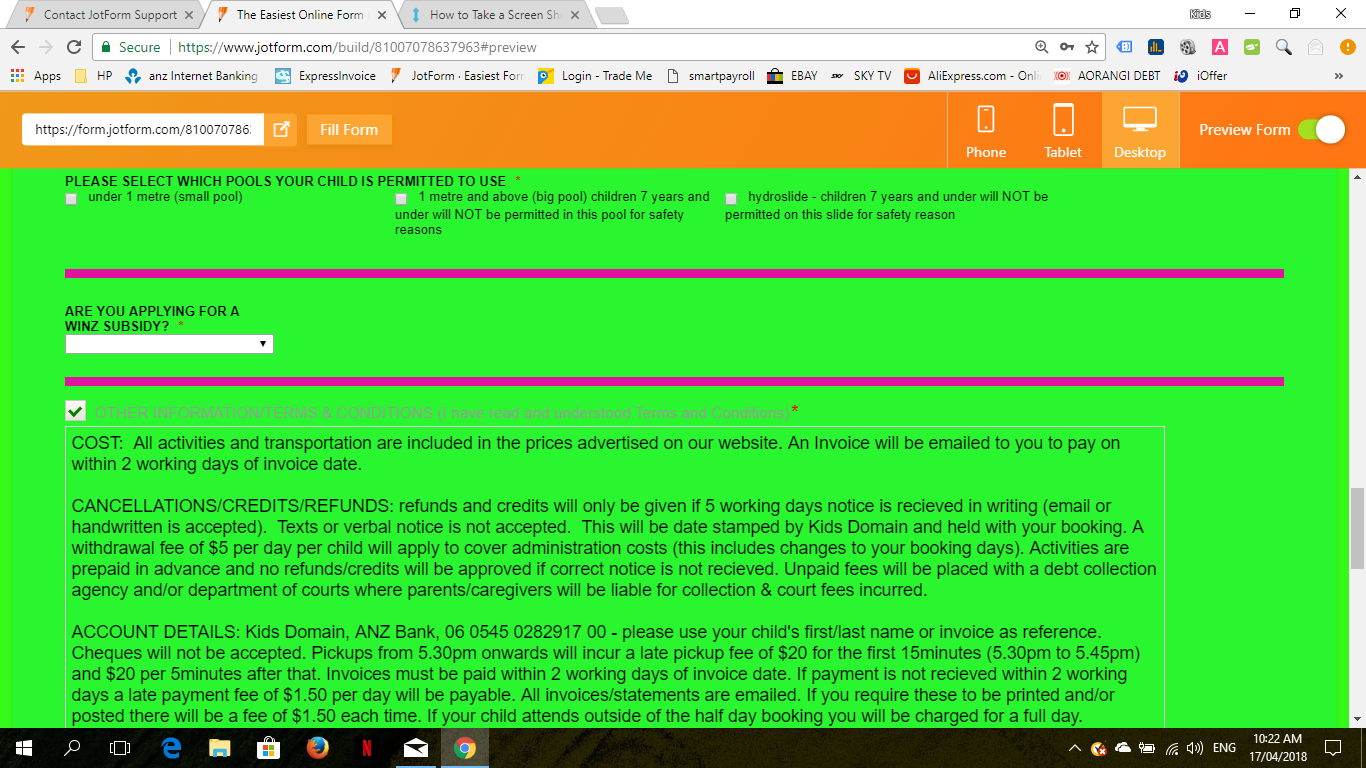
hi how do i change the colour of the font on checkbox label on scrollable terms?
its very light grey so hard to read
thankyou!!!

-
John_BensonReplied on April 16, 2018 at 10:16 PM
You can change it by adding custom CSS code to your widget:
div#scrollContent {
color: mediumblue;
}

You can change the "mediumblue" to any color you want.
I hope this helps. Let us know if you need further assistance.
-
kidsdomainReplied on April 20, 2018 at 1:34 AM
hi thank you, im sorry but i meant the checkbox label where it says terms and conditions (i have read and understood terms and conditions) - its really light grey but not sure how to change this to "black"
-
Kiran Support Team LeadReplied on April 20, 2018 at 2:47 AM
Please add the following CSS code to the custom CSS section of the Terms widget as shown below:
label {
color: #000;
}

Hope this information helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































