-
colinpmilesAsked on April 17, 2018 at 12:06 PM
it displays better on mobile but not
per the preview.
If I look at the same form on mobile in an html page, the fields are still
shrunk.Page URL: https://form.jotform.co/71631179215858 -
David JotForm Support ManagerReplied on April 17, 2018 at 12:12 PM
What do you mean by "it displays better on mobile but not per the preview."? Is it or is it not showing correctly in mobile views? What mobile device are you using?
-
colinpmilesReplied on April 17, 2018 at 12:43 PMI refer to my last reply.
Injecting the CSS does not fix the problem on my Samsung S8+ when viewed
embedded in an HTML page as per previous instructions.
However, if I go to the direct link given in the Publish tab in JotForm
designer from the same device it does not show small fields.
When I use jotForm preview mode it looks how I would expect it to on mobile
device.
There is inconsistency throughout.
Is that any clearer? Why did you change the thread btw?
... -
colinpmilesReplied on April 17, 2018 at 12:43 PMAlso, your re-titled choice suggests you are misunderstanding the problem.
The input fields are too small on mobile devices. As indicated on the
screen shot previously supplied on the original thread.
... -
David JotForm Support ManagerReplied on April 17, 2018 at 1:07 PM
We are required to open each concerns or question in different thread, and the form fields view from your embedded form version is a different topic than "Changes not reflecting to preview".
Thanks for further clarification, I can see what you mean now:
1) Fields showing fine in form's direct link: https://form.jotform.co/71631179215858

2) But show smaller on the embedded version: http://www.kbpiforms.com/

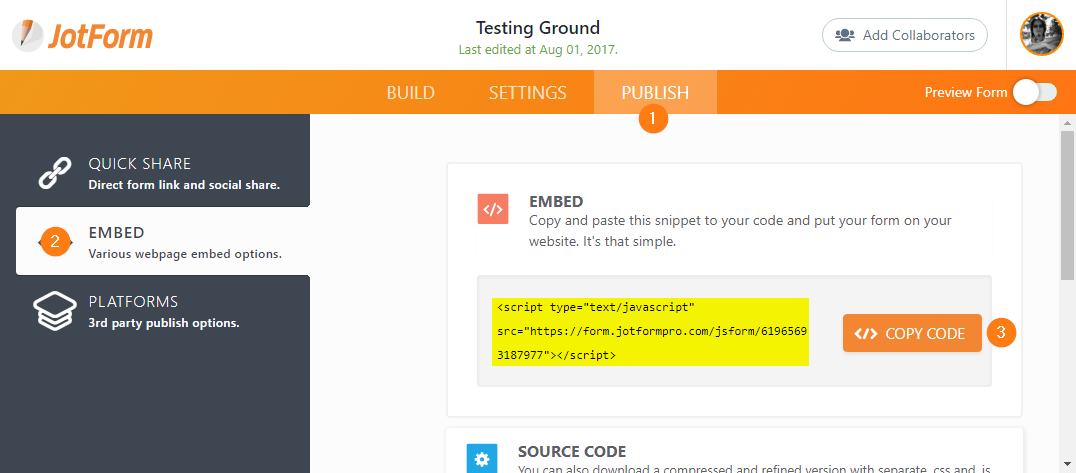
So, in order to fix this, we can try using a different embedding method, have you already tried with the "Embed" method? https://www.jotform.com/help/34-Adding-a-Form-to-a-Web-Page

Let us know if that makes any difference.
-
colinpmilesReplied on April 17, 2018 at 8:43 PMNow this is going around in circles.
I have done this already and see the same result as the iframe usage page.
... -
BJoannaReplied on April 18, 2018 at 2:55 AM
Based on my test the issue with your embedded form can be replicated on all mobile devices., not just Samsung S8+.
I am not exactly sure what is causing the issue, but it is possible that there is a script conflict between your website scripts and form script.
Can you please try again with the iFrame code, but this time remove the script part of the iFrame code. Use only the part of the code inside of <iframe> tags.
-
colinpmilesReplied on April 18, 2018 at 4:43 AMThat only allows the first 3 fields to show for some bizarre reason...
... -
Elton Support Team LeadReplied on April 18, 2018 at 9:50 AM
In order for all the fields to be shown, increase the height value from 539px to 3329px found in the iframe embed code.
Example:
<iframe id="JotFormIFrame-71631179215858" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" allow="geolocation; microphone; camera" src="https://form.jotform.co/71631179215858" frameborder="0" style="width: 1px; min-width: 100%; height:3329px; border:none;" scrolling="no">
</iframe>
-
colinpmilesReplied on April 18, 2018 at 11:43 AMOk. Thanks. But there is enough to see that it didn't work.
There are no scripts in the html file. Just an image and the JotForm.
... -
BJoannaReplied on April 18, 2018 at 1:02 PM
Please add the following meta code to the head tag on your page in order for the form to be scaled properly on mobile devices.
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />

After that re-embed the form with the script embed code.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































