-
MahermahmoodAsked on June 23, 2018 at 8:39 AM
Everything‘s fine until I get to the box where I have to check if I’m a robot or not. I check it and the page goes blank and nothing comes back. application is not sent and it is not working.
-
Victoria_KReplied on June 23, 2018 at 12:39 PM
Hello,
I have checked your web page and captcha field worked properly for me. However, I was not able to submit your form.
Can you please try to re-embed the form using it's iframe code?
Related guide: Getting-the-Form-iFrame-Code
Let us know if the issue persists.
Thank you.
-
MahermahmoodReplied on June 23, 2018 at 5:43 PMI did what you did you said the page did not disappear but keeps telling me there’s errors on the page and there’s not.
Maher A. Mahmood ChFC, RFC
... -
MikeReplied on June 23, 2018 at 6:23 PM
I was able to submit your form.

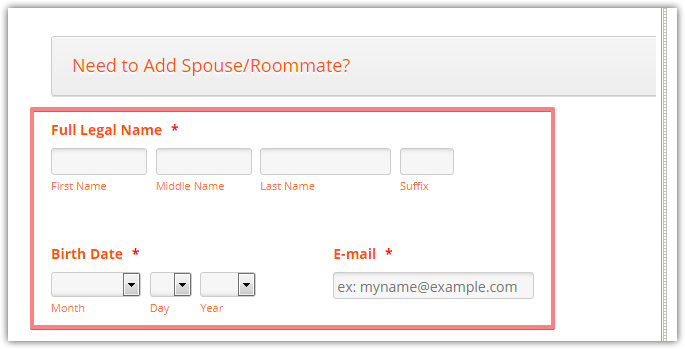
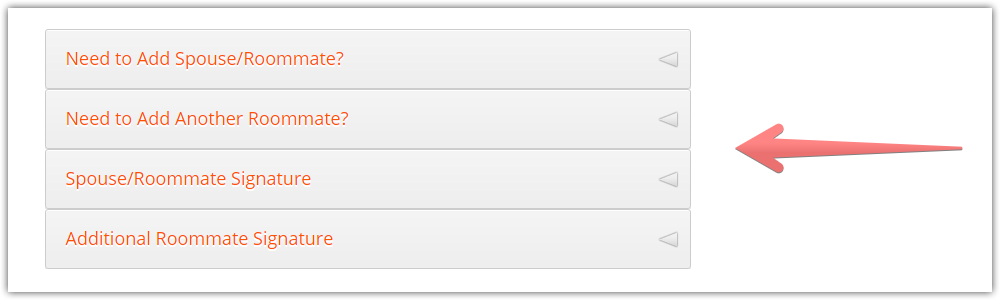
Please note that each required field must be filled (including required fields under the form collapse elements).

Thank you.
-
MahermahmoodReplied on June 23, 2018 at 7:43 PMI am still unable to send an application. It tells me there are errors but there is nothing highlighted know I do have information marks on the additional application but I don’t have additional applicants
Maher A. Mahmood ChFC, RFC
... -
Elton Support Team LeadReplied on June 23, 2018 at 8:13 PM
I couldn't reproduce the problem too. I am using Chrome Browser on Windows 10. Can you tell us the device you're using and the browser? Also, can you test it again and take a screenshot of your browser console when the error still occurred? This would help us understand the problem better.
Here's my test:

-
MahermahmoodReplied on June 23, 2018 at 9:43 PMBoth my Mac and iPhone.
Maher A. Mahmood ChFC, RFC
... -
MahermahmoodReplied on June 23, 2018 at 10:43 PMI also keep getting this.
Maher A. Mahmood ChFC, RFC
... -
BJoannaReplied on June 24, 2018 at 2:02 AM
Unfortunately, we are unable to see your screenshot. Please note that files that are attached inside of an email will not be shown here on the forum. You need to open this thread and upload your screenshot.
I tested your form using Mac emulator, but I was not able to replicate the issue you reported. I successfully submitted the form.
Are you able to replicate the same issue when using a standalone form - https://www.jotform.us/form/81730051871149?
-
MahermahmoodReplied on June 24, 2018 at 11:43 AMI’ve now tried it on my work PC. The page doesn’t even load correctly. You cannot even see the entire form. the Jott Creole your own jet form is on the bottom blocking I can’t get all the information unless I tab through it. Looks like this is not a remedy.
Maher A. Mahmood ChFC, RFC
... -
MikeReplied on June 24, 2018 at 2:19 PM
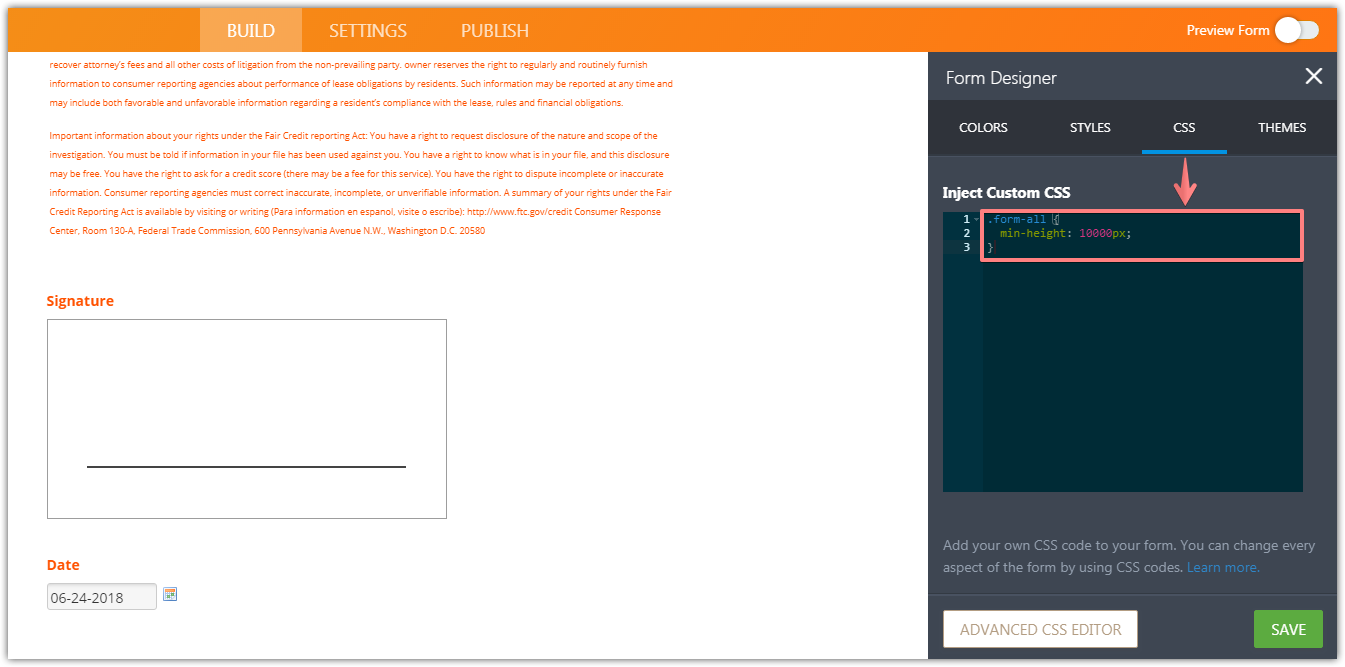
We have added the next CSS to your form in order to fix the heigh on the first form load:
.form-all {
min-height: 10000px;
}
Also, the form should automatically re-calculate the height when you open one of the form collapse elements.
Please note that the form will not submit if you skip required fields under the form collapse elements.

Thank you.
-
MahermahmoodReplied on June 24, 2018 at 4:43 PMI decided to change the application that I’m using because I could not get the previous one to work. I have changed it and it seems to work fine on my MacBook but on my PC using Internet Explorer it is not displaying entire page your advertisement is blocking the next button.
Maher A. Mahmood ChFC, RFC
... -
MahermahmoodReplied on June 24, 2018 at 4:43 PMForm is not loading correctly on iPhone or on Internet Explorer desktop. Seems to work fine on MacBook. Please take a look
Maher A. Mahmood ChFC, RFC
... -
jonathanReplied on June 24, 2018 at 5:34 PM
I was able to see the issue when I checked your website page using IE11 browser. The form is cut-off and the NEXT or Submit button were not available.
I think the problem was due to embed code you used on your form. I suggest you try first re-embed the form on your website using instead its iFrame embed code as previously suggested.
Related guide: Getting-the-Form-iFrame-Code
When I checked on the browser console, I see problem in the embed code the form have in your website. Try replace it with the correct iframe embed code of your form using the Form Builder.
---
Using only the form URL https://www.jotform.us/form/81746185271158 did not present the issue even when using IE11 browser. So this could mean that the issue had to do with the embed code only.
Let us know if issue persist even after re-embedding already.
-
MahermahmoodReplied on June 24, 2018 at 8:43 PMI’m not sure exactly what you’re asking me to do. I don’t see anything that says “re-embedded”. I tried copying the embedded code and still had the same issue. If you were asking me to do something else please let me know I’m not that technical I would appreciate more detail.
Maher A. Mahmood ChFC, RFC
... -
MahermahmoodReplied on June 24, 2018 at 8:43 PMWell whatever I did now on Internet explore will not load it at all. Please take a look
Maher A. Mahmood ChFC, RFC
... -
MahermahmoodReplied on June 24, 2018 at 8:43 PMNo it’s not loading The application at all
Maher A. Mahmood ChFC, RFC
... -
MahermahmoodReplied on June 24, 2018 at 8:43 PMWell I did something and now it’s not working at all. No pages showing up on Internet explore seems to work fine on a Mac but not on the iPhone
Maher A. Mahmood ChFC, RFC
... -
John_BensonReplied on June 25, 2018 at 12:47 AM
No pages showing up on Internet Explorer seems to work fine on a Mac but not on the iPhone
Just to confirm, is the form already submitting properly on Mac?
Also, is the issue now about the form not displaying properly on your website?
We'll wait for your reply.
-
MahermahmoodReplied on June 25, 2018 at 7:43 AMCorrect. Displays fine on my Website. But is not working on Internet Explorer or iPhone or iPad. On Internet explore I can no longer see any of the page. I could before and the change was made. Before all that was missing was the next button on the bottom.
Maher A. Mahmood ChFC, RFC
... -
Victoria_KReplied on June 25, 2018 at 9:03 AM
Hello,
I can suggest to use only iframe code when embedding it and to exclude script part:
Please try the following code to embed the form to your web page:
<iframe id="JotFormIFrame-81746185271158" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" allow="geolocation; microphone; camera" src="https://form.jotform.com/81746185271158" frameborder="0" style="width: 1px; min-width: 100%; height:1299px; border:none;" scrolling="yes" > </iframe>
Let us know how it goes.
Thank you.
-
MahermahmoodReplied on June 26, 2018 at 8:43 AMWorks great!!! I do have a question, if I make a change to my application how do I keep from having the past problems happen again.
Maher A. Mahmood ChFC, RFC
... -
Victoria_KReplied on June 26, 2018 at 9:58 AM
Hello,
An iframe embedding code with scrolling set to "yes" should work for most web pages, but if you edit your form and notice that it's height on a web page must be increased/decreased, you can adjust the highlighted value of embedding code:
<iframe id="JotFormIFrame-81746185271158" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" allow="geolocation; microphone; camera" src="https://form.jotform.com/81746185271158" frameborder="0" style="width: 1px; min-width: 100%; height:1299px; border:none;" scrolling="yes" > </iframe>
We will gladly assist if you need more help.
Thank you for contacting us.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






































































