-
babsyAsked on July 1, 2018 at 4:37 PM
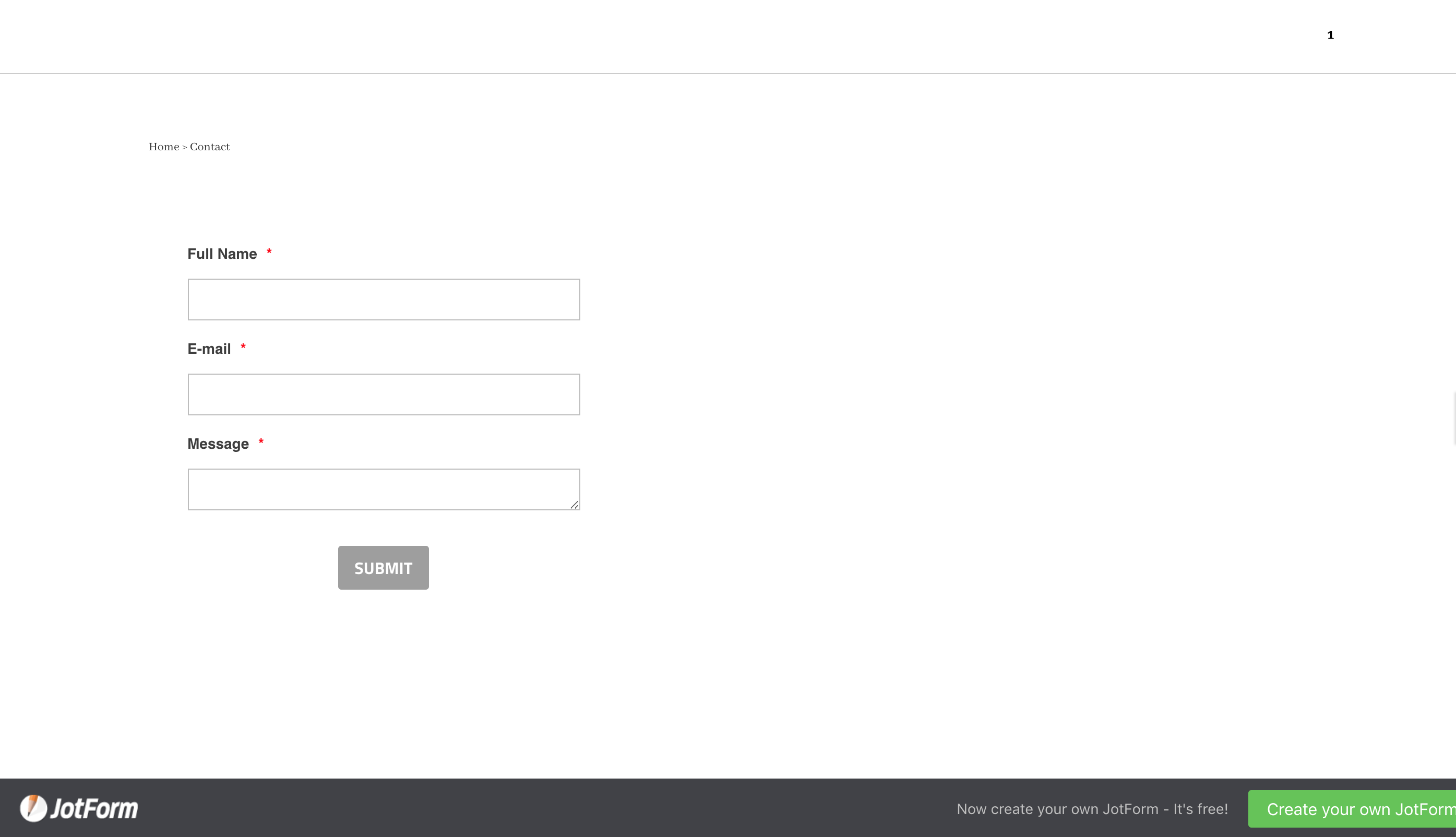
Hello, I made a contact form that I embedded into my website with the code that is more detailed (with the CSS and JAVA separate), because I didn't want the link to jotform to appear around my form. However, when I embedded the script into my website it takes away my menu and header on the page and I am not sure how to fix it. I was wondering if I could get some assistance on how to fix this issue as it disrupts my website and the customers experience. Thank you.
Just to clarify, I am not trying to get rid of the branding I am trying to get back my menu and header.

-
MikeReplied on July 1, 2018 at 5:02 PM
You may consider using a form iFrame embed code:
The iFrame content is isolated, so it should fix the script conflict on your web page.
Alternatively, if you would like to use the form source code, you will need to fix the script conflict. To do this you will need to apply jQuery.noConflict() to your website scripts.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































