-
tarenterrillAsked on July 3, 2018 at 4:13 PM
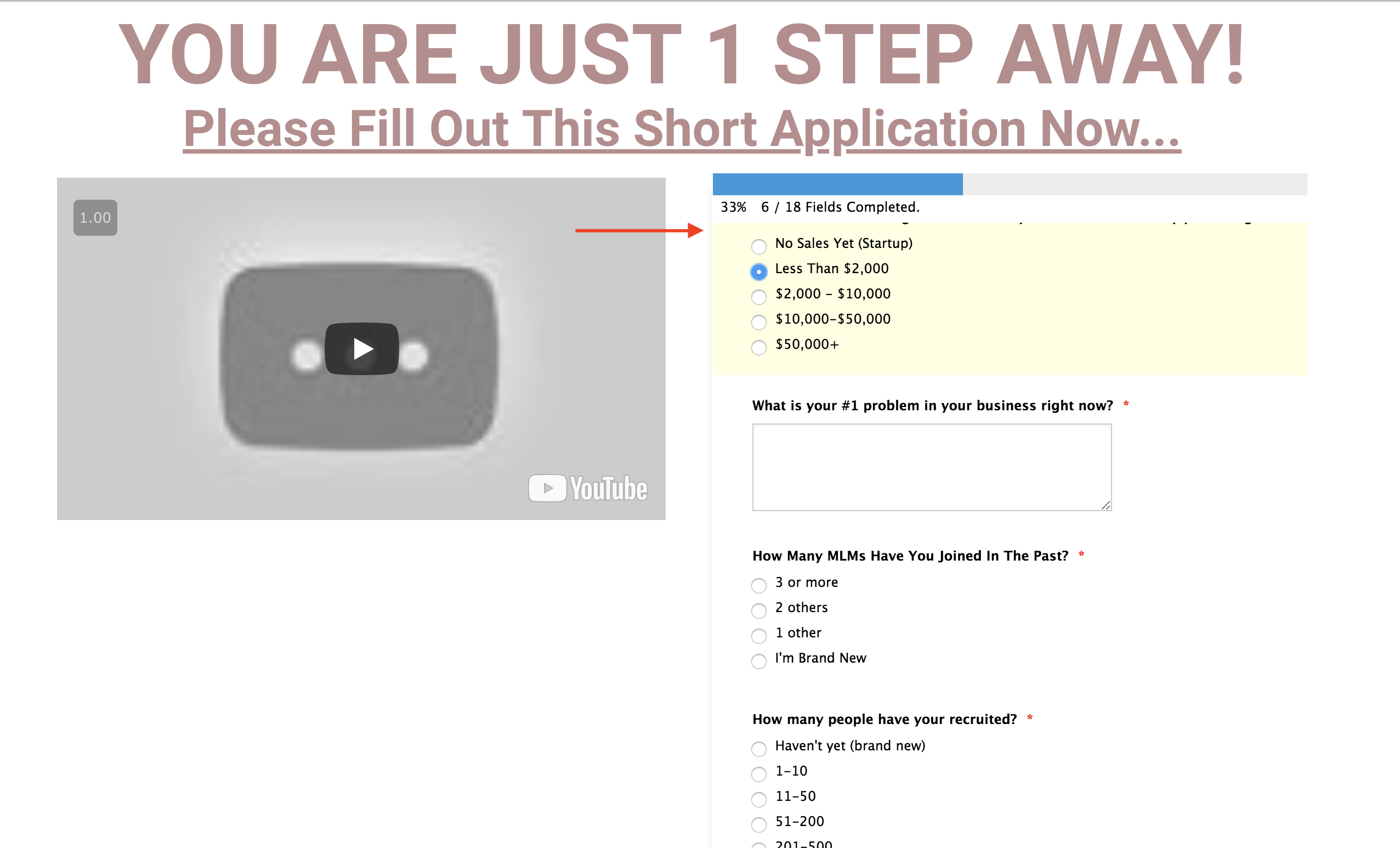
My questions on the top of my form are getting cut off how do I fix this?

-
tarenterrillReplied on July 3, 2018 at 4:19 PM
It looks like the progress bar is blocking it how do I fix this?
-
Victoria_KReplied on July 3, 2018 at 4:44 PM
Hello,
There might be a conflict between jotform and your other page content styling.
I have injected the following css code into your form:
Fields' labels seem to be shown properly now:
Please check and let us know if you need any further assistance.
Thank you.
-
tarenterrillReplied on July 3, 2018 at 4:55 PM
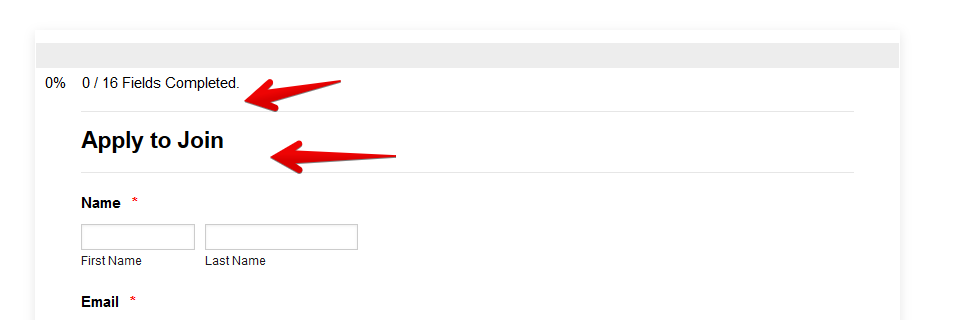
Thank you is it possible to get the padding between the progress bar and apply to join thinner?
Also under the apply to join and between the line reduced?
I'm also curious if it is possible to get the jotforms branding smaller so it isn't such an eye sore? -
tarenterrillReplied on July 3, 2018 at 4:56 PM
Where there isn't a dark green button and big grey banner where it just is simple text that says powered by jotforms?
-
Victoria_KReplied on July 3, 2018 at 5:11 PM
Hello,
I have checked your web page once again and now I can't see the form there. It is redirected to https://www.marketingwithtaren.com/go
Your form seems to be fine through it's direct URL, so please check you web page again so we could provide the correct code for your form.
Thank you.
-
tarenterrillReplied on July 3, 2018 at 5:14 PM
I just checked and www.marketingwithtaren.com/apply is working can you please recheck
-
Richie JotForm SupportReplied on July 3, 2018 at 5:41 PM
You can add these custom CSS codes in your form to adjust the padding and reduce the lines.
#header_1{
margin-top: -2%;
margin-bottom: -10px;
}
#progressjs-container{
margin-top: -11px;
margin-bottom: 1px;
}
#cid_1{
margin-top: -14px;
}GUIDE:https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Sample output:

Unfortunately, we cannot edit the JotForm Branding.
Please give it a try and let us know how it goes.
Thank you.
-
tarenterrillReplied on July 4, 2018 at 3:56 PM
.jpg)
-
tarenterrillReplied on July 4, 2018 at 3:57 PM
-
Victoria_KReplied on July 4, 2018 at 4:03 PM
Hello,
It seems that your next question is not on styling, so we have moved it as new thread to avoid any confusion. Our answer will be available here shortly: https://www.jotform.com/answers/1516156
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































.jpg)