-
GritzkeAsked on July 6, 2018 at 6:20 AM
Hi! First of all: I can't send a Review for this widget. I don't know why. Neither working with Firefox nor with Internet Explorer. Even though I'm logged in, my Name appears as "Guest" while trying to write a Review.
So I'm using this forum to Report my problem wizh the mobile responsive widget:
I's working fine so far. But then I wanted to make a form with a big header instead of a standard-sized one, I noticed that big headers are not being adjusted to fit a vertical mobile screen. So I had to pick standard size for the header again. It would be nice if that were working better.

-
DonaldHagReplied on July 6, 2018 at 8:35 AM
You are unable to comment on the mobile responsive widget because it is deprecated. All JotForm forms are now responsive by default so there's no need to add a responsive widget.
If you have it on your forms, go ahead and remove it and the form will still remain responsive on all devices.
To change the header size, click the gear icon and select the size from header properties.

For further assistance, do let us know.
-
GritzkeReplied on July 11, 2018 at 2:41 AM
Thanks!
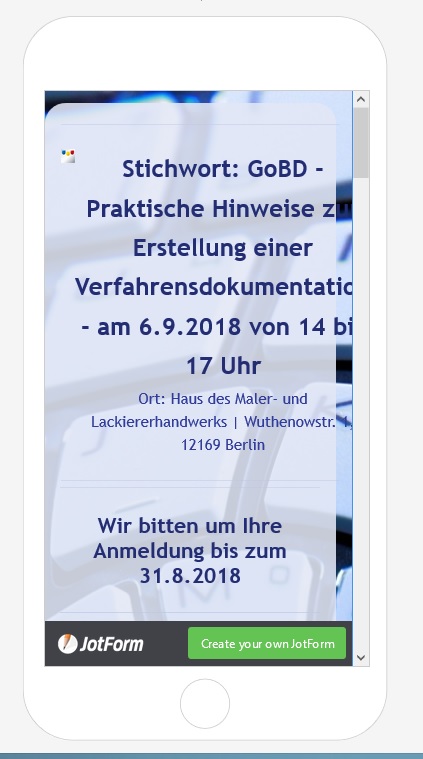
Well I have already changed the Heading Size to large. The problem is, if I do pick "large", the responsive design will not adjust it in a way that makes it fit a mobile screen. Instead, it will look like in the screenshot that I posted. It shows you what a large header currently looks like on a mobile screen. And as you can see, it is not being displayed properly.
I'm trying to give you a hint that there is an issue to fix with the responsive design. It is currently not adjusting all forms to fit a mobile screen because it is not adjusting large headers.
My question is: Can that be fixed? Because I'd like to use large headers.
-
Elton Support Team LeadReplied on July 11, 2018 at 4:07 AM
It can be fixed by injecting custom CSS codes to your form. http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
You can use the following CSS codes.
@media screen and (max-width:480px){
.form-header-group.hasImage>.header-logo {
display: block;
text-align: center;
max-width: 80px;
margin: 0 auto;
}
.form-header-group.hasImage>.header-text {
width: 100%;
font-size: 12px;
text-align: center;
}
.form-all{
width:100% !important;
border:none !important;
}
}
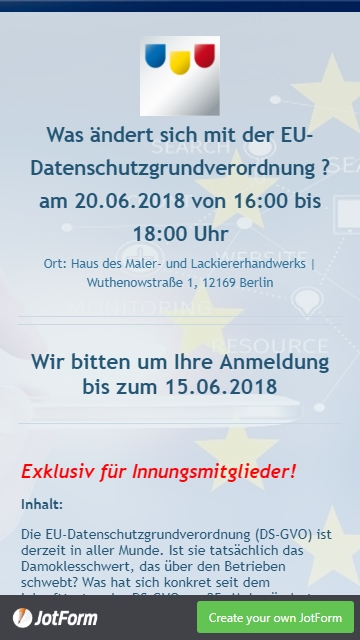
Result:

I have also escalated this to our developers so they can implement a permanent fix.
-
GritzkeReplied on July 11, 2018 at 4:12 AM
Perfect! Thanks!
-
giray JotForm UI DeveloperReplied on August 6, 2018 at 4:10 AM
Hi Gritzke!
We implemented a permanent fix for the large headers. You will't need to inject custom css codes for your next forms.
Regards!
-
GritzkeReplied on August 8, 2018 at 2:10 AM
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































