-
eiermannAsked on August 11, 2018 at 5:14 AM
Hi there,
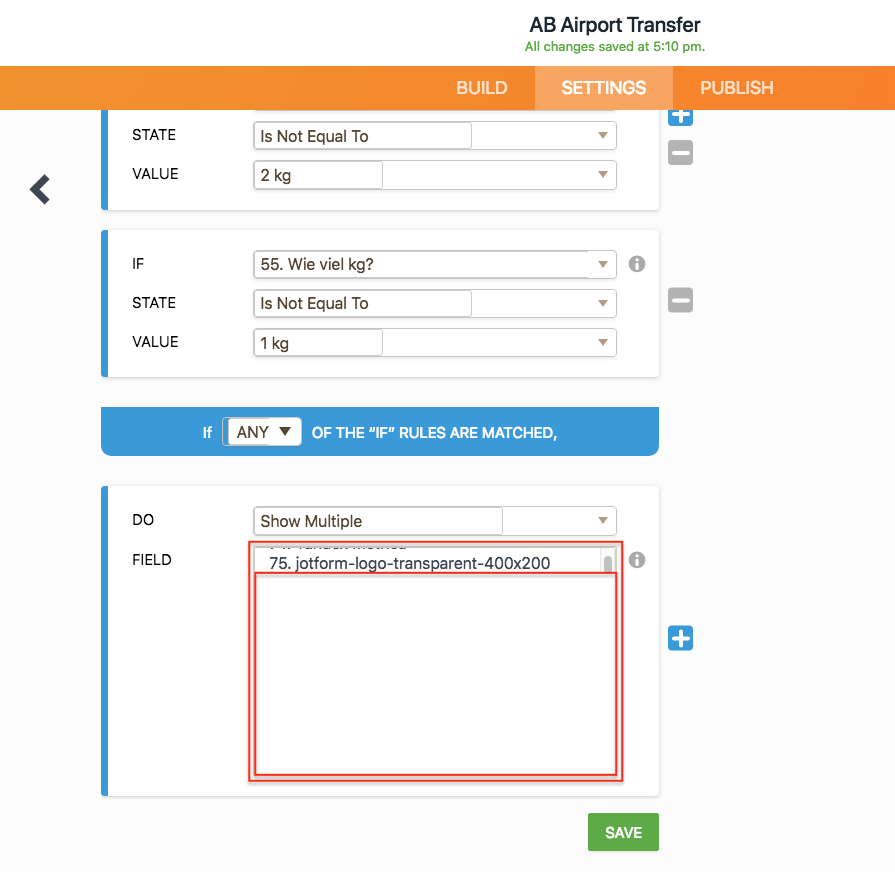
it seems that the CSS of my form is interfering with larger fields. I cannot see all the options (see screenshot).

-
AdrianReplied on August 11, 2018 at 9:52 AM
I have checked your form and I was able to replicate the issue.
The Custom CSS should in no way affect the Form Builder.
Let me escalate this issue to our developers and we will let you know when this gets fixed.
In the meanwhile, you can edit the CSS for that field (so that all of the options are shown) by right-clicking in the field and adding the following CSS in the browser.
height: 100% !important;

-
daisy JotForm UI DeveloperReplied on September 3, 2019 at 4:36 AM
Hi,
The imported CSS affects the selection area of the Condition section.
select, select [style] {
height: 1.7rem !important;
}
Please remove the "height: 1.7rem !important" declaration from the select property and write new CSS code by using class names:
.form-dropdown {
height: 1.7rem !important;
}


Please let us know if the problem persists.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































