-
jabedoya60Asked on August 14, 2018 at 2:44 PM
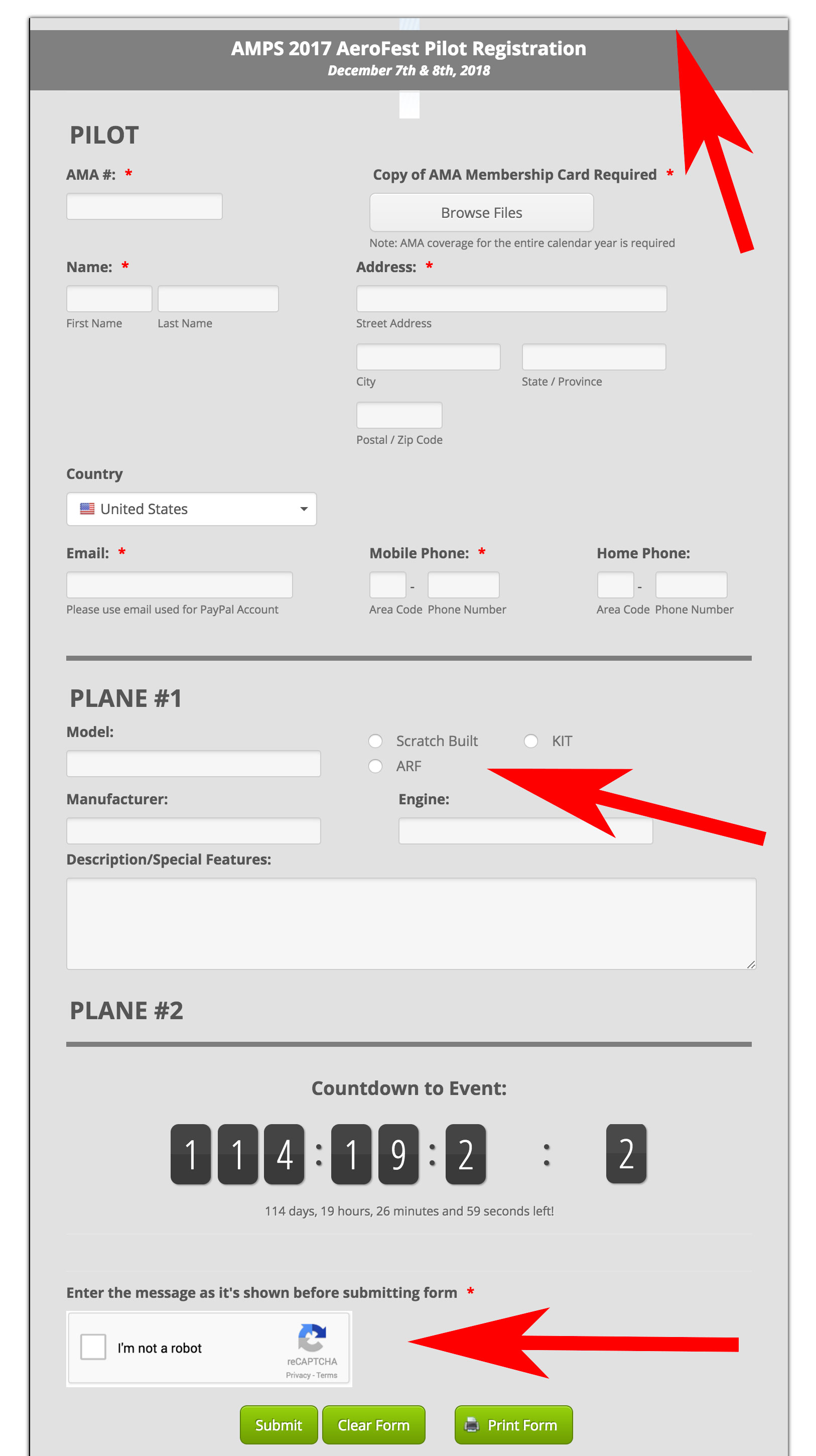
Hi guys, I have a space on the top header, the tile is in a box but it just does not line up all the way to the top of the box of the form.
Also, I have 3 selections, two line up horizontally but the third one goes to the next line but there is still of plenty space for it to go with the other two?
And last at the bottom, the re-captcha cannot be aligned centered?
Please help.
Thank you.

-
David JotForm Support ManagerReplied on August 14, 2018 at 4:57 PM
Please inject the following code to remove that image that appears on top part of your form, and the space above the header: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
.form-all {
background-image: none !important;
}
#id_37{
top: 0px !important;
}
.form-all{
padding-top: 0px !important;
margin-top: 0px !important;
}
On regards of aligning the Single Choice fields, you can inject the following code:
[data-type="control_radio"]{
width: 50% !important;
margin-left: 5% !important;
}
And, in order to center align the captcha field, please inject this code:
#label_62{
text-align: center !important;
}
#cid_62 iframe{
margin-left: 60% !important;
}
Here is the result: https://form.jotform.com/82256445838971
Let us know if you need more help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































