-
PJRokerAsked on August 15, 2018 at 8:46 AM
I have a simple row for text inputs, but not all text input cells require the same column width. Not having the ability to adjust the column widths means I'm limited to the number of columns I can have on my page form.
I don't want to adjust the page form width simply to accommodate the list width and thought there must be an easy CSS solution to adjust the column widths (as required) within Configurable list.
Great site - BTW - very impressed with JotForm.
-
Richie JotForm SupportReplied on August 15, 2018 at 10:34 AM
May we know what specific configurable list do you want to change the column width?
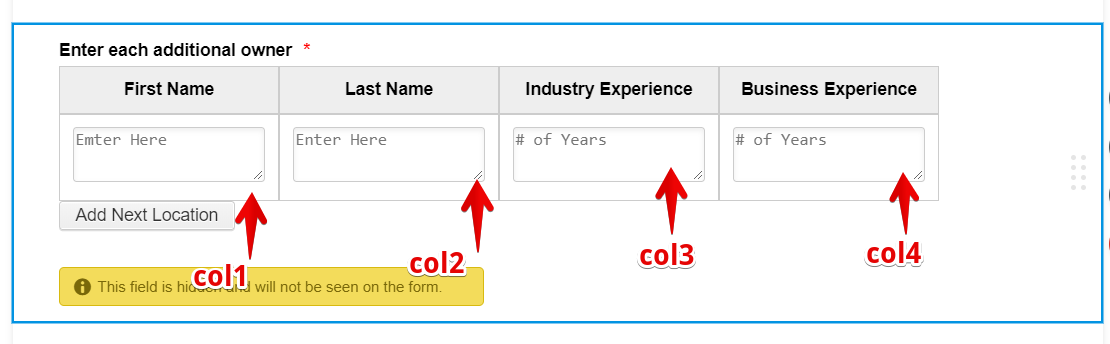
The configurable list widget is divided into table with columns and rows.
Here is a sample chart to properly explain the columns in the Configurable list widget.

To adjust the width, you can insert this sample custom css code in the widget.

td.col1 {
width:100px;
}
Hope this information helps.
Thank you.
-
PJRokerReplied on August 15, 2018 at 12:43 PMThanks for getting back to me so quickly!
Here’s the table I’m working on:
I would like to set custom widths for each column as you can see there’s a lot of wasted space (and ideally I’d like to add a few more columns).
I tried your CSS code as below - but nothing changed to any of the widths. I must be doing something wrong!
... -
Richie JotForm SupportReplied on August 15, 2018 at 1:10 PM
Unfortunately, I cannot view the table. You can post a screenshot by following this guide:How-to-include-screenshot-image-in-the-support-forum
Thank you.
-
PJRokerReplied on August 15, 2018 at 2:34 PM
Ah - okay. Sorry.
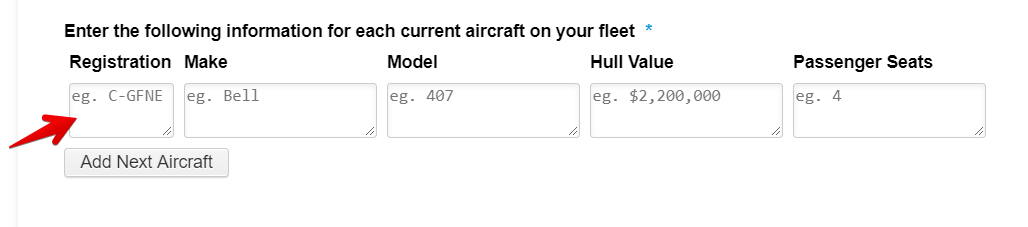
Here's the table I'm working on.

I would like to set custom widths for each column as you can see there’s a lot of wasted space (and ideally I’d like to add a few more columns).
I tried your CSS code as below - but nothing changed to any of the widths. I must be doing something wrong!
-
Richie JotForm SupportReplied on August 15, 2018 at 2:57 PM
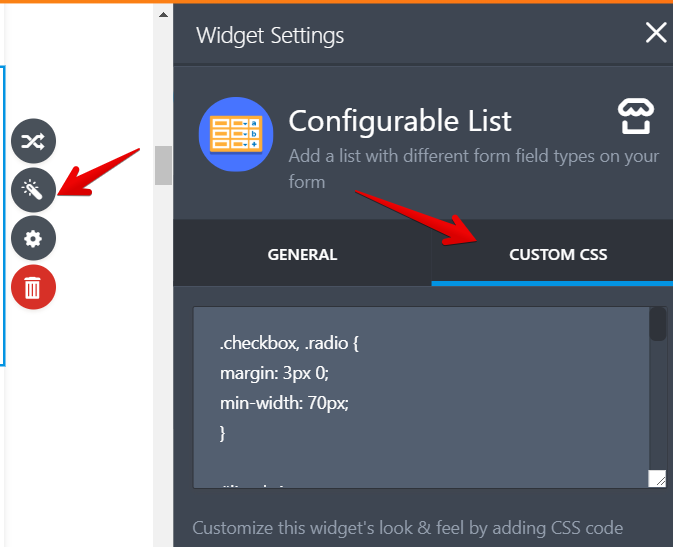
Can you please try this updated CSS code.
td.col1>textarea{
width:80px;
}Sample screenshot:

Note that you still have to place the CSS code inside the widget's custom CSS.
Please give it a try and let us know how it goes.
Thank you.
-
PJRokerReplied on August 15, 2018 at 4:52 PM
That worked perfectly and thank you!
How do I make the same adjustments to the remaining columns (ie. 2, 3, 4 & 5 etc.)
-
MikeReplied on August 15, 2018 at 8:27 PM
We can use similar CSS.
Here is an example:
td.col1>textarea{
width:80px;
}
td.col2>textarea{
width:80px;
}
td.col3>textarea{
width:80px;
}
td.col4>textarea{
width:80px;
}
td.col5>textarea{
width:80px;
}Thank you.
-
PJRokerReplied on August 16, 2018 at 12:57 AM
This is perfect! Thank you.
-
PJRokerReplied on August 16, 2018 at 9:52 AM
Okay, one last question (promise).
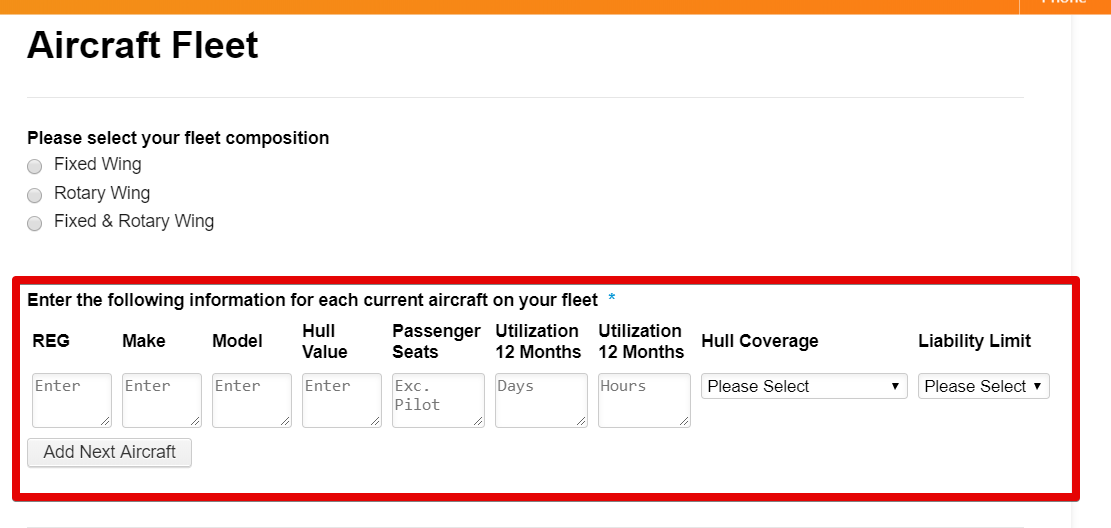
I've entered additional columns but the spacing between each column changes from column 6 onward. I would like to keep the same column separation as from one to five so everything fits properly on the form width.

-
Richie JotForm SupportReplied on August 16, 2018 at 11:23 AM
I have checked your form and it seems the column spacing is corrected.

Can you please let us know if the issue still remains?
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































