-
ipbr21054Asked on August 17, 2018 at 5:08 AM
Hi,
I struggle to have the text boxes etc vertically & Horizontally aligned.
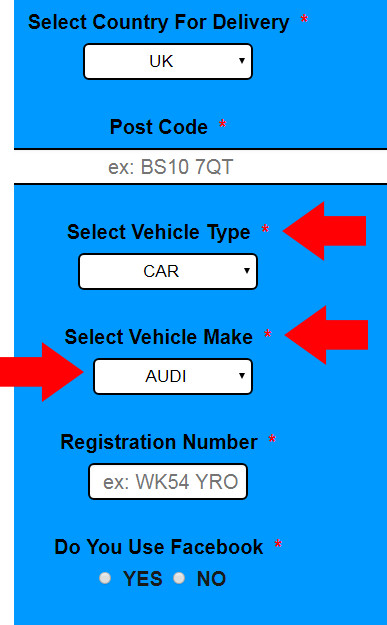
See my attached photos.
Even when i copy a field and use the same css its not aligned.

-
anilserimReplied on August 17, 2018 at 9:32 AM
You can align the fields horizontally and vertically by following these steps:
1) Select the field you want to change alignment. Then, click the GEAR icon for opening the field properties.

2) There is the Label Alignment section. You can change the fields alignment by choosing 3 different options.

3) Then, click ADVANCED and scroll down. Toggle Shrink to YES. Shrink option will make your field smaller.


4) After shrinking the field, select OPTIONS and scroll down. You will see the Width section. You can increase or decrease the width of the field.


That way, you can customize and align your fields.
-
ipbr21054Replied on August 17, 2018 at 10:22 AM
I dont think that answered my question.
Look at my photo example and you can see the width of the boxes do not match -
ipbr21054Replied on August 17, 2018 at 10:25 AM
Look at it this way please.
SELECT COUNTRY FOR DELIVERY
SELECT VEHICLE MAKE
REGISTRATION NUMBER
All need to be the same width as SELECT VEHICLE MAKE
Then centered horizontally & vetically
-
David JotForm SupportReplied on August 17, 2018 at 12:27 PM
Adding the following code to your form should line up the drop downs correctly:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
#input_28, #input_32, #input_33 {
min-width : 100px !important;
}
#input_29 {
min-width : 180px !important;
margin-left : -30px;
}
#input_38 {
min-width : 180px !important;
margin-left : -6px;
}Here is how the form would look with the code added:
-
ipbr21054Replied on August 17, 2018 at 4:40 PM
Thanks i am getting there now.
But i have a 2 questions for you
You have written,
#input_38 {
min-width : 180px !important;
margin-left : -6px;
}But can you explain what is the difference with what i have shown below,
I mean with regards to why it should be min-width & not just width ?
#input_38 {
width : 180px !important;
margin-left : -6px;
}Also this part,
margin-left : -6px;Do you just alter it so it then looks correct (guess work) or it there a more correct technical way
Thanks
-
David JotForm Support ManagerReplied on August 17, 2018 at 6:13 PM
"min-width" just determines the minimum width that the field can have. And the "margin-left : -6px;" is altering the field to have a different margin than the one it originally has.
"it there a more correct technical way" CSS injection is a good way to customize the form, however, but if you want to customize through the builder, you could remove the whole injected CSS code from your form, and use the Form Designer: https://www.jotform.com/help/300-Form-Designer-Tutorial-Let-s-create-fantastic-forms-
-
ipbr21054Replied on August 17, 2018 at 7:23 PM
Thanks.
With regards to the margin-left : -6px; what I mean is, do he enter say 10px then look at it, then think still need a bit more so changed it to 9px, keep doing this until it looked ok or did he have a better way to do it as opposed to keep changing th value.
-
Kevin Support Team LeadReplied on August 17, 2018 at 11:23 PM
The only way to re-position the fields is by changing the property value, you need to change it to one that displays the field as desired, but unfortunately it's not possible to set the value without keep changing the value.
-
ipbr21054Replied on August 17, 2018 at 11:37 PM
Ok
thanks for the help and advice.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




































































