-
diannebodynmotioncomAsked on August 27, 2018 at 11:35 AM
I created an index file and copied the scr code into file as shown below. I then upload file to domain but the form is not expanding on the screen. It looks super small when uploaded. See link i provided for uploaded form. Not sure what i am doing incorrectly. Can you help?
Form is: https://form.jotform.me/82041691828460
Uploaded form on domain is: http://www.bodynmotiontransformation.com/
Index File HTML Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="en-us" http-equiv="Content-Language" />
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>BODY N MOTION TRANSFORMATION COM</title>
</head>
<body>
<script type="text/javascript" src="https://form.jotform.me/jsform/82041691828460"></script>
</body>
</html>
-
Welvin Support Team LeadReplied on August 27, 2018 at 1:28 PM
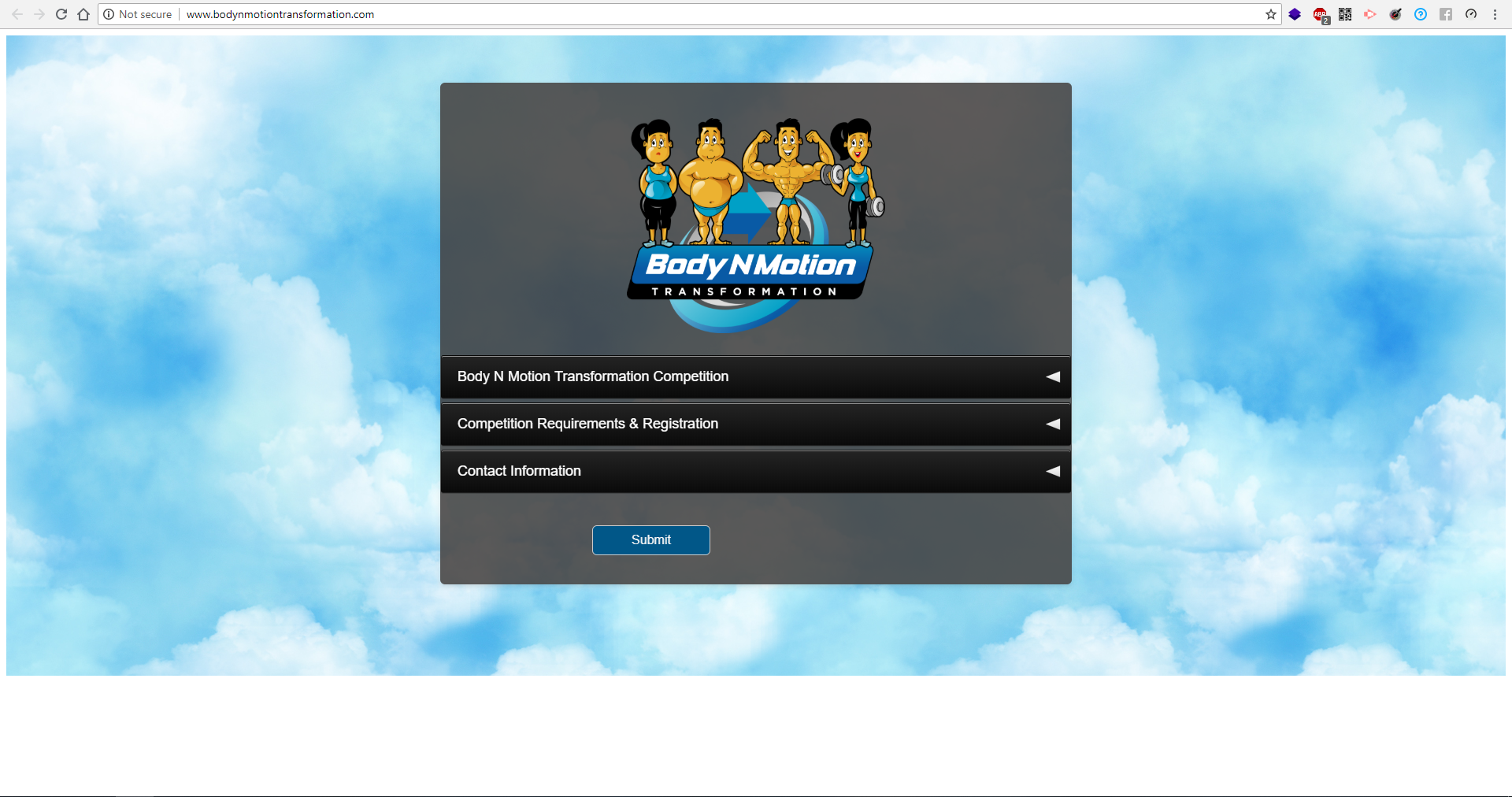
This is how I see the form on your website:

I would say it's current look is normal. However, I would suggest putting the cloud background in the page itself rather than the form. That way, you won't see a gap at the bottom or all over the page.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































