-
storetechAsked on August 27, 2018 at 1:30 PM
I have embed my contact form at the bottom of each web page. I've also just forced https. However the website is failing to be secure due to this "Mixed Content: The page at 'https://storetech.com/' was loaded over HTTPS, but requested an insecure image 'http://www.jotform.com/themes/css/false'. This content should also be served over HTTPS." Can you advise please, i have tried using an iframe and embedding the JS.
-
AshtonPReplied on August 27, 2018 at 3:07 PM
I looked at the issue and it appears to have caused due to the custom theme used in the Form Builder.
Can you revert the form theme to default and that resolves the issue? You may try a different theme as well and see if this works with your form.
It appears that the CSS file from the theme is not passing the secure connectivity, as a result, the form URL shows an unsecured warning.
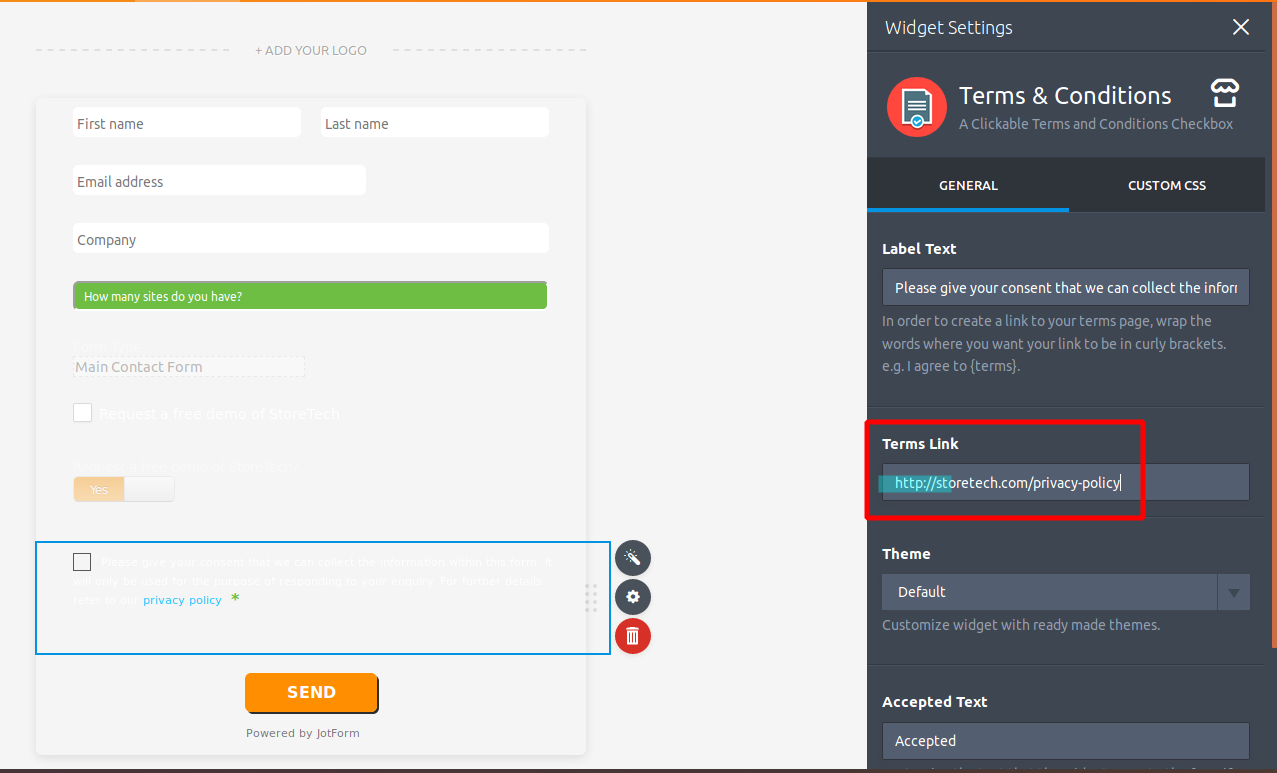
I also noticed your terms page doesn't have https in the URL. You may want to change that to HTTPS too.

Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































