-
TheSeedFundAsked on August 30, 2018 at 10:09 PM
Hi there,
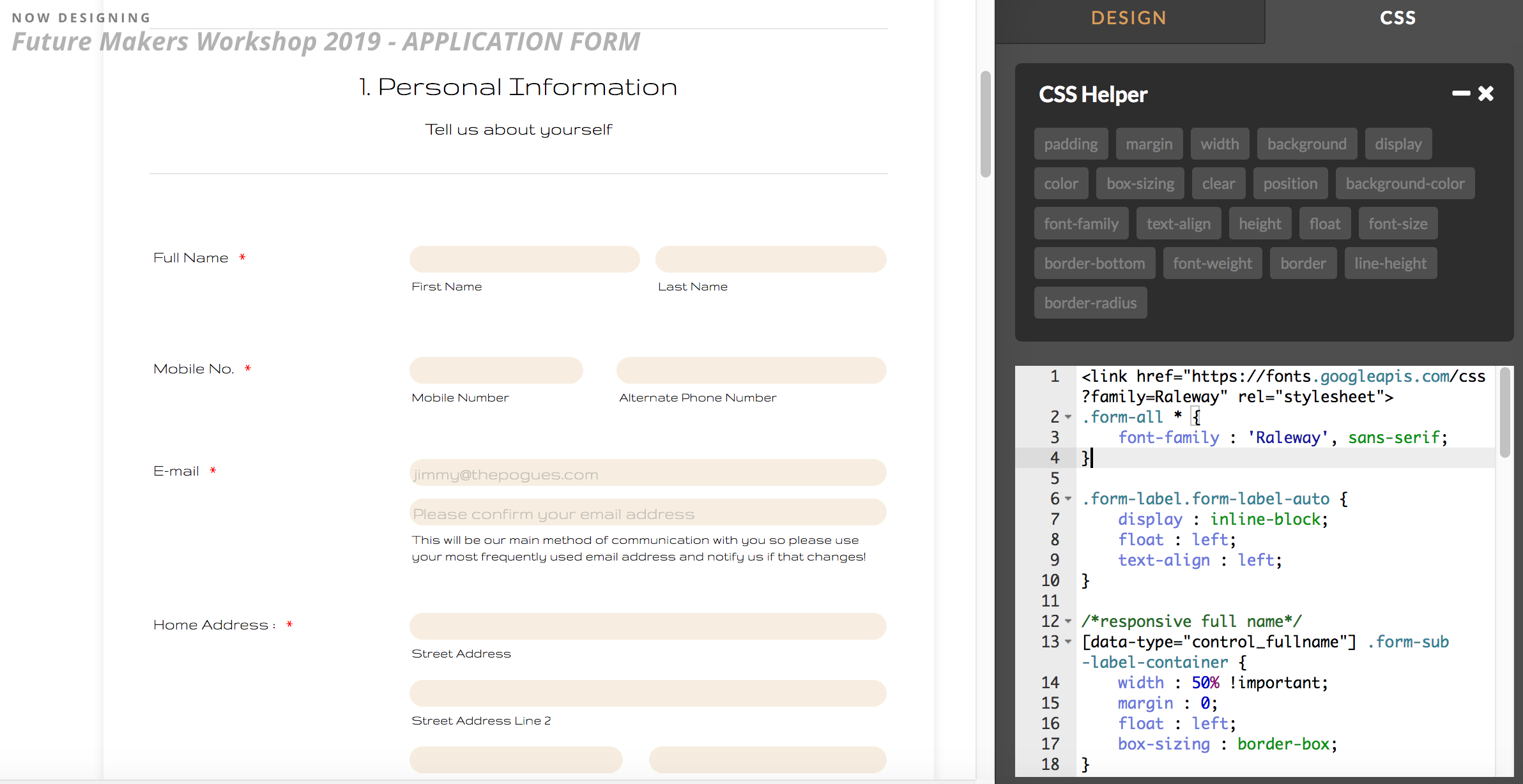
Here is my full CSS on my form but the font does not appear:
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet">
.form-all * {
font-family : 'Raleway', sans-serif;
}
.form-label.form-label-auto {
display : inline-block;
float : left;
text-align : left;
}
/*responsive full name*/
[data-type="control_fullname"] .form-sub-label-container {
width : 50% !important;
margin : 0;
float : left;
box-sizing : border-box;
}
[data-type="control_fullname"] .form-label + div .form-sub-label-container {
display : inline-block;
padding-right : 5px;
}
[data-type="control_fullname"] .form-label + div .form-sub-label-container + .form-sub-label-container {
margin-right : 0;
padding-right : 0;
padding-left : 5px;
}
[data-type="control_fullname"] .form-label + div .form-sub-label-container + .form-sub-label-container {
margin-right : 0;
padding-right : 0;
padding-left : 5px;
}
[data-type="control_fullname"] .form-label + div .form-sub-label-container + .form-sub-label-container + .form-sub-label-container {
padding-left : 0;
padding-right : 5px;
}
[data-type="control_fullname"] .form-label + div .form-sub-label-container + .form-sub-label-container + .form-sub-label-container + .form-sub-label-container {
padding-left : 5px;
padding-right : 5px;
}
[data-type="control_fullname"] .form-label + div .form-sub-label-container + .form-sub-label-container + .form-sub-label-container + .form-sub-label-container + .form-sub-label-container {
padding-right : 5px;
padding-left : 0;
}
#sublabel_prefix, #sublabel_first, #sublabel_middle {
/*margin-bottom : 10px;
*/;
}
.form-textarea-limit>span {
display : block;
}
-
roneetReplied on August 31, 2018 at 1:47 AM
The link to API was not imported correctly.
Could you please check now? I have added below CSS code to your designer.
@import url(https://fonts.googleapis.com/css?family=Raleway);
You may also refer to this guide-to-use-Google-Fonts:
https://www.jotform.com/help/100-How-to-Use-Google-Fonts-and-Custom-Fonts-in-your-Form
Hope this helps!
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































