-
sixbrasAsked on October 12, 2018 at 10:13 AM
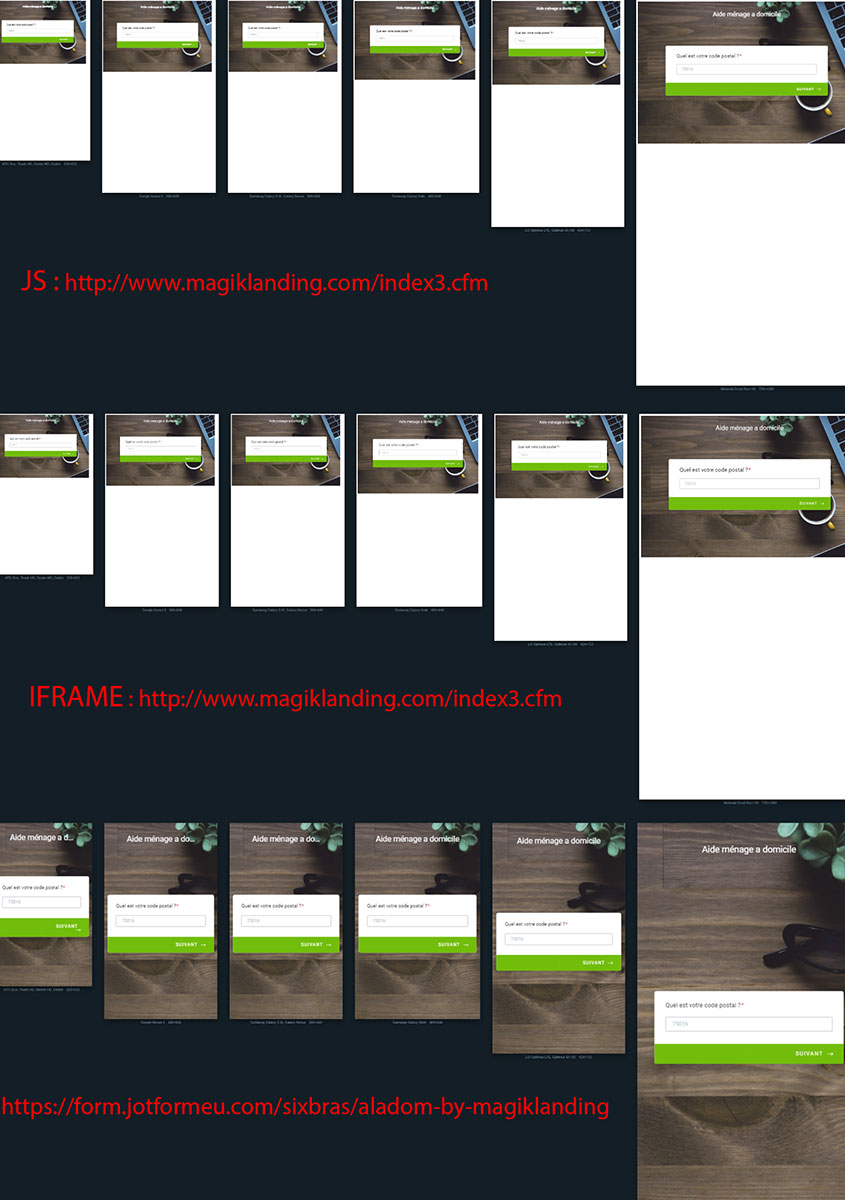
I've build a card-form and testing different method to publishing.
I found that result is not the same between JS, IFRAME and direct access to jotform website. (cf Picture)
The best looking one is direct access, but i try CNAME redirection and it is not compatible with https, and that a key point for us.
Did i miss something ?

-
David JotForm Support ManagerReplied on October 12, 2018 at 11:30 AM
Unfortunately, https is not support for custom domains: https://www.jotform.com/help/144-How-to-use-Custom-Domains-with-Jotform
You are encountering issues in mobile views, because your site is not responsive. The page where the form is embedded does not have the necessary responsive meta tag. Please add the following meta tag in the head section of your page.
<meta name="viewport" content="width=device-width, initial-scale=1">

Note: make sure to make your site secure, because our embedding codes are secure by default.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































