-
venesa_gAsked on October 19, 2018 at 2:31 AM
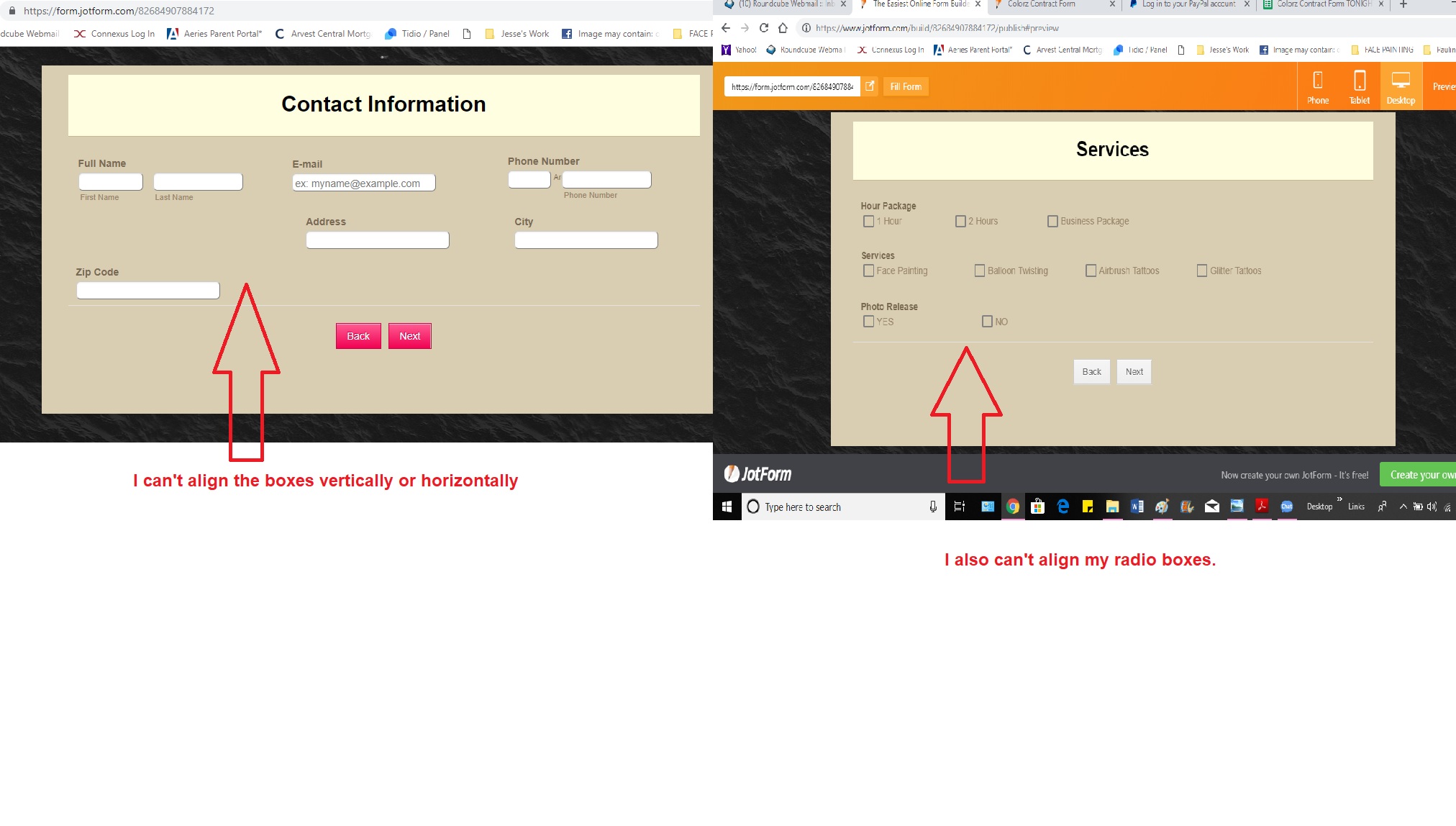
Please help me. I've been on this since this morning and it's now 11:23 p.m. Lost a whole day with the family because I can't figure this out. Also, sorry for all the CSS codes. I've been trying to fix it with the options that are offered to me. Please help me align the radio boxes, labels and fields. I would like them to all look uniformed by rows and columns / vertically and horizontally. I've been looking through the forum trying alot of CSS codes you offer but I just can't get it right.
Please help.
Thank you

-
Ashwin JotForm SupportReplied on October 19, 2018 at 7:11 AM
I did check your form and found that you have injected several custom css code. I cloned your form, removed majority of the css code and retained few. I also injected some new custom css code in cloned form and that seems to have fixed this issue. Please check the screenshot below:

Please take a look at the following cloned form and see if it works as expected: https://form.jotform.com/82913067173963
Feel free to clone this form for a closer look. The following guide should help you in form cloning: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Hope this helps.
Do get back to us if you need any other changes.
-
venesa_gReplied on October 19, 2018 at 11:48 AM
Thank you so much!
I love how you fixed it and cloned it. If I clone it (which I want to do) will that still go to my existing google sheets? I already have a few customer submissions and I really don't want to change that spreadsheet. Is that possible to keep it the same? The reason I ask that is because when i have played with the form changing things around the new answers were going to another spreadsheet for some reason. It did it to me last night as well.
AND
on the EVENT SERVICES section can you please align it in the middle? I don't know how i did it on my form (the one you fixed) but I liked it even in the middle. Somehow when it was fixed it got pushed over to the left.
Thank you, thank you, thank you!
-
Kevin Support Team LeadReplied on October 19, 2018 at 1:14 PM
It's not possible to link a form to an existing spreadsheet, the integration will always create a new one, but you may clone my colleague's form and replace all the existing CSS code in your form with the one on the provided sample.
I also checked the services section and noticed it displays like this:

How would you like the elements to display?
We will wait for your response.
-
venesa_gReplied on October 19, 2018 at 1:30 PM
Sorry, I said the wrong section. It's the "Event Information" section. the Time is towards the left. Thank you
So all I have to do is clone the one above that Ashwin did, Open it up, Go to CSS codes, Copy everything there, go to my original form and open that up, Go to CSS codes on my original form, remove it and replace it with the CSS codes from Ashwin's above?
Thank you for helping
-
Ashwin JotForm SupportReplied on October 19, 2018 at 2:17 PM
I have made some changes in my cloned form. Please take a look at the following cloned form and see if it works as expected: https://form.jotform.com/82913067173963
Yes you can copy the custom css from my cloned form but I have also made some changes int he form as well. Please copy the css code into your form and then let us know, we will try to help you.
We will wait for your response.
-
Adam McKinneyReplied on October 19, 2018 at 2:30 PM
Hi, I am Adam McKinney live in the Canada. I have done many different jobs and now I am starting a small business and for this, I need a little bit of help to run my business. I am working for pest control Brampton. I have done a job at pest control providing the company that's why I know how to run this firm. If anyone knows about this how to align rows and coloumns then tell me, I am waiting for any good assistance.
-
venesa_gReplied on October 19, 2018 at 2:32 PM
I just clicked on the link you sent me above at 2:17pm. It looks like it kind of went back to the original version again. I'm so sorry. I haven't touched it yet. I clicked on your link to look at it.
* The Header "Colorz Face & Body Art" moved back to the left.
* "Contact Information" section is ok.
* "Event Information" section "Time widget" is still to the right.
* "Services" section went unaligned again.
Thank you
-
Kevin Support Team LeadReplied on October 19, 2018 at 3:44 PM
@Adam,
Please open a new thread for your questions and kindly provide us the form you're working on, this guide will help you getting the form URL: https://www.jotform.com/help/401-Where-to-Find-My-Form-URL
You may open your own thread here: www.jotform.com/contact
@venesa_g,
Check this cloned form: https://form.jotform.com/82916383615968
You may clone it on your end too following the guide my colleague provided previously.
Thanks.
-
venesa_gReplied on October 19, 2018 at 4:08 PM
I'm so sorry to bother you all but the Time Widget is still misaligned. It isn't on my original form.
Ashwin_d fixed it at 7:11a.m. Everything looked great after it was fixed but then the Time Widget moved over to the right for some reason when it was perfect to begin with.
Then at 2:17p.m. Ashwin_d said it was fixed ("time widget") but when I clicked on the cloned link everything seemed to go back to the original misaligned ways my form was originally when I contacted you all with a few exceptions.
Now it looks great again with the cloned link you provided Kevin at 3:44p.m. But the original problem is back from the 7:11a.m post. Everything looks great except for the the "Time Widget" again. It went back to being misaligned.
So, it's just repeating the problem from this morning.
I really don't want to delete this form since I already have submissions on it. Can this be fixed?
Thank you kindly
-
Kevin Support Team LeadReplied on October 19, 2018 at 7:04 PM
Ok, check my form, if it works as you need, you may replace the current CSS code on your form with this one:
#input_19_area, #input_1phone {
width : 50px !important;
}
#input_19_area, #input_1phone {
width : 50px !important;
}
#id_19 {
padding : 0px 50px 0px 0px;
display : none;
}
.form-section:nth-child(3) span.form-radio-item {
width: 143px !important;
}
li#id_59 {
padding-right: 0px !important;
width: 200px;
}
li#id_136 {
margin-left: 0px;
}
.form-header-group.hasImage>.header-logo {
display: block;
}
#id_101 {
width : 250px;
}
#id_136 {
padding : 12px 10px 12px 0px;
width: 375px;
}
I hope this helps.
-
venesa_gReplied on October 19, 2018 at 7:21 PM
Wonderful!!! Thank you so much!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































