-
stormingrobotsAsked on October 19, 2018 at 9:31 AM
My form appears fine directly from jotform.com :
https://form.jotform.com/82906715910156
i.e. the form scrolls up and down when I move the scroll bar up & down. Background does not move.
But, after i copy the iframe code - see:
https://www.stormingrobots.com/prod/legosoccer/signupFreeSessions.html
the background scrolls with it.. Thus, background is off - see the attached image.
-
David JotForm Support ManagerReplied on October 19, 2018 at 11:38 AM
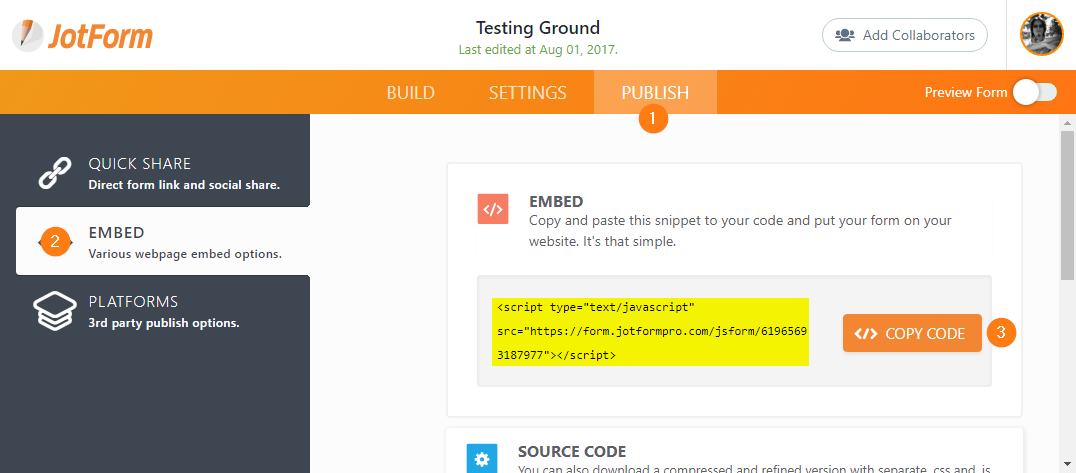
That happens because of the height of the Iframe code. I would suggest you to try embedding your form with the "Embed" code:

If you need to still use the Iframe code, please try injecting the following CSS code in your form:
html.supernova {
background-repeat: no-repeat !important;
background-attachment: fixed !important;
background-size: cover !important;
}
Let us know if you need more help.
-
David JotForm Support ManagerReplied on October 19, 2018 at 11:39 AM
This guide will help you inject the CSS code: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
-
stormingrobotsReplied on October 27, 2018 at 8:41 AM
The embedded script does not work either.
But the supernova css method works.
html.supernova {
background-repeat:repeat !important;
background-attachment: fixed !important;
}
Thank you.
-
Kiran Support Team LeadReplied on October 27, 2018 at 11:35 AM
I have checked the web page and the background still seems to be scrolling. However, the injected CSS code is working as expected on the form. If you still need any further assistance, please let us know. We will be happy to assist.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































