-
bwhgivingAsked on November 14, 2018 at 3:40 PM
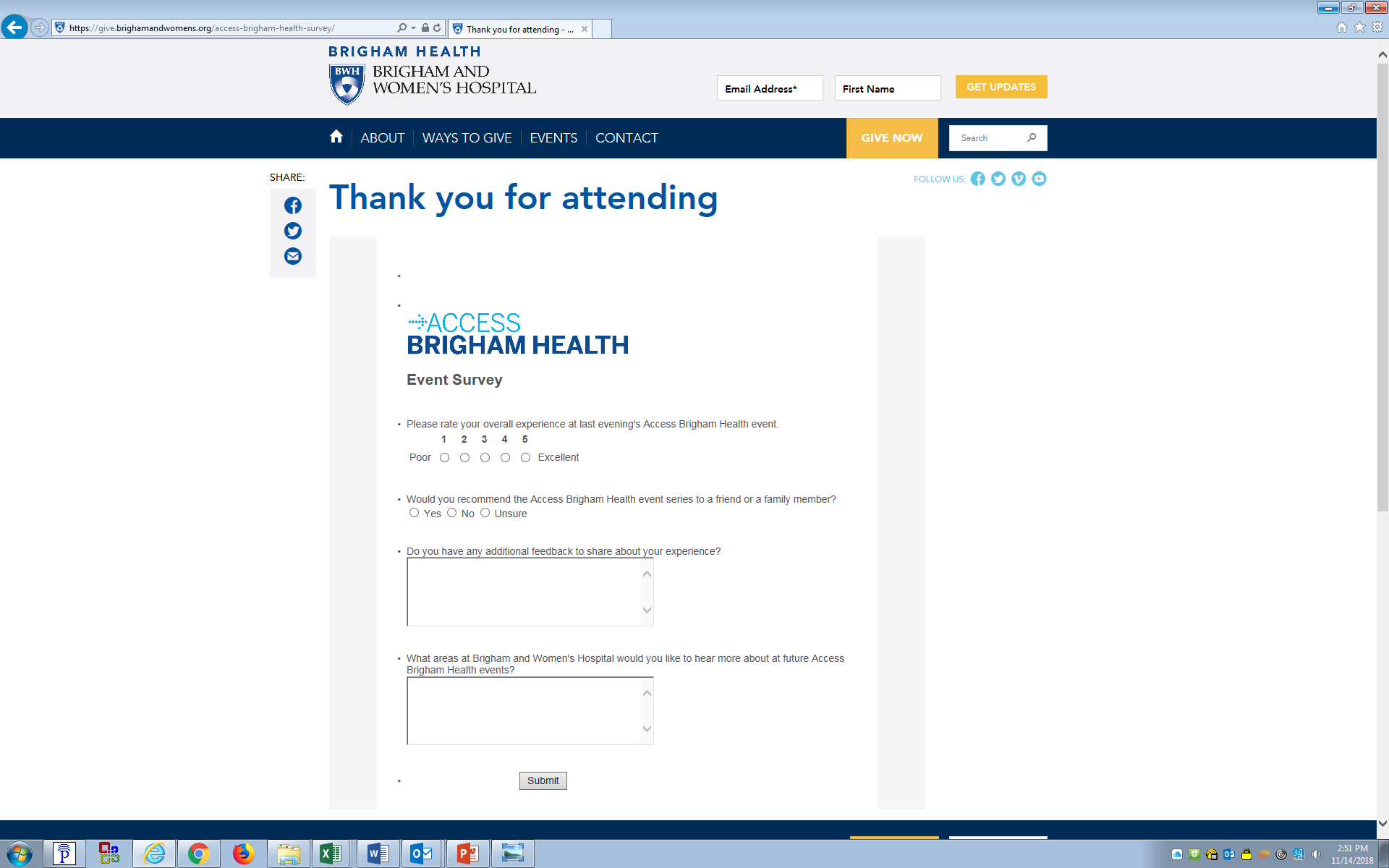
our form is displaying bullets next to each section of the form when embedded.
https://form.jotform.com/72355522933154
https://give.brighamandwomens.org/access-brigham-health-survey/

-
Support_Management Jotform SupportReplied on November 14, 2018 at 6:12 PM
When your form fields show a preceding dot, this means your browser failed to load all the resources needed by the form for it to render properly. More specifically, the stylesheet of the form was not fully loaded.
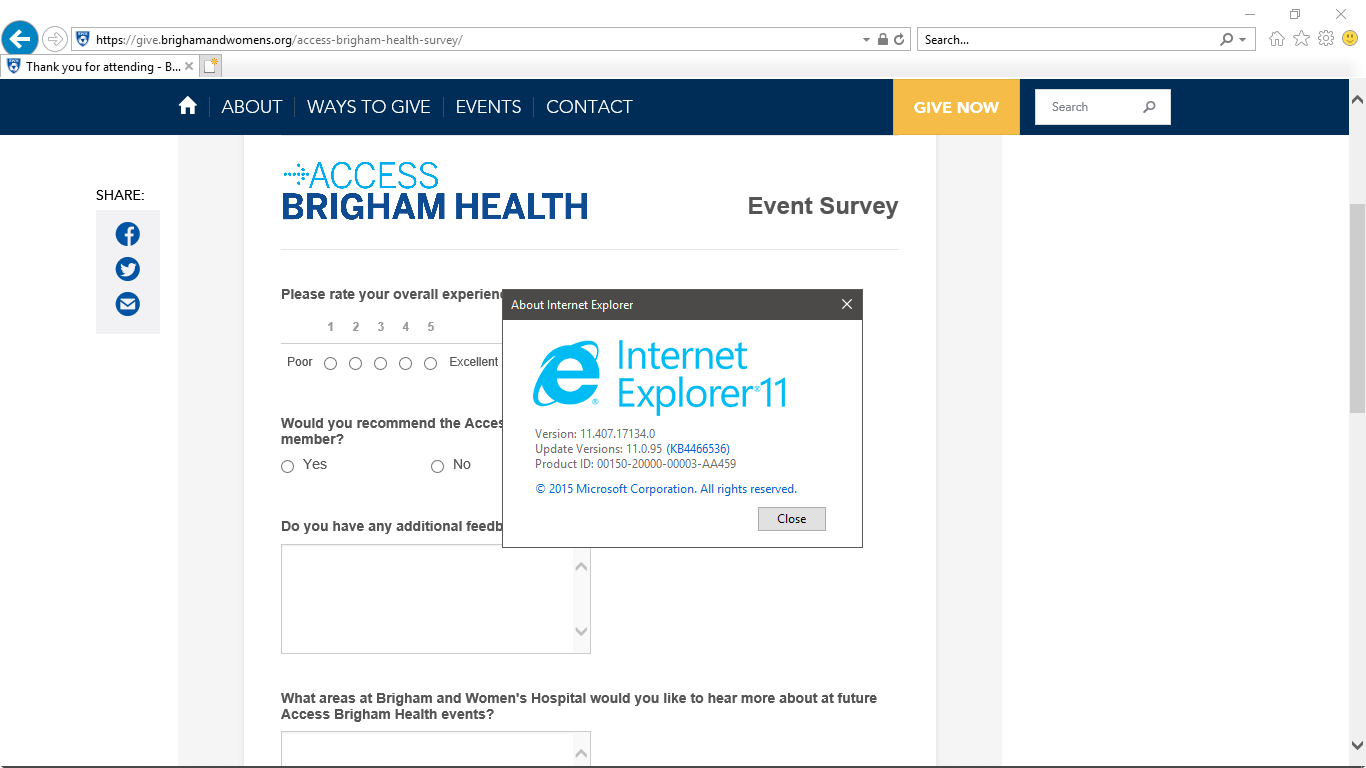
To check if this is the case elsewhere, I opened your form (both the standalone and embedded version) and they didn't show the dots you're describing. Here's how it looked like from my perspective using IE11.

Can you try it again while connected to a different network? Perhaps it was a temporary network issue when it failed to load everything for your form. Checking this with other browsers would also help you further isolate the issue. If the form shows the dots regardless of which browser you test it with, there's a high chance your network is either blocking or not loading all the resources. So, viewing your form using a different machine while connected to a different network is worth a try.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































