-
adeldesAsked on November 23, 2018 at 12:53 PM
Dears
I have used the script code with my page on the website, but it does not responsive design when it is displayed on the mobile.
Regards,,

-
John_BensonReplied on November 23, 2018 at 2:25 PM
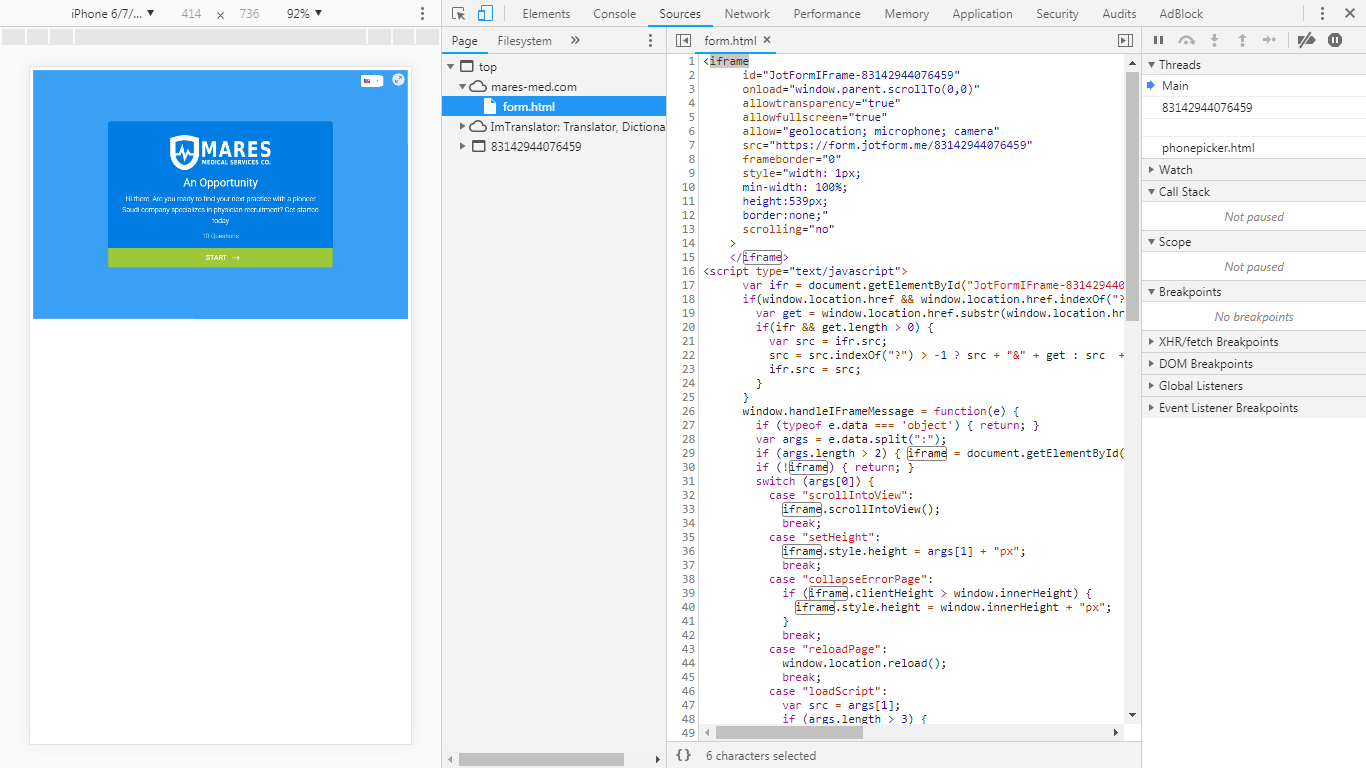
Please try re-embedding the form using the normal embed code. Here's a screenshot guide:

Let us know if the issue still persists. Thank you
-
adeldesReplied on November 26, 2018 at 2:54 AM
Hello John
Thank you for a reply
I have tried the script code, I get the same issue

Best Regards,,
-
John_BensonReplied on November 26, 2018 at 9:21 AM
Thank you for testing it.
I checked again the website (https://mares-med.com/form.html) and I was able to replicate the issue.

I checked the form direct link and I was not able to replicate the issue. Please try the link below and see if the issue still persists.
https://www.jotform.me/form/83142944076459
We'll wait for your reply. Thank you.
-
adeldesReplied on November 26, 2018 at 10:11 AM
Thank you John.
it's work good with the direct link.
Can we find another way to make this work with iframe or script code?
The form should appear with the primary or sub-domain.
Regards,,
-
John_BensonReplied on November 26, 2018 at 11:23 AM
You can try using the form direct link and use custom domains. Here's a guide: https://www.jotform.com/help/144-How-to-use-Custom-Domains-with-Jotform
Please give it a try and let us know if you still want to embed the form to your website.
-
adeldesReplied on November 26, 2018 at 3:02 PM
yes that work for me
thank you john.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































