-
edjrwinntAsked on December 18, 2018 at 10:50 AM
Some of my forms are not showing up that I setup several years ago. Recently I changed the URLS to the current URLS that somehow changed over the years, but the forms are still not showing up in different web browsers.
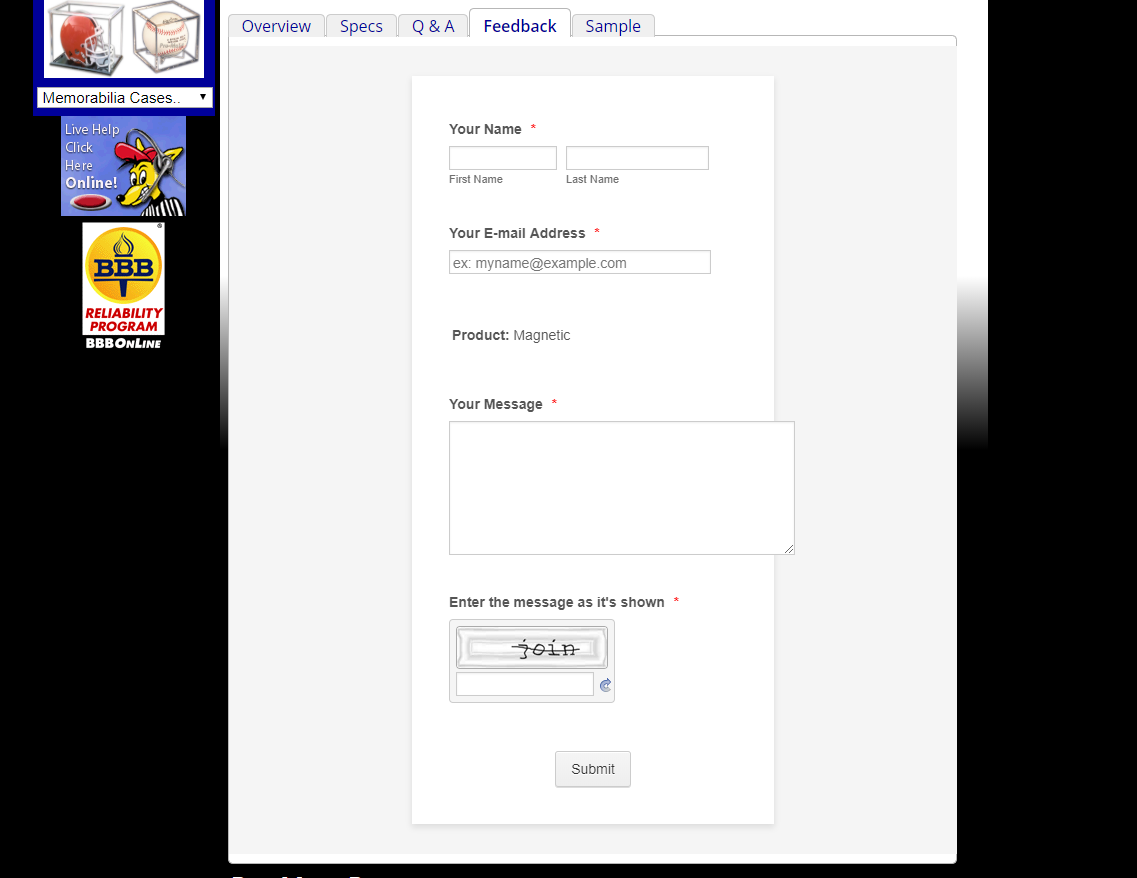
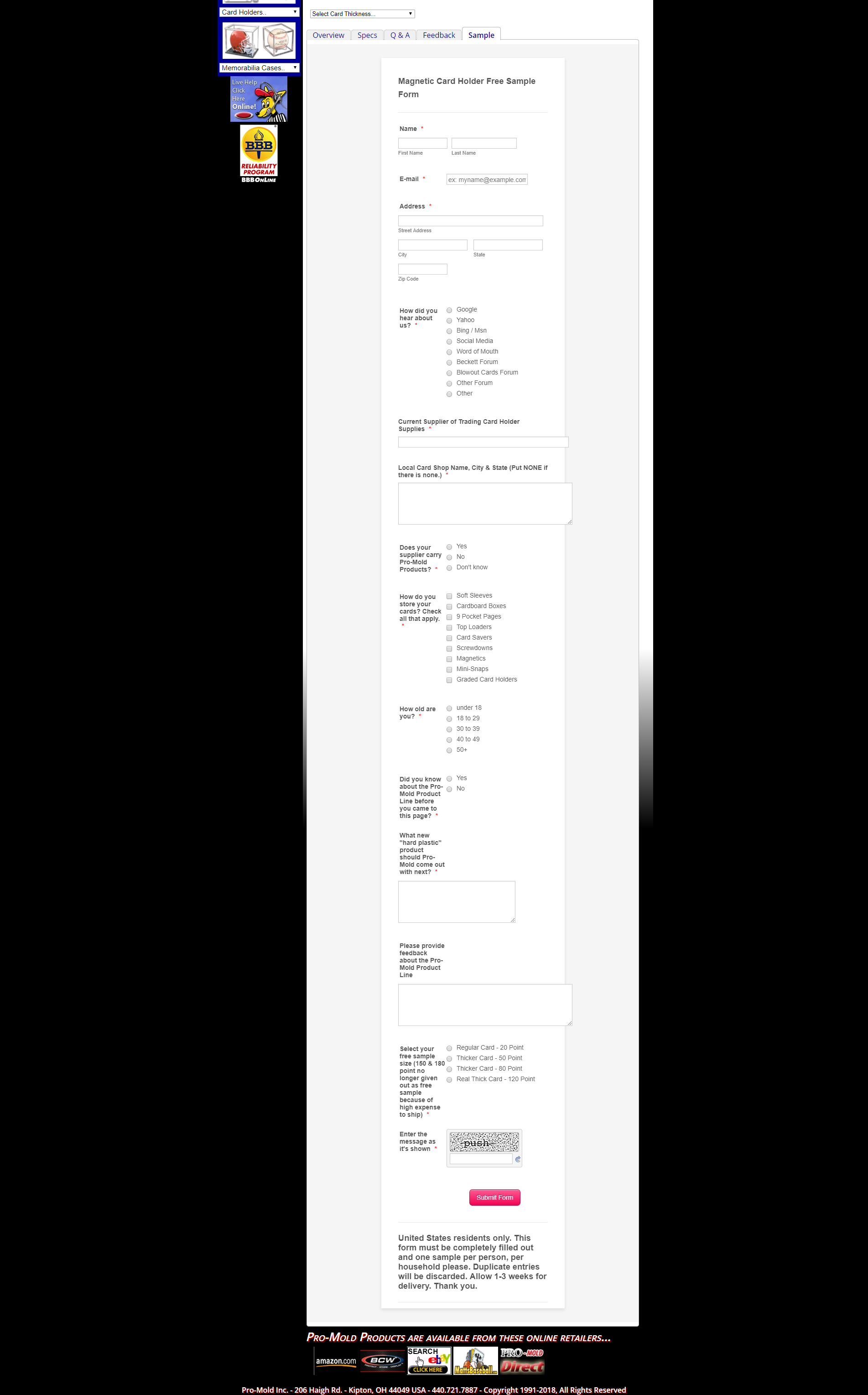
Here are two examples. Click on the Sample and Feedback Tab halfway down the page:
https://pro-mold.com/magneticcardholders.html
Thank you.
Ed Neugebauer Jr.
Vice-President
Pro-Mold
206 Haigh Rd.
Kipton, OH 44049
(440)721-7887
Fax (216)937-0366
-
Welvin Support Team LeadReplied on December 18, 2018 at 1:08 PM
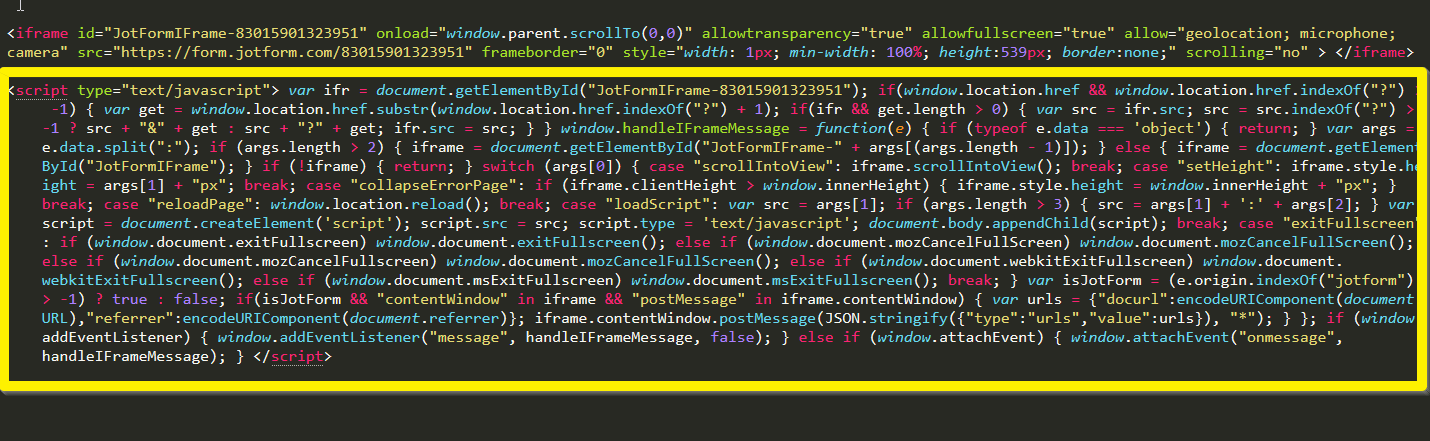
The forms are there, but due to a script conflict, the height is set to 0px which is causing the forms to hide in the page. You can fix this by re-embedding the form using our iframe method:
https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
You have multiple forms on the page. To avoid a new conflict, remove the script part of the iframe and manually adjust the height value, especially if the form won't fully display on the page.
See screenshot below of what to remove:

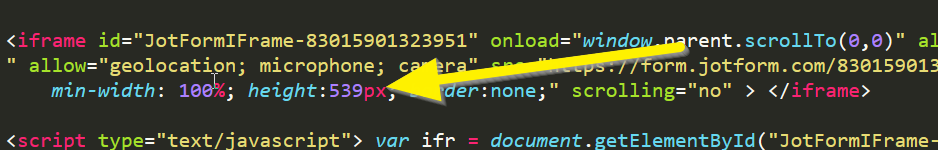
The height value is in the iframe:

-
edjrwinntReplied on December 18, 2018 at 3:32 PM
Thank you. It's been a while since I worked on my website and I wear many hats at my small business. What can I use besides px, to make sure the form dynamically sizes to the right size based on screen real estate available on a vistor's device? I recall that it was not recommend to use px in my CSS training.
Ed
-
jherwinReplied on December 18, 2018 at 5:20 PM
Try setting the height value to 100%.
See screenshot below for reference.
Give it a try and let us know how it goes. -
Welvin Support Team LeadReplied on December 19, 2018 at 10:31 AM
The iframe height is fixed, and 100% won't work as far I remember.
Please do it this way; Embed one form with the script part, and embed the other without the script. The script part of the form is there to auto adjust the form height, especially if there's a form collapse or page break in the forms. Please try that, and see if that works.
-
Welvin Support Team LeadReplied on December 19, 2018 at 1:39 PM
Well, it works perfectly to my end now. Can you clear your browser cache?
Feedback tab:

Sample tab:

By the way, please access this thread and make sure that you are logged in. You've posted your replies with your username. It is blank.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































