-
rbell1Asked on December 18, 2018 at 4:16 PM
Hi team
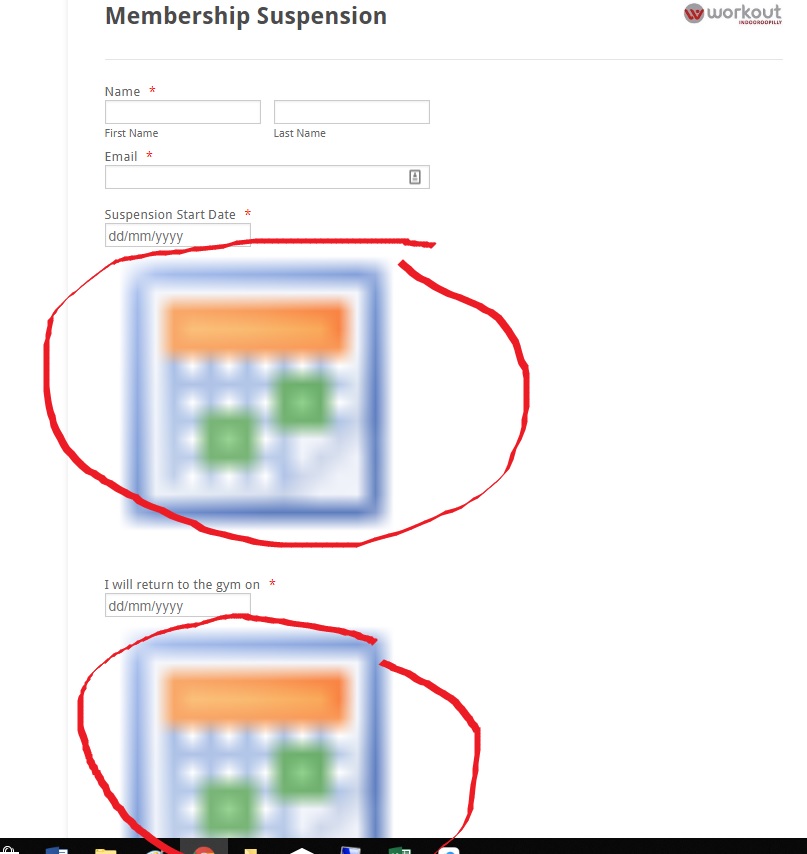
Could you please help with the calendar icons (circled in screenshot) that is displaying on this form when the form is first loaded. They are large and don't look great.
I would like the calendar icons (circled in screenshot) not to appear. I also would like the current calendar to display only when the date field is clicked into. Please note you have already made some changes that I requested to the popup calendar - these changes are perfect so please don't change the actual popup calendar.
Thanks
Richard
 Page URL: https://form.jotform.co/82717635602862
Page URL: https://form.jotform.co/82717635602862 -
John_BensonReplied on December 18, 2018 at 6:17 PM
You can disable the Calendar Pop-up in the Properties page. Here's a screenshot guide:

Also, please use the default Date Picker field.

-
Kiran Support Team LeadReplied on December 19, 2018 at 6:47 AM
I have checked your JotForm and see that the calendar being displayed is the icon beside the date field. I notice that there is some CSS code added to the form which is causing the icon to be displayed large. Please try removing the following section of the CSS code in the form so that the icon shall be displayed normally.
.showAutoCalendar {
width : 200%;
}
With the option enabled as mentioned by our colleague, the calendar shall only be displayed when clicked.
Thanks!
-
rbell1Replied on December 19, 2018 at 2:29 PM
Thanks I have made that change. I think our customers find it difficult to click the small date icon. Are you able to change it so the the calendar pops up if they click in the date field, and not the icon?
Thank you
-
Mike_G JotForm SupportReplied on December 19, 2018 at 4:21 PM
I'm not sure if the solution I have below would work for you.
Can you try injecting the CSS codes below to your form, please?
img[id*="_pick"] {
position: absolute !important;
top: 24px;
opacity: 0;
width: 114px !important;
height: 20px;
cursor: text;
}
I hope this helps. If you have other questions or concerns, please feel free to let us know.
-
rbell1Replied on December 20, 2018 at 3:50 PM
Hi
That worked on the first date picker. but then when i click in the second date picker field (after I have selected a date in the first date picker field) the calendar does not open up. Did I do something wrong injecting the code?
Thanks
Richard
-
John_BensonReplied on December 20, 2018 at 5:04 PM
I tested the form and I was not able to replicate the issue. Here's a screencast of my test:

Is the form embedded on a website? May we know what device are you using so we can try to replicate the issue?
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































