-
Miguel OliveiraAsked on December 21, 2018 at 4:15 AM
Hi!
I need to create a multi-step auto-advance radio buttons form (that goes to next step when user clicks the answer (without reloading the page!)). Something like this: https://audimagnet.com/comparador/
I work for a company as freelancer and I use their Unbounce account and I?d like to integrate your forms via html.
Do you have this feature?
Thanks!
Best regards,
Miguel -
Victoria_KReplied on December 21, 2018 at 6:28 AM
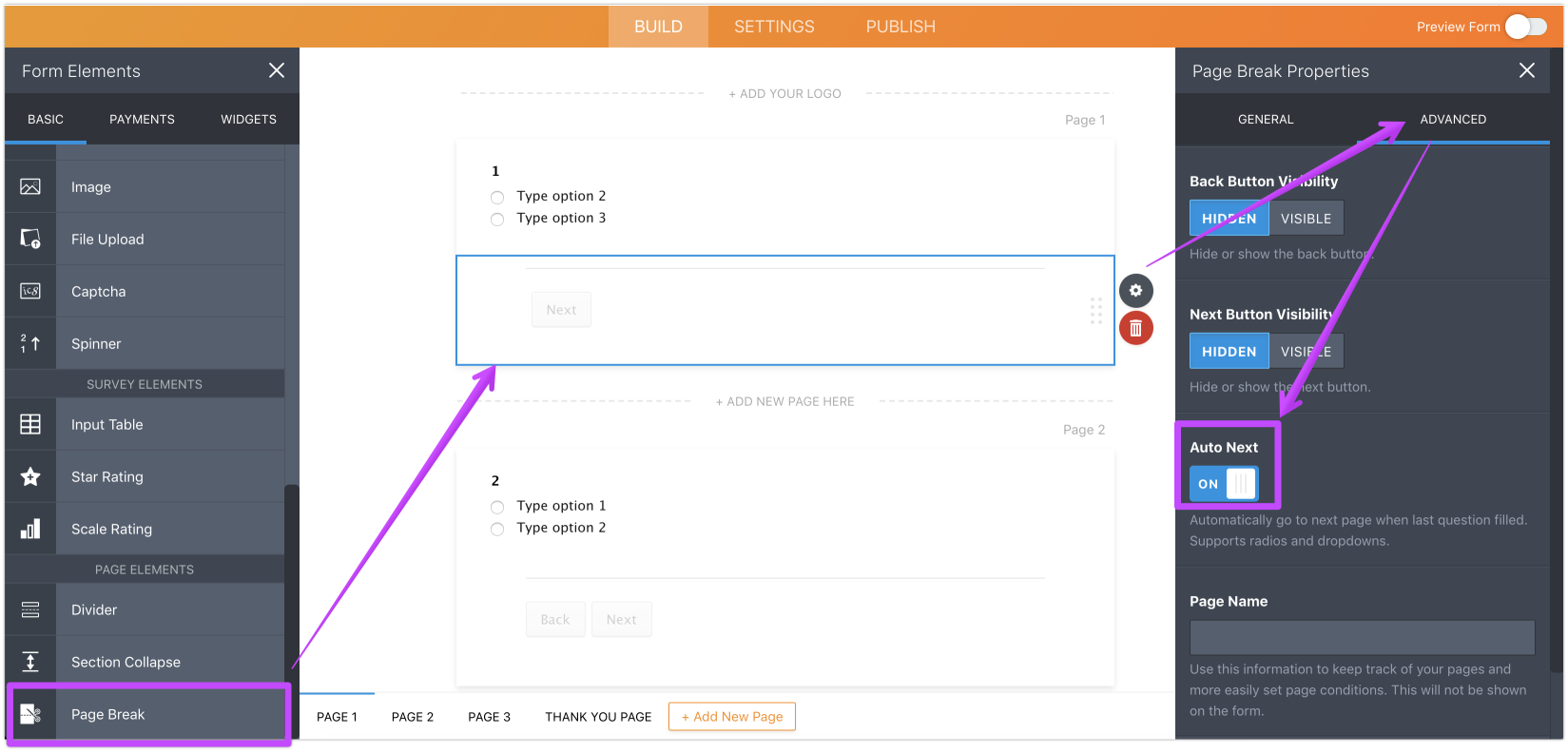
The auto-advance radio buttons form can be implemented with Page Break elements and Auto-Next setting:

Here is related help article: How-to-Create-Multi-Page-Forms
And a test form for you: https://form.jotform.com/83543228352961
Please check embedding options here: Which-Form-Embed-Code-Should-I-Use
We will gladly assist if you need any further help.
-
Miguel OliveiraReplied on December 21, 2018 at 12:17 PM
Victoria, you're awesome! :D Thank you. I've been looking for this for a long time. Excellent reply - I'm touched. I'll start free just to test and upgrade soon. Have a great holiday!
Cheers,
Miguel
-
Victoria_KReplied on December 22, 2018 at 10:35 AM
Glad to know that you were able to find a solution. On forms with Card layout there's no Page Break element, but cards will auto-next automatically for radio fields, no additional settings needed.
If you get further questions, please let us know.
-
Victoria_KReplied on December 22, 2018 at 12:40 PM
Would you mind to try embedding the form using iframe code?
Here is how: Getting-the-Form-iFrame-Code
Please let us know how it goes.
-
Victoria_KReplied on December 22, 2018 at 2:36 PM
Thank you for updating us.
I can suggest the following:
To add nojump parameter to embedding code. In case that you have embedded your form with iFrame code remove onDISABLEDload="window.parent.scrollTo(0,0)" in the iframe code and add ?nojump at the end of the form URL.
Example:
<iframe
id="JotFormIFrame"
allowtransparency="true"
src="https://form.jotform.com/83547674843369?nojump"
frameborder="0"
style="width:100%;
height:539px;
border:none;"
scrolling="no">
</iframe>
-
BJoannaReplied on December 24, 2018 at 9:20 AM
Considering that your last question is not related to the subject of this thread, I moved it to a separate thread and we will provide you an answer there shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































