-
EnterTheDojoAsked on January 7, 2019 at 11:26 AM
Hi, I hope you are well today.
I'm having trouble getting a form to look good on a mobile device.
For example, using your form as an example:
https://form.jotform.com/72691491923969
This looks great on Desktop and on mobile.
And this is my attempt:
https://trainingforwarriors.pageable.com/jotform/
It looks 'okay' on a desk top and looks really poor on a mobile device once you start to get into the form... I don't seem to be able to make it go completely full screen as in your example.
Any help would be much appreciated
Many thanks,
Newton
-
Welvin Support Team LeadReplied on January 7, 2019 at 1:03 PM
Would you mind sending us a screenshot of how the form is being displayed to your end via mobile? You are using our card form layout, and all cards had the same responsiveness level, and there is no need for adjustments.
You need to access this thread to upload a screenshot.
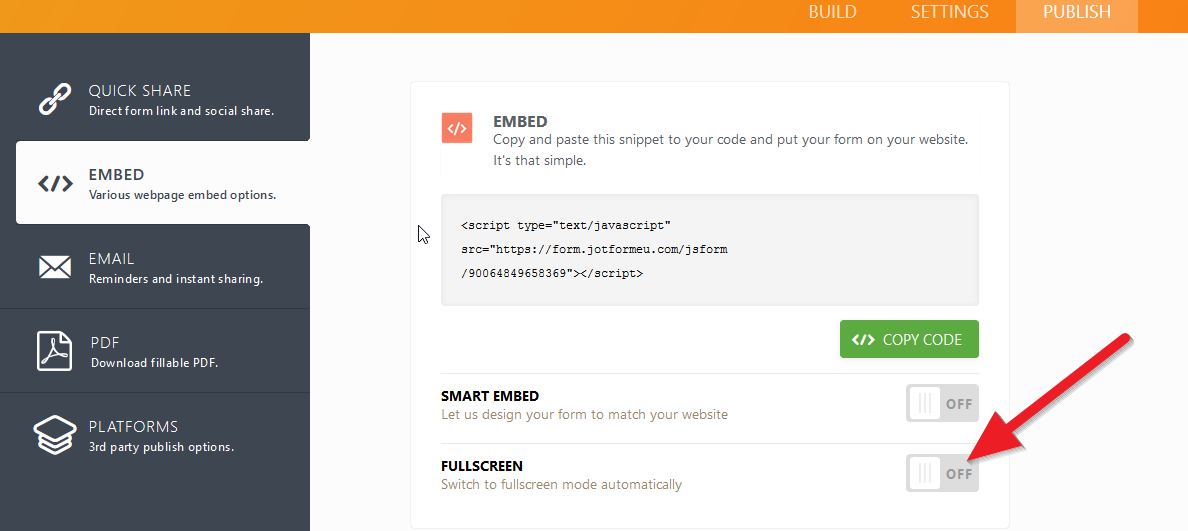
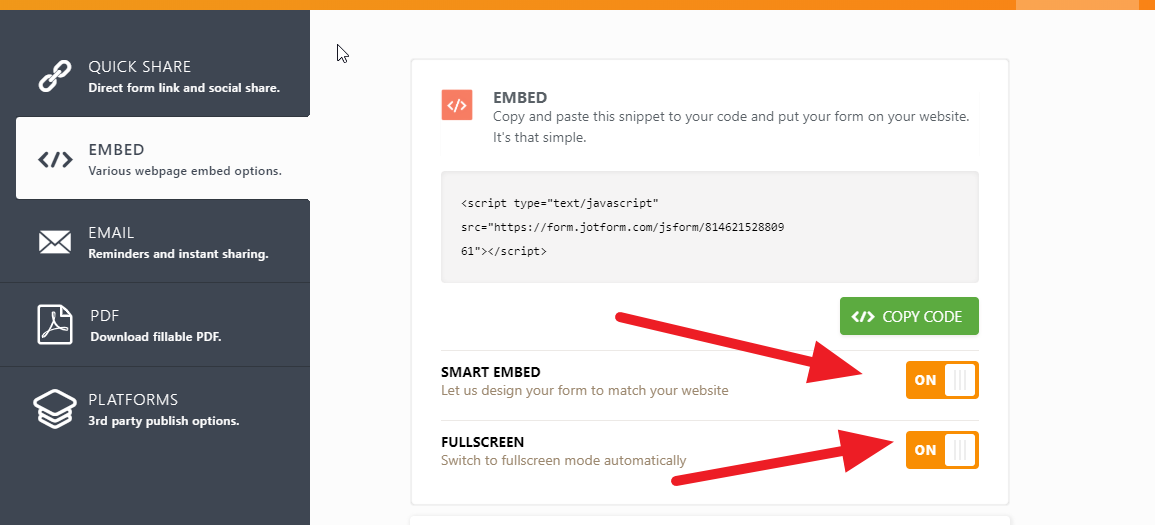
If you want to go into full screen mode, you need to enable it in the Publish wizard;

You may also consider enabling the Smart Embed that would make the form to match your website styles such as the colors.
https://www.jotform.com/help/510-How-to-Enable-the-Smart-Embed-Feature-in-JotForm-Cards
-
EnterTheDojoReplied on January 7, 2019 at 5:43 PMHi, thank you for getting back to me.
Okay, it’s a little hard to see from the pictures but basically what’s happening is when I embed the code in my website (even if i select the full screen mode in the Jotform publishing wizard) it does not go full screen on the mobile.
And if the card is a slightly longer card its formatting looks nasty if you need to scroll.
Please see my examples below.
My Example:
Welcome page: Looks okay, but is not actually full screen ( even though it make look so here)
first page, looks okay, but again, it’s not full screen.
Here’s where it goes wrong, when you scroll the form it goes all glitchy and the user experience is not very fluid because you have to deal with the scrolling of the form and the scrolling of the actual page (because it’s not showing as a true full screen).
Same as above
JotForm Example: Looks perfect on every page
I hope this all makes sense,
Thank you for your help
Newton
... -
jonathanReplied on January 7, 2019 at 10:02 PM
Your screenshot image was not included in your latest response. You can try upload again when you update/replied here https://www.jotform.com/answers/1691942
I did test on my end using mobile browser. The embedded form appear like this on your website.


because the form was using Card Form layout, there is not much you can do to further customize manually some styles on the layout.
You may consider using the classic layout form if you really need to further customized the form look and feel when on mobile browsers.
Let us know if you need further assistance.
https://www.jotform.com/help/494-Cards-or-Classic-Which-One-Should-I-Use
-
EnterTheDojoReplied on January 8, 2019 at 1:43 AMHi, thank you for your feed back,
1. Please look at this page and you’ll see how the form looks in my website. And yes, it has the same kind of appearance as your screenshot.
https://trainingforwarriors.pageable.com/jotform/
2. Now, if you look at the same form below hosted on Jotform, you’ll notice it has the perfect full screen effect. This is how I want my forms to look when viewed on my website.
https://form.jotformeu.com/EnterTheDojo/tfw-application
3. So there’s obviously an issue with the embed in my website. However, I’m not sure what that could be. And ideas?
4. The Card Layout is what has attracted me to using Jotform and I am testing this out before I upgrade my membership. So I’m not really entered in using the classic layout.
So if you could help with this it would be great and I’ll continue to use Jotform, if not please let me know and I’ll look for another solution.
Many thanks,
Newton
... -
Welvin Support Team LeadReplied on January 8, 2019 at 3:11 AM
Our apologies. I think we have yet to support full screen mode on mobile devices. I have tested this with my form, and it is not doing a full screen mode on both IOS and Android. I'm sorry for the confusion.
Full screen is working on desktop view, for the form here https://trainingforwarriors.pageable.com/jotform/.
I understand your concern with the card layout on mobile devices, but unfortunately, there is no option you can adjust such. Please switching the codes to our default, and try the Smart Embed as I have originally suggested:

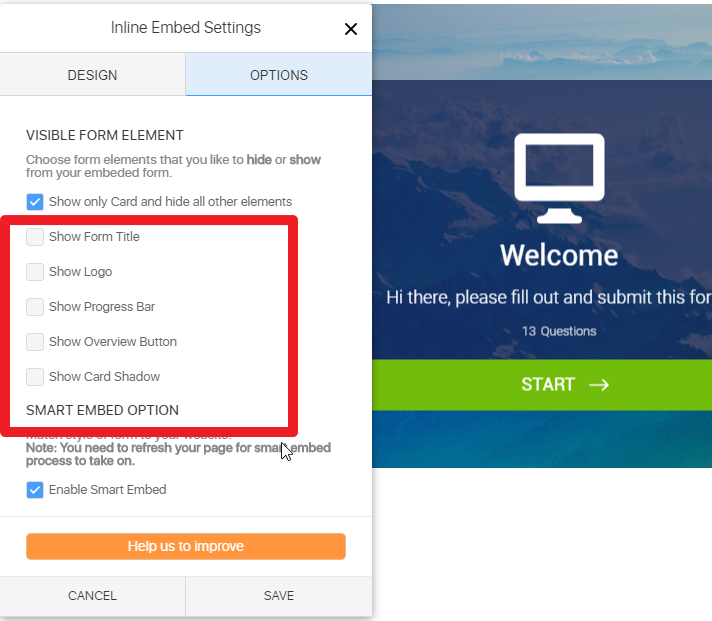
Next, on the website, try unchecking options in the Options tab:

-
EnterTheDojoReplied on January 8, 2019 at 11:43 AMHi Welvin,
Thank you for getting back to me.
Yes, I have already tried the smart embed as you suggested but it did not work. And the
1. Yes, Full Screen on Desktop is Working for:
https://trainingforwarriors.pageable.com/jotform/
and Mobile Full Screen does not work.
2. Full Screen does work on Mobile Devices!
Check out this page and you’ll see it works fine on both mobile and desktop.
https://form.jotformeu.com/EnterTheDojo/tfw-application
3. So, the main difference between the two forms I’ve mentioned is that:
#1: is embed on my wordpress site and,
#2: is hosted on form.jotformeu.com
So, as I mentioned in my last email there seems to be an issue with the actual embed into my site.
Do you or anyone on your team have any ideas on what this issue might be?
Could there be something interfering with the code?
If so does anyone have an idea what it could be?
If so, does anyone on your team have any ideas on how to find a solution?
There must be one!
Or… is there any way, that the domain can be masked / custom domain
So instead of it showing…
https://form.jotformeu.com/EnterTheDojo/tfw-application
It would show something like:
https://form.trainingforwarriors.co.uk
Many thanks,
Newton
... -
Kevin Support Team LeadReplied on January 8, 2019 at 1:23 PM
As my colleagues have mentioned, full screen mode is not currently supported on mobile devices, it will only work on desktop currently.
I have been testing your form on mobile and I can see it works normally, full screen mode is not working even using the direct link.
Example:

We may open a feature request to get this implemented for mobile devices as well, although we cannot provide an ETA, we would keep you updated via this thread.
-
EnterTheDojoReplied on January 9, 2019 at 1:43 AMHi Kevin,
Thank you for your response.
I’m a little confused as the video demonstration you’ve just gave me looks like full screen to me. So maybe, I’ve been confused about whatever full screen should actually look like.
Either way, the video demonstration you’ve just given to me via the direct link is EXACTLY how I want my form to look in my website :-)
How do we make this happen please?
Many thanks,
Newton
Sent from my iPhone
... -
Welvin Support Team LeadReplied on January 9, 2019 at 3:01 AM
Fullscreen is when the form pop outs as soon as you start typing and takes the whole screen of your computer, exactly how the desktop view behaves on your end.
I don't see the form on your website now, but the embed code is still there. It seems to be not working when the default Js method is used. Use the iframe if the issue persists.
As for the mobile view, it should display the way how you want it when you access the form on your mobile device.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































