-
skuvantageAsked on January 10, 2019 at 4:32 PM
Hi Jotform team,
Can you please help me with the below issue?
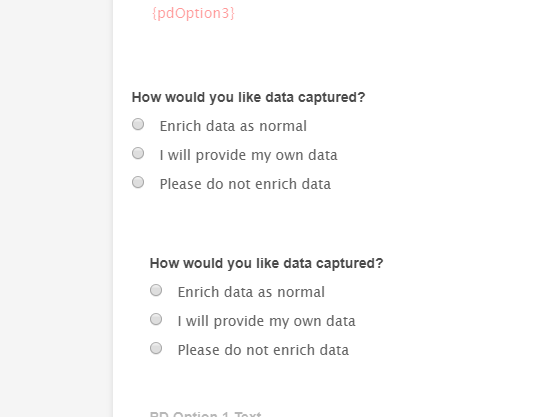
I have a single option selector where the indentation is reduced and doesn't match any of my other single option questions and therefore looks out of place.
I wasn't able to find a setting that would change the indentation, so I attempted to replace the selector with a new one [as seen in the attached image], however when I deleted the old selector, the new selector then took on the same indentation properties??
How can I ensure that this question/selector matches the lower version in the attached image?
Regards
Ash

-
skuvantageReplied on January 16, 2019 at 12:13 AM
Hi Jotform team,
Can you please help with the issue as outlined in my previous message?
Happy to provide more info if required.
Regards
Ash
-
BJoannaReplied on January 16, 2019 at 2:41 AM
Is the screenshot you provided from the Form Builder or from the live form? I tried to fill your form two see both fields, but considering that your form has a lot of conditions, I was not able to find the right combination.
However, you should be able to resolve this issue by changing the Shrink option of the first "How would you like data captured?" field to OFF.
-
skuvantageReplied on January 16, 2019 at 4:16 PM
Hi BJoanna,
The screenshot is from the form builder, taken when I was trying to replace the original single option selector to try and get around the indentation issue. Unfortunately new new selector took on the properties of the original, after I removed the original.
I would like to avoid unshrinking as the optional text wont then show up in the preferred position.
Is there any way to determine why the indentation for this selector [and at least one other I have spotted] would be different from the rest. All the settings appear to be the same I believe.
Regards
Ash
-
Mike_G JotForm SupportReplied on January 16, 2019 at 6:20 PM
I have checked your form and it appears that the issue you described in your screenshot only happens on the builder page but not when the form is previewed.

The issue showing for that field in the form builder has something to do with how the field's class is set. Right now it is being considered to belong in column 2 on the builder page. The issue might also be related to the theme used in the form if there is any.
Although it is not necessary as it is showing properly when the form is previewed, you can fix the issue in that particular field on the builder page by injecting the custom CSS codes below to your form.
#id_94 {
padding-left: 36px !important;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































