-
mrdanielhchoAsked on January 11, 2019 at 10:20 PM
I want to utilize the lightbox, but it prevents my header from sticking to the screen for some reason.
If I can find a solution to fix this that would be great.
Currently, I am using a modal window to open an iframe embed, but I noticed utilizing iframe resets my page view to the top when the modal is closed.
Using the regular embed script doesn't launch the form at all.
-
Victoria_KReplied on January 12, 2019 at 8:28 AM
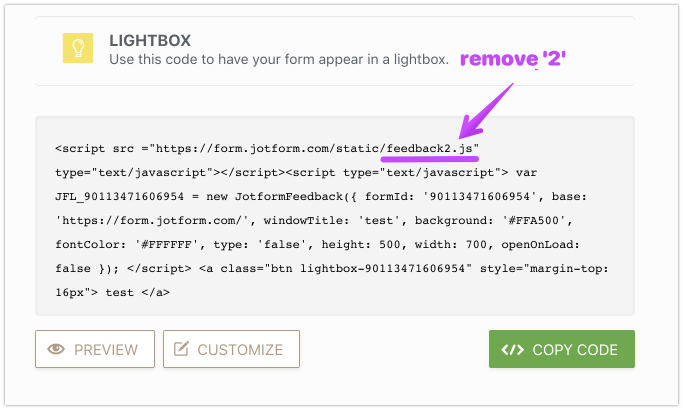
It seems that there's some sort of script conflict with other page content. I can suggest to try embedding form as lightbox with the following adjustment. Please remove '2' at script link, embed form and check if it will be loaded correctly on your page. Different script should be used to load the form in this case:

-
mrdanielhchoReplied on January 13, 2019 at 9:01 PM
-
Ashwin JotForm SupportReplied on January 14, 2019 at 3:24 AM
I have moved your second question to a new thread so that we can address it separately. You will be answered in the following thread: https://www.jotform.com/answers/1699425
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































