-
scolladoajwsAsked on January 17, 2019 at 1:40 PM
Hi support,
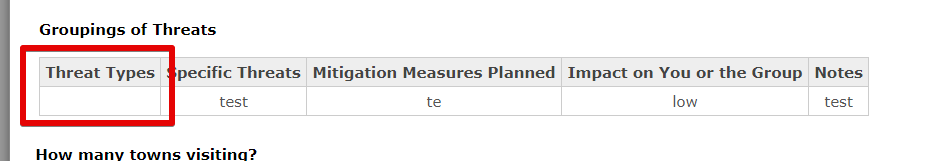
When recipients receive the PDF version of the form, the threat types in the group of threats widget matrix does not display. How can we get this to display? It displays fine in an email body.
This is the form in reference
https://www.jotform.com/build/82547108163153
Thanks,
Steven
-
Richie JotForm SupportReplied on January 17, 2019 at 2:57 PM
I have tested your form and replicated the issue. In the email content and the submission, the configurable list widget static text can't be viewed.

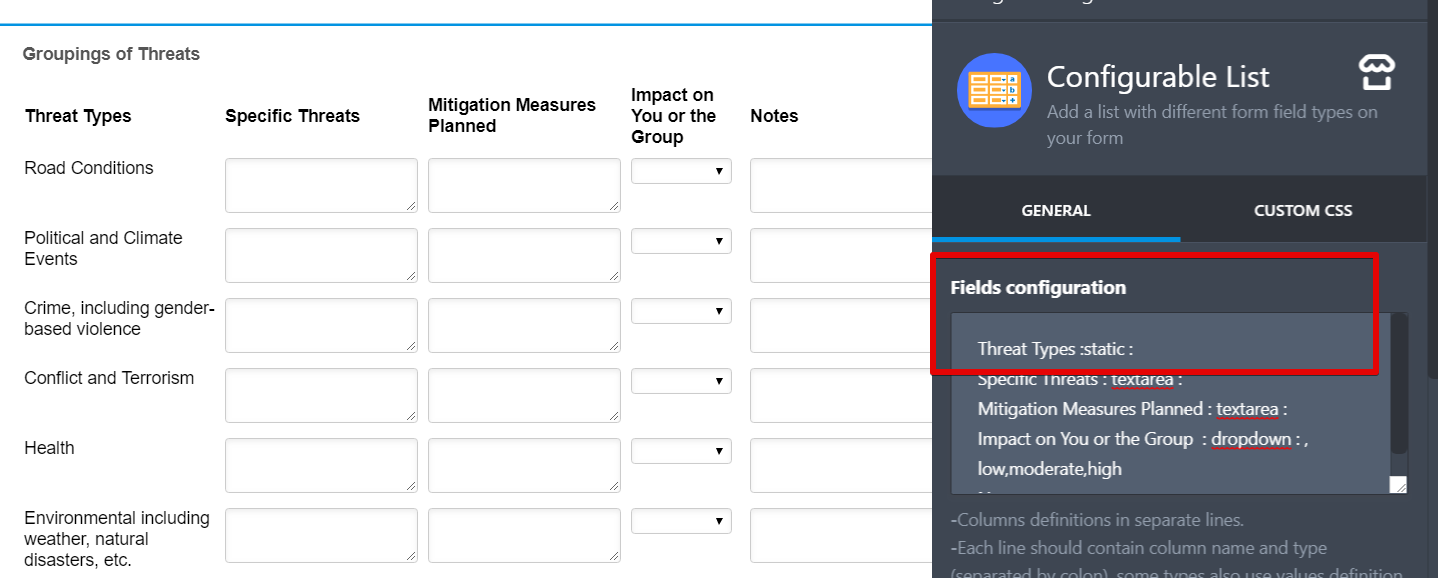
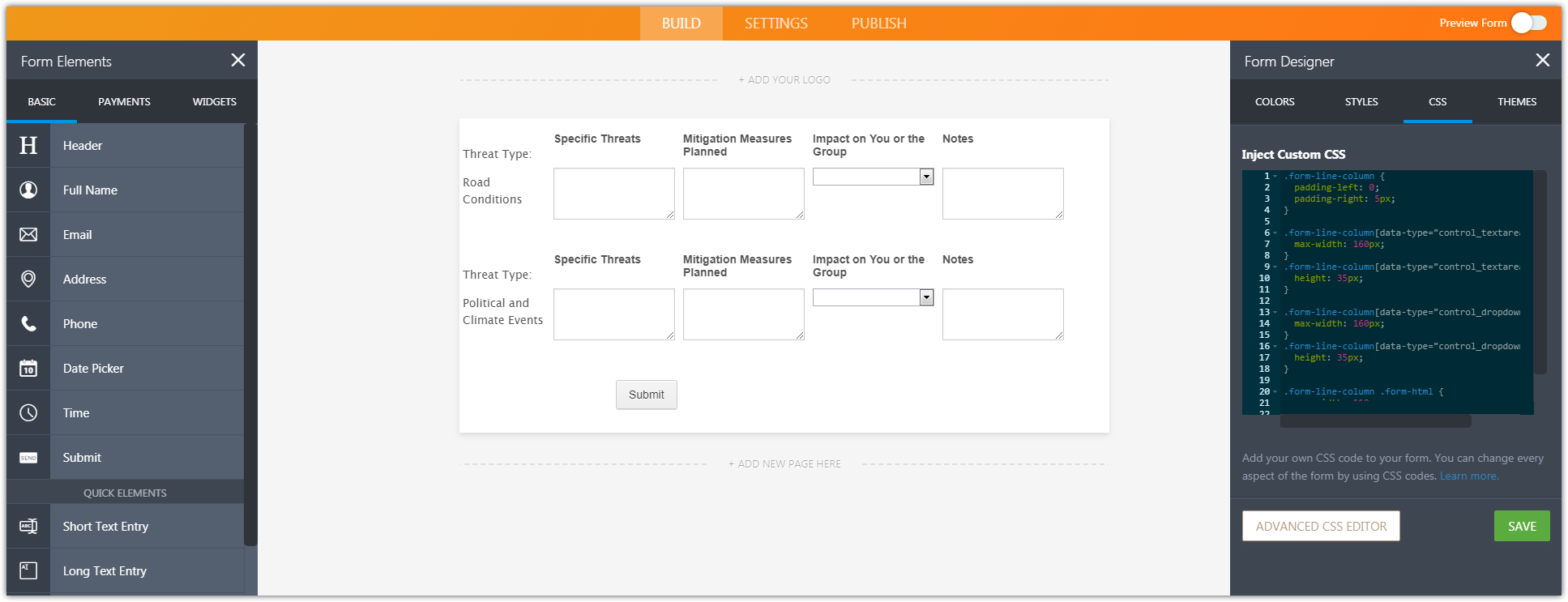
It seems you're using custom CSS to align the text for the static field.

And the static field is empty as you have used CSS to fill the content.
tr:nth-child(2) .col1:before {
content: "Road Conditions";
}This seems to be the reason why the field is empty in the PDF,submission and email contents.

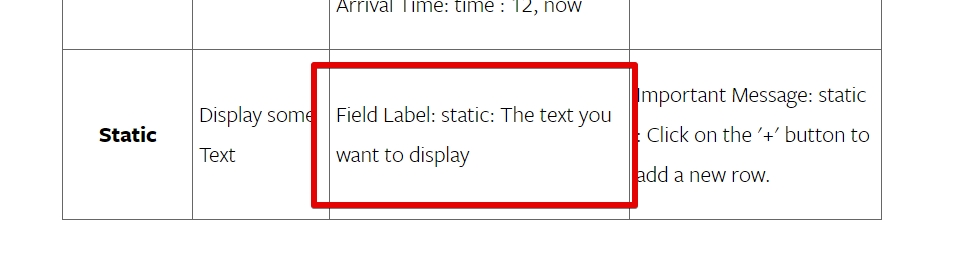
If you add a text after static, the text is displayed correctly.
Hope this information helps.
-
scolladoajwsReplied on January 17, 2019 at 3:43 PMThanks for your quick response.
I had originally designed the form with the name of the field after static within general however that would give each row the same name. To give a different name to each row, I had to create that custom css code. Therefore, can I put the name after static somehow in the custom css?
Thanks,
Steven
... -
MikeReplied on January 17, 2019 at 5:19 PM
I am afraid this is not possible to pass the row names in the Configurable List widget.
You can add the rows with an Input Table field, but it does not support the different inputs and a dynamic number of rows.
-
scolladoajwsReplied on January 17, 2019 at 6:43 PMSeriously? There must be another way to accomplish this otherwise this can be a dealbreaker for us…
... -
MikeReplied on January 17, 2019 at 9:56 PM
We have escalated a feature request ticket to see if the row names can be implemented at some point. There is no ETA for when this will be addressed, but we will let you know if we have any updates.
You may consider using the Input Table or the regular fields.
Here is an example with the regular fields:
https://form.jotform.com/90168468208968

You can clone the form to check it in the editor.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































