-
joanfeldmanAsked on January 22, 2019 at 2:16 PM
I created a form to sell concert tickets. There are multiple pricing options depending on affiliation and seating location. I need people to be able to select or enter a quantity of tickets they want to purchase for each option and for it to have calculations. How can I do this?
I do not need the inventory counter for any of the tickets.
Page URL: https://form.jotform.com/90214694471155 -
Support_Management Jotform SupportReplied on January 22, 2019 at 3:43 PM
If there's no need for an inventory counter that automatically reduces for each submission (until it runs out), here are your options:
1. If you won't be charging your customers right off the bat after submission:
a. Either use regular form fields instead (e.g. dropdowns, checkboxes, textboxes, etc.). Assign CALCULATION VALUES to them. Then, use the FORM CALCULATION WIDGET to tally the total.
b. Or, you can use the PURCHASE ORDER payment field so you won't have to do any calculations. This payment field (which doesn't incur any charges) will automatically calculate the total price for you.
2. If you will be charging your customers using a payment processor of your choice:
a. Then you should use one of our payment fields. Like the purchase order above (1b), all payment fields will do the calculations for you automatically.
Kindly give these a spin, pick the option that suits your needs and use the guides I linked in my reply. If you stumble upon an issue along the way, don't hesitate to let us know so we can help.
-
joanfeldmanReplied on January 22, 2019 at 3:57 PM
It would be great to use a regular form field except that I want it to line up nicely. I want them to be closer together. Can you tell me how to move them closer together? Not on the entire form, just these.
-
Support_Management Jotform SupportReplied on January 22, 2019 at 5:16 PM
We can use CSS to reduce the space between them:
#id_32, #id_33 {
margin-bottom: -17px;
}
Complete guide: How-to-Inject-Custom-CSS-Codes
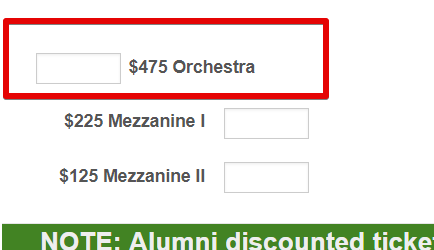
#id_32 and #id_33 are the unique IDs of the $475 Orchestra and $225 Mezzanine I fields respectively. We're giving them both a negative bottom margin so they move up a bit.
Result:

-
joanfeldmanReplied on January 23, 2019 at 9:01 AM
Thank you
-
joanfeldmanReplied on January 23, 2019 at 9:58 AM
Is there a way to get the label to show to the right of the number box?
-
Richie JotForm SupportReplied on January 23, 2019 at 11:39 AM
To clarify, is this how you want your label to be viewed?

You can add this custom CSS to change the label location.
#label_32,#label_33,#label_34{
margin-left: 45px;
position: absolute;
}
#label_36,#label_37,#label_38,#label_40,#label_41,#label_42{
margin-left: 65px;
position: absolute;
}Guide:https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Please give it a try and let us know if you have further questions.
-
joanfeldmanReplied on January 24, 2019 at 11:36 AM
Can you please tell me how to get the label all on 1 line? So I want it to say $475 Orchestra with $50 discount = $425 all on 1 line

-
Richie JotForm SupportReplied on January 24, 2019 at 12:44 PM
You may edit the field and change the label alignment to TOP.
Here is a sample screen cast:

Please give it a try and let us know if you have further questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































