-
scott mcandrewAsked on January 25, 2019 at 12:57 PM
HI,
Karin (I think that was his name) was awesome and helpful with regards to my form. I got pulled away and didnt have a chance to copy the link he asked me to copy.
Can I please get it again. I want to remove all of the pricing and $$$ on my form because my clients pay 30 days and order using a PO #.
https://www.jotform.com/form/90206431363246
thank you
Scott
-
Richie JotForm SupportReplied on January 25, 2019 at 3:25 PM
To clarify, you don't want your form users to pay through online transactions?
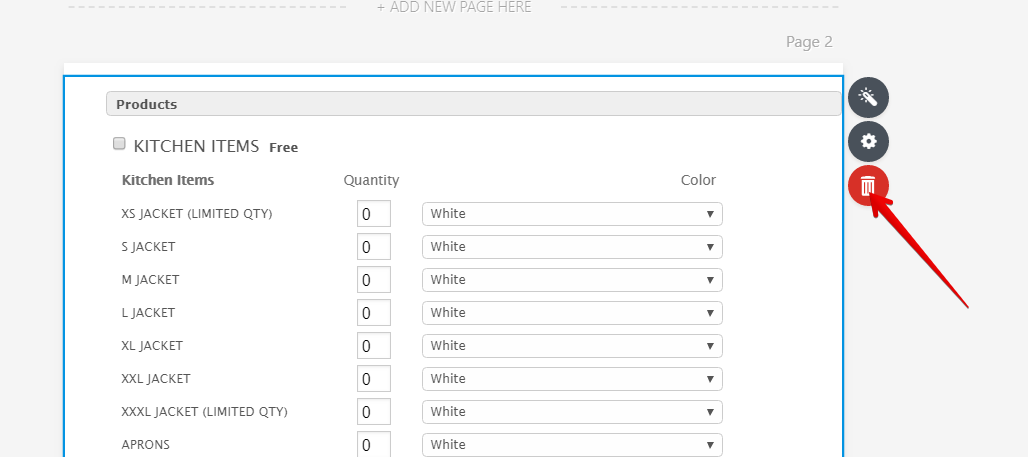
You may remove your Payment integration first by clicking on the trash bin icon

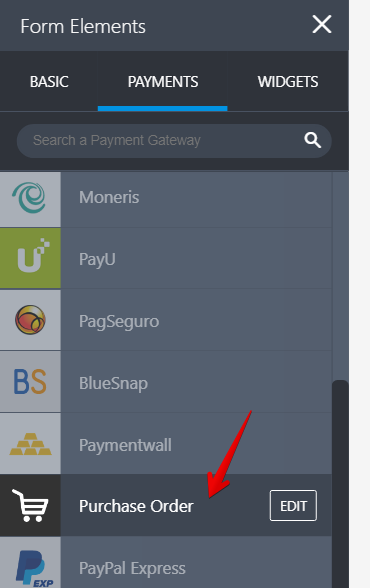
then add Purchase Order Integration.

Here is my sample form:https://form.jotform.me/90246025141445
Please give it a try and let us know how it goes.
-
scott mcandrewReplied on January 25, 2019 at 8:43 PMExactly. I do t want to show any payments or tax/ totals
Sent from my iPhone
... -
jherwinReplied on January 25, 2019 at 11:15 PM
In the demo form of my colleague, I added this custom CSS code to hide the "total, sub-total and tax":
.form-payment-subtotal.form-payment-label {
display : none!important;
}
.form-payment-tax.form-payment-label {
display : none!important;
}
.form-payment-total {
display : none!important;
}
Demo Form: https://form.jotform.me/90246025141445, you can clone it to find out how it was done and to get the full CSS Code my colleague used here.
Guide: How to Clone an Existing Form from a URL.
Result/Outcome:

Please give it a try and let us know how it goes.
-
scott mcandrewReplied on January 27, 2019 at 8:43 PMOk. So I did this. However, I would like all and any pricing removed. It still say free or0.00 beside the item.
The tax and totals are now gone from the bottom though.
Sent from my iPhone
... -
jherwinReplied on January 27, 2019 at 9:54 PM
Please add this custom CSS Code to hide those:
#input_23_1001_price,#input_23_1002_price,#input_23_1003_price,#input_23_1004_price{
display : none!important;
}
-
scott mcandrewReplied on January 28, 2019 at 12:43 PMHi there,
We just ran a test. Things look a little garbled and it is showing prices. Albeit it says 0.00USD
WE NEED IT TO LOOK neatest
Sent from my iPhone
Begin forwarded message:
... -
Richie JotForm SupportReplied on January 28, 2019 at 2:29 PM
You can add this custom CSS
.form-payment-tax {
display: none;
}
.form-payment-subtotal {
display: none;
}
.form-payment-total{
display:none;
}.form-special-subtotal{
display:none;
}
Please give it a try and let us know if you have further questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































