-
gilcoganAsked on January 30, 2019 at 6:54 AM
Hi,
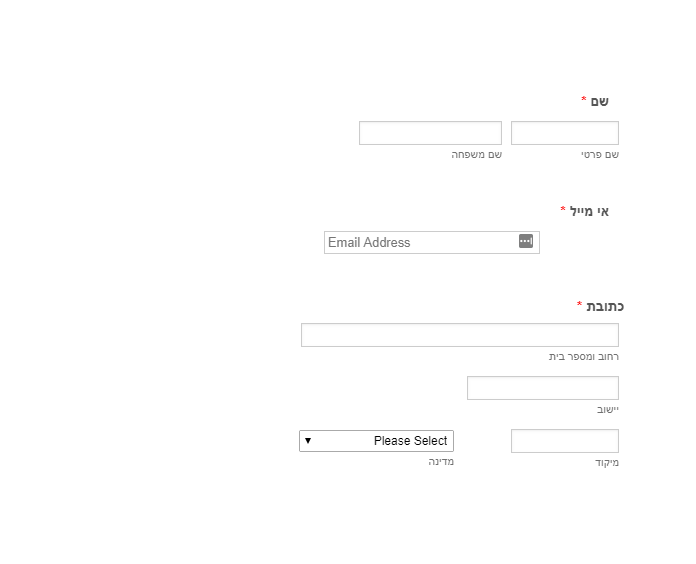
We have a form in Hebrew which is a RTL.
We have this code added to the CSS section:
.form-label {
display: block !important;
float: none !important;
text-align: right !important;
}
.form-all * {
direction: rtl !important;
}
All non widget input fields are right aligned, though the email address widget input field is not, is there a way to solve this?
Thank You,
Gil.

-
Welvin Support Team LeadReplied on January 30, 2019 at 9:56 AM
The widget has its own CSS box, and you need to apply the CSS there as well. I've fixed it for you. Please check now.
Guide to check the CSS in the widget: https://www.jotform.com/help/428-How-to-Inject-CSS-Codes-to-Widgets.
-
gilcoganReplied on January 30, 2019 at 3:36 PM
Hello Welvin,
WOW - thank you! that's super - just what was needed.
input#user_email {
direction: rtl;
}
A question for future cases - from where can I know the name of the widget, in this case "user_email"?
Much Appreciation,
Gil.
-
Welvin Support Team LeadReplied on January 30, 2019 at 4:52 PM
For regular fields, you can find the ID in the field properties:
https://www.jotform.com/help/146-How-to-find-Field-IDs-Names
However, for widgets, you need to check that in the browser via the inspect element feature.
For Google Chrome: https://developers.google.com/web/tools/chrome-devtools/inspect-styles/.
For Firefox: https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector.
-
gilcoganReplied on January 30, 2019 at 5:13 PM
Hi Welvin,
Thank you very much for the detailed response - that's great to know.
Much Appreciation,
Gil
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































