-
orderincAsked on February 13, 2019 at 12:03 AM
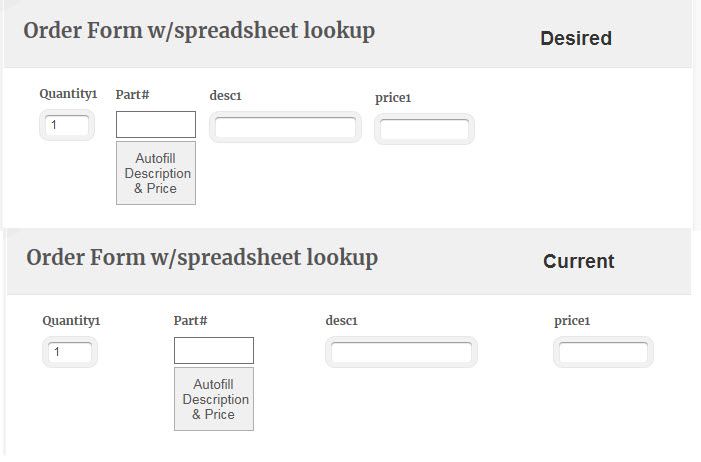
I am trying to put together an order form that uses the spreadsheet to form widget and the form calculation widget. One basic thing I can't figure out is how to reduce the blank space between fields on the same line. Want it to have kind of a spreadsheet look to it.
The screenshot shows how I would like it to look (top) and how it currently looks (bottom)

-
jherwinReplied on February 13, 2019 at 2:19 AM
You can adjust the spacing of your fields using a custom CSS code. Please inject the CSS below to your form:
li#id_3 {
margin-left: -60px!important;
}
li#id_4 {
margin-left: -60px!important;
}
li#id_5 {
margin-left: -60px!important;
}
Guide: How to Inject Custom CSS Codes

How to know the ID of your form fields? Open the form in published mode and inspect the field. See my screencast below.

-
orderincReplied on April 12, 2019 at 10:43 PM
How can I pause the screencast? Never mind - got what I needed.
-
orderincReplied on April 13, 2019 at 12:24 AM
OK - think I got the right and left spacing thing down using CSS.
Next 2 questions are:
* Can I eliminate the need to click the 'Autofill' button and just have it automatically autofill when the user exits the part# field?* How do I make the Ext Price read only? The user should not be able to change the calculated field.
-
Alan_DReplied on April 13, 2019 at 4:32 AM
To avoid confusion your questions will be answered in these threads.
Can I eliminate the need to click the 'Autofill' button and just have it automatically autofill when the user exits the part# field?
How do I make the form calculation widget read-only?
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































